
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
Align the specified elements.

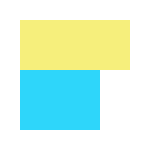
align(blue).to(yellow, ['TL', 'BL']);
var align = require('align-to')
align(element).to(target, [from, to], options);
The code above will coincide the from point of element with the to point of the target.
type Element|jQueryElement, the element to be placed.
type Element|jQueryElement|'viewport', the target which element will be aligned to.
type String, the symbol of a specific point
There are 7 points for a single rectangle:
TL ----------- TC ----------- TR
| |
| |
| |
| |
LC CC RC
| |
| |
| |
| |
BL ----------- BC ----------- BR

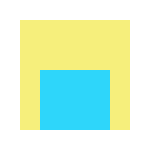
align(blue).to(yellow, ['BC', 'BC']);

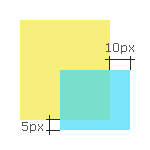
align(blue).to(yellow, ['BR', 'BR'], {
adjust: {
top: 5,
left: 10
}
});
number=0 the horizontal offsetnumber=0 the vertical offsetboolean=false if true, the element will be fixed to the destination position.FAQs
Align the specified elements.
We found that align-to demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.