
Security News
Software Engineering Daily Podcast: Feross on AI, Open Source, and Supply Chain Risk
Socket CEO Feross Aboukhadijeh joins Software Engineering Daily to discuss modern software supply chain attacks and rising AI-driven security risks.
angular-search
Advanced tools


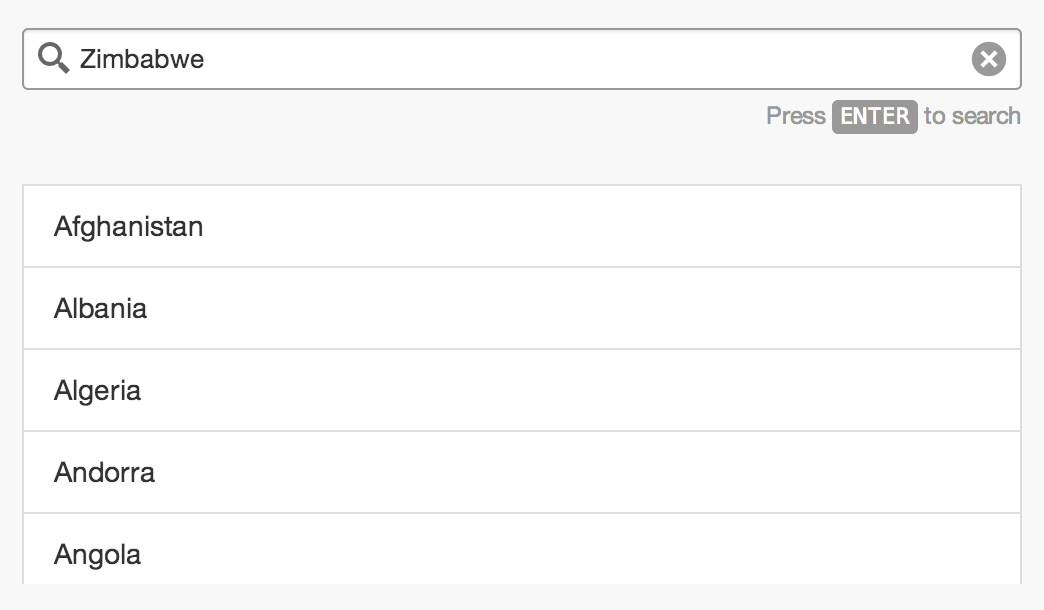
A lightweight Angular search widget

# using bower:
bower install --save angular-search
# .. or, using NPM:
npm install --save angular-search
<div ng-controller="mainCtrl">
<search
class="size-medium"
param="searchText"
placeholder="Search"
search="search($param)"
></search>
<a ng-click="clear()">Clear</a>
</div>
angular
.module('demo', ['turn/search'])
.controller('mainCtrl', function ($scope) {
angular.extend($scope, {
searchText: '',
clear: function() {
$scope.searchText = '';
$scope.search();
},
search: function (param) {
...
}
});
});
<search
<!-- css class(es) -->
class="size-medium"
<!-- disable the input when $scope.foo evaluates to true -->
disabled="foo"
<!-- param to update in the model when the user presses ENTER -->
param="searchText"
<!-- placeholder text when the input is empty -->
placeholder="Search"
<!--
search function to call (passed the search string),
should be defined on the controller's $scope
-->
search="fn($param)"
<!-- submit onKeyUp rather than onSubmit -->
typeAhead="true"
></search>
bower install
npm install
grunt watch
bower install
npm install
node server/index
then open demo/index.html in a browser
bower install
npm install
grunt test
FAQs
A lightweight Angular search widget
We found that angular-search demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket CEO Feross Aboukhadijeh joins Software Engineering Daily to discuss modern software supply chain attacks and rising AI-driven security risks.

Security News
GitHub has revoked npm classic tokens for publishing; maintainers must migrate, but OpenJS warns OIDC trusted publishing still has risky gaps for critical projects.

Security News
Rust’s crates.io team is advancing an RFC to add a Security tab that surfaces RustSec vulnerability and unsoundness advisories directly on crate pages.