
Product
Introducing Webhook Events for Alert Changes
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.
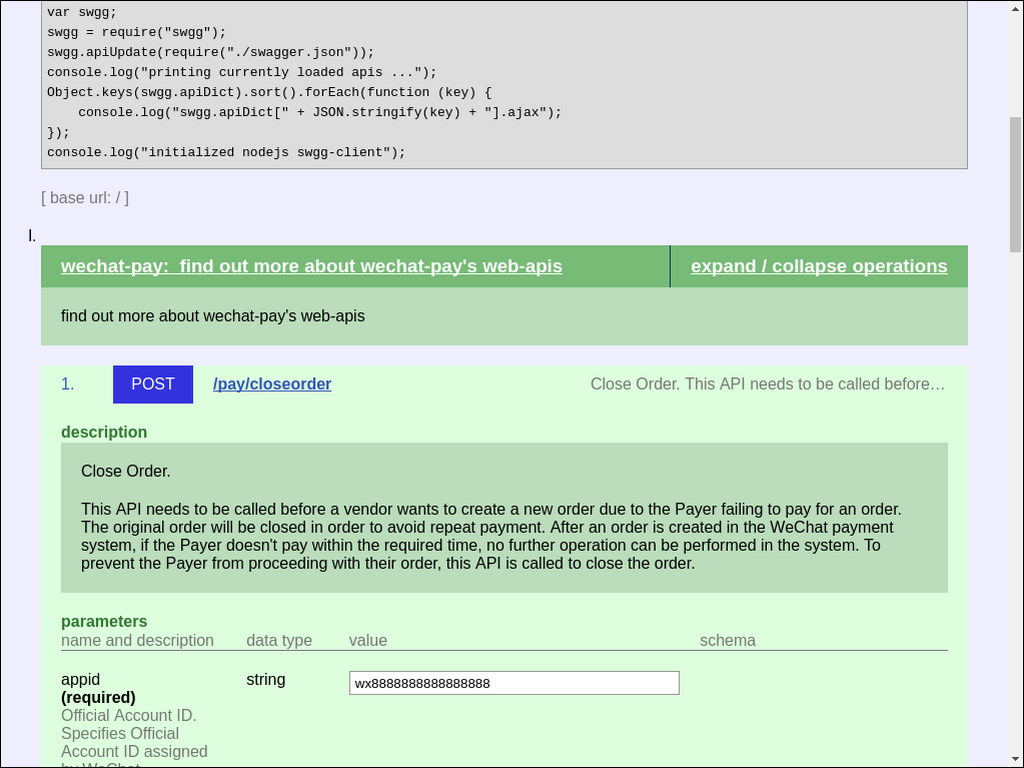
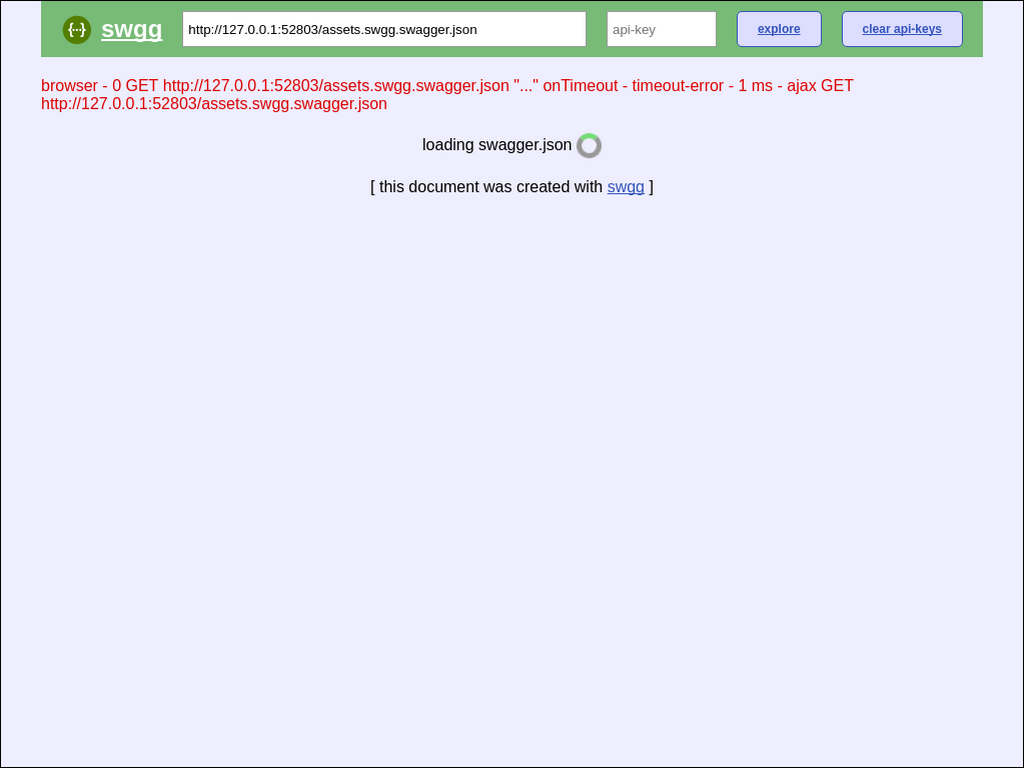
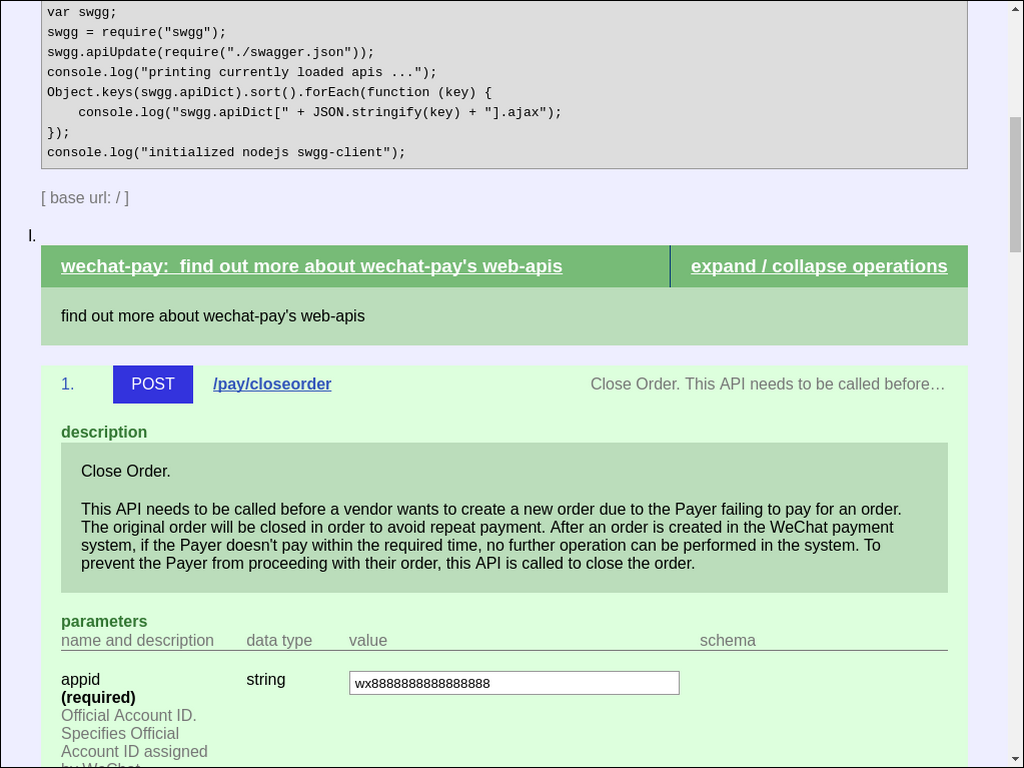
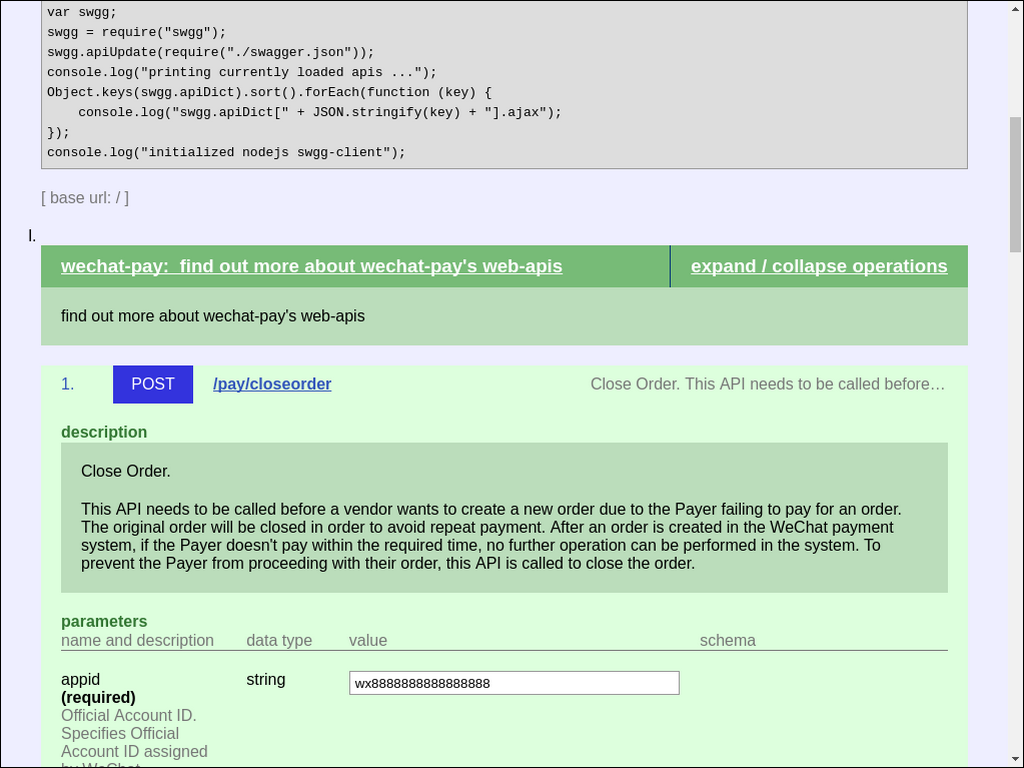
this zero-dependency package will provide a swagger-client for wechat-all's web-apis, with a working web-demo
this zero-dependency package will provide a swagger-client for wechat-all's web-apis, with a working web-demo
| git-branch : | master | beta | alpha |
|---|---|---|---|
| test-server-github : |  |  |  |
| test-server-heroku : |  |  |  |
| test-report : | |||
| coverage : | |||
| build-artifacts : |
# example.sh
# this shell script will download and run a web-demo of swgg-wechat-all as a standalone app
# 1. download standalone app
curl -O https://kaizhu256.github.io/node-swgg-wechat-all/build..beta..travis-ci.org/app/assets.app.js
