angular-search 

A lightweight Angular search widget

dependencies
features
- lightweight
- configurable behavior
- supports both basic and pro user interactions
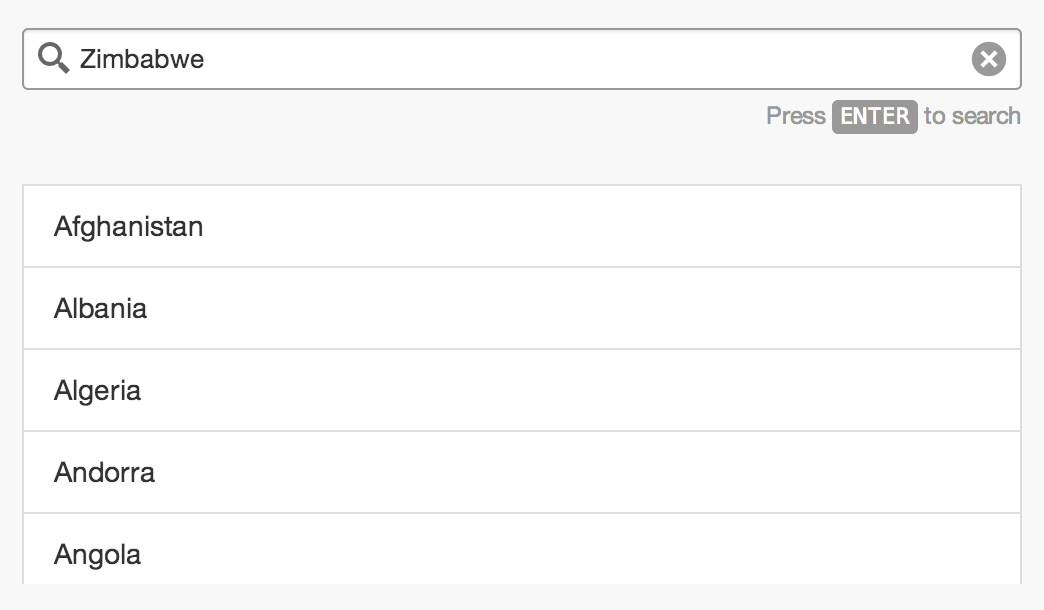
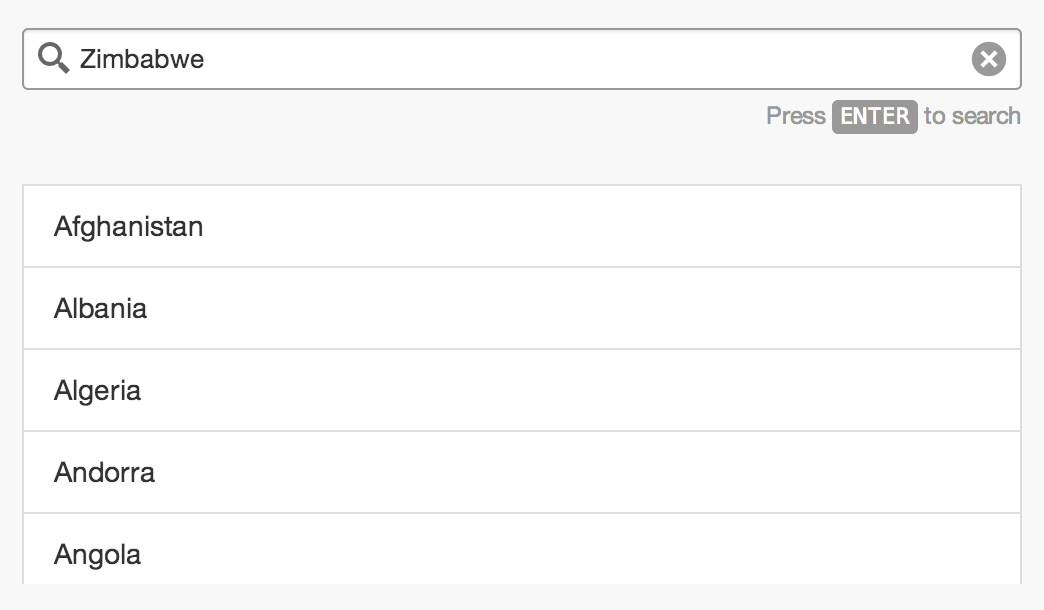
- Click the loupe icon, press the word "Enter", or press the [ENTER] key to search
- Press the "x" icon, or press the [ESC] key to clear a search
- supports any number of search instances on one page
- 100% test coverage
installation
bower install --save angular-search
npm install --save angular-search
usage
<div ng-controller="mainCtrl">
<search
class="size-medium"
param="searchText"
placeholder="Search"
search="search($param)"
></search>
<a ng-click="clear()">Clear</a>
</div>
angular
.module('demo', ['turn/search'])
.controller('mainCtrl', function ($scope) {
angular.extend($scope, {
searchText: '',
clear: function() {
$scope.searchText = '';
$scope.search();
},
search: function (param) {
...
}
});
});
options
<search
<!-- css class(es) -->
class="size-medium"
disabled="foo"
param="searchText"
placeholder="Search"
search="fn($param)"
typeAhead="true"
></search>
hacking on it
bower install
npm install
grunt watch
running the demo
bower install
npm install
node server/index
then open demo/index.html in a browser
running the tests
bower install
npm install
grunt test