# 2. run standalone app
PORT=8081 node ./assets.app.js
# 3. open a browser to http://127.0.0.1:8081 and play with the web-demo
# 4. edit file assets.app.js to suit your needs
/*
example.js
this script will run a web-demo of swgg-wechat-all
instruction
1. save this script as example.js
2. run the shell command:
$ npm install swgg-wechat-all && PORT=8081 node example.js
3. open a browser to http://127.0.0.1:8081 and play with the web-demo
4. edit this script to suit your needs
*/
/* istanbul instrument in package swgg_wechat_all */
/*jslint
bitwise: true,
browser: true,
maxerr: 8,
maxlen: 100,
node: true,
nomen: true,
regexp: true,
stupid: true
*/
(function () {
'use strict';
var local;
// run shared js-env code - init-before
(function () {
// init local
local = {};
// init modeJs
local.modeJs = (function () {
try {
return typeof navigator.userAgent === 'string' &&
typeof document.querySelector('body') === 'object' &&
typeof XMLHttpRequest.prototype.open === 'function' &&
'browser';
} catch (errorCaughtBrowser) {
return module.exports &&
typeof process.versions.node === 'string' &&
typeof require('http').createServer === 'function' &&
'node';
}
}());
// init global
local.global = local.modeJs === 'browser'
? window
: global;
// init utility2_rollup
local = local.global.utility2_rollup || (local.modeJs === 'browser'
? local.global.utility2_swgg_wechat_all
: require('swgg-wechat-all'));
// init exports
local.global.local = local;
// init assets
local.assetsDict['/assets.index.template.html'] = local.assetsDict['/assets.swgg.html'];
}());
switch (local.modeJs) {
// run browser js-env code - init-test
/* istanbul ignore next */
case 'browser':
break;
// run node js-env code - init-test
/* istanbul ignore next */
case 'node':
// init exports
module.exports = local;
// require builtins
Object.keys(process.binding('natives')).forEach(function (key) {
if (!local[key] && !(/\/|^_|^sys$/).test(key)) {
local[key] = require(key);
}
});
// init assets
local.assetsDict = local.assetsDict || {};
[
'assets.index.css',
'assets.index.template.html',
'assets.swgg.swagger.json',
'assets.swgg.swagger.server.json'
].forEach(function (file) {
file = '/' + file;
local.assetsDict[file] = local.assetsDict[file] || '';
if (local.fs.existsSync(local.__dirname + file)) {
local.assetsDict[file] = local.fs.readFileSync(
local.__dirname + file,
'utf8'
);
}
});
local.assetsDict['/'] =
local.assetsDict['/assets.example.html'] =
local.assetsDict['/assets.index.template.html']
.replace((/\{\{env\.(\w+?)\}\}/g), function (match0, match1) {
// jslint-hack
String(match0);
switch (match1) {
case 'npm_package_description':
return 'the greatest app in the world!';
case 'npm_package_name':
return 'swgg-wechat-all';
case 'npm_package_nameLib':
return 'swgg_wechat_all';
case 'npm_package_version':
return '0.0.1';
default:
return match0;
}
});
// init cli
if (module !== require.main || local.global.utility2_rollup) {
break;
}
local.assetsDict['/assets.example.js'] =
local.assetsDict['/assets.example.js'] ||
local.fs.readFileSync(__filename, 'utf8');
// bug-workaround - long $npm_package_buildCustomOrg
/* jslint-ignore-begin */
local.assetsDict['/assets.swgg_wechat_all.js'] =
local.assetsDict['/assets.swgg_wechat_all.js'] ||
local.fs.readFileSync(
local.__dirname + '/lib.swgg_wechat_all.js',
'utf8'
).replace((/^#!/), '//');
/* jslint-ignore-end */
local.assetsDict['/favicon.ico'] = local.assetsDict['/favicon.ico'] || '';
// if $npm_config_timeout_exit exists,
// then exit this process after $npm_config_timeout_exit ms
if (Number(process.env.npm_config_timeout_exit)) {
setTimeout(process.exit, Number(process.env.npm_config_timeout_exit));
}
// start server
if (local.global.utility2_serverHttp1) {
break;
}
process.env.PORT = process.env.PORT || '8081';
console.error('server starting on port ' + process.env.PORT);
local.http.createServer(function (request, response) {
request.urlParsed = local.url.parse(request.url);
if (local.assetsDict[request.urlParsed.pathname] !== undefined) {
response.end(local.assetsDict[request.urlParsed.pathname]);
return;
}
response.statusCode = 404;
response.end();
}).listen(process.env.PORT);
break;
}
}());
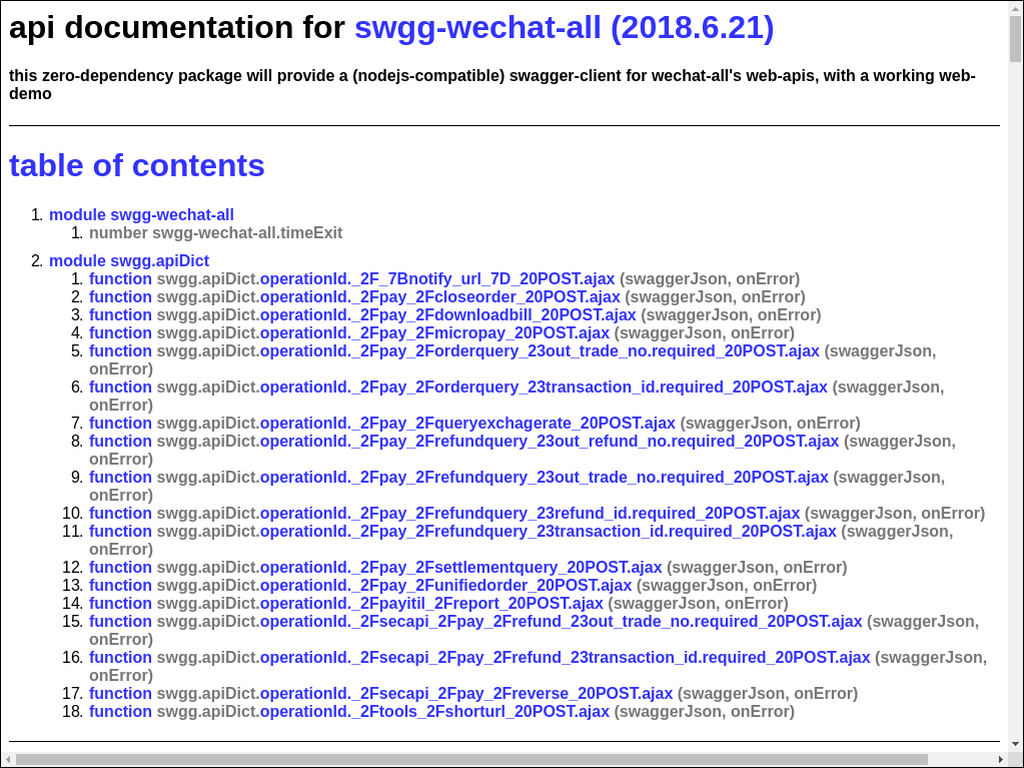
https://kaizhu256.github.io/node-swgg-wechat-all/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fapidoc.html.png

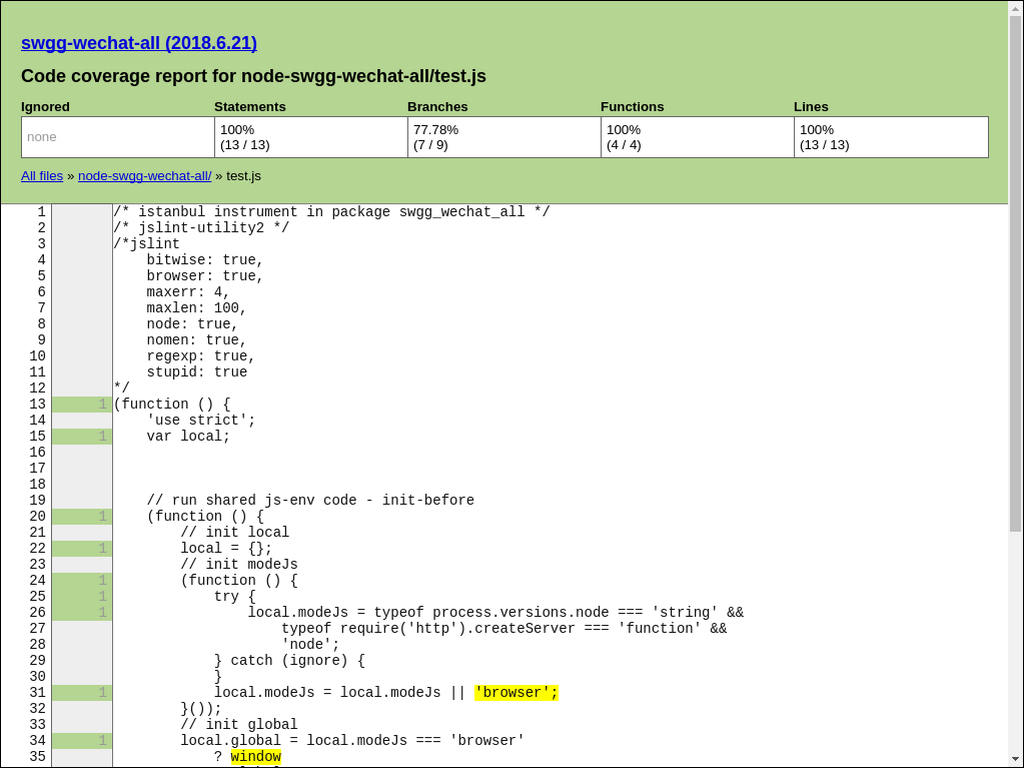
https://kaizhu256.github.io/node-swgg-wechat-all/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fcoverage.lib.html.png

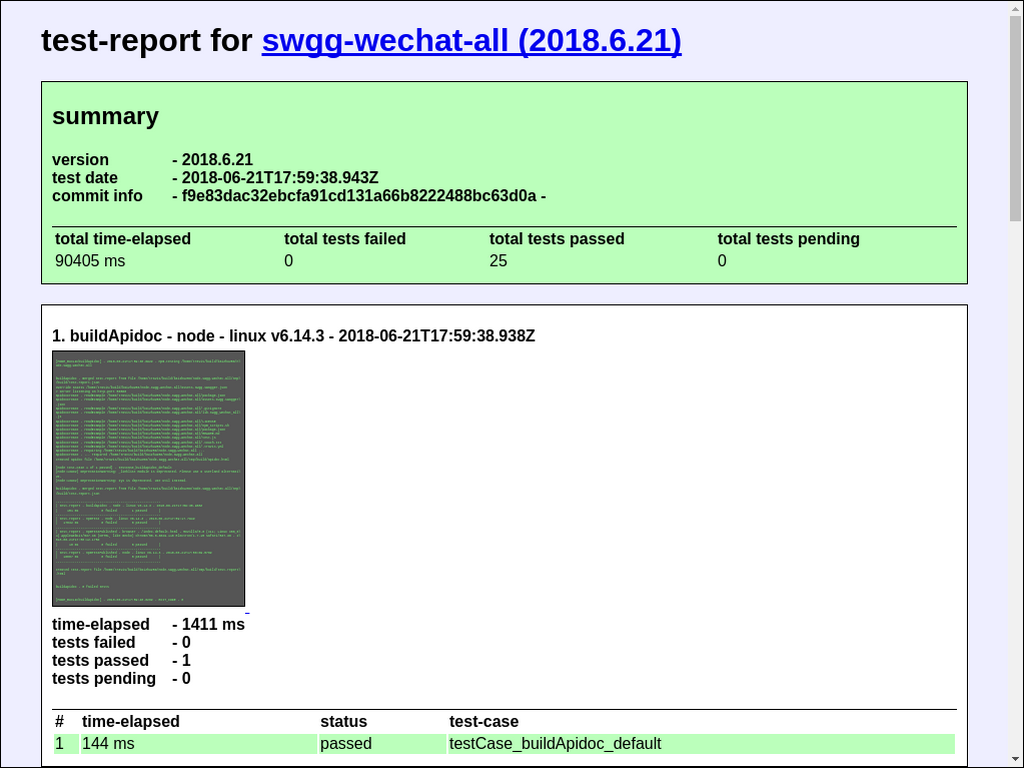
https://kaizhu256.github.io/node-swgg-wechat-all/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Ftest-report.html.png

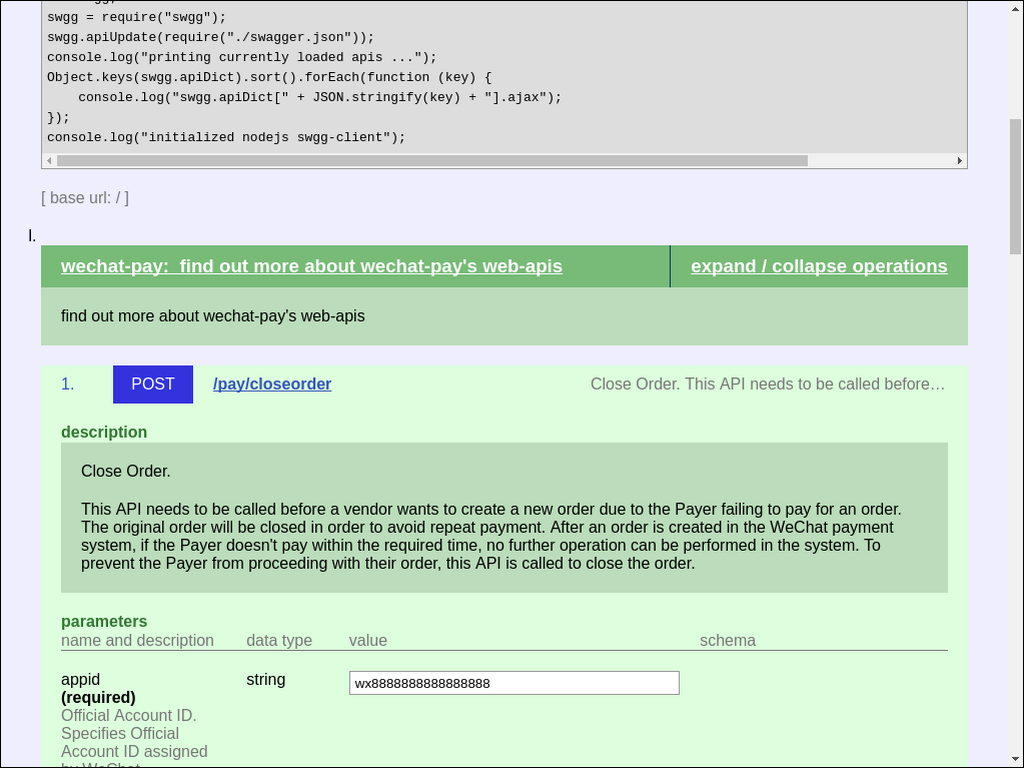
https://kaizhu256.github.io/node-swgg-wechat-all/build/screenshot.deployGithub.browser.%252Fnode-swgg-wechat-all%252Fbuild%252Fapp%252Fassets.swgg.html.png

https://kaizhu256.github.io/node-swgg-wechat-all/build/screenshot.deployGithub.browser.%252Fnode-swgg-wechat-all%252Fbuild%252Fapp.png

https://kaizhu256.github.io/node-swgg-wechat-all/build/screenshot.deployGithubTest.browser.%252Fnode-swgg-wechat-all%252Fbuild%252Fapp.png

https://kaizhu256.github.io/node-swgg-wechat-all/build/screenshot.deployHeroku.browser.%252Fassets.swgg.html.png

https://kaizhu256.github.io/node-swgg-wechat-all/build/screenshot.deployHeroku.browser.%252F.png

https://kaizhu256.github.io/node-swgg-wechat-all/build/screenshot.deployHerokuTest.browser.%252F.png

https://kaizhu256.github.io/node-swgg-wechat-all/build/screenshot.npmTest.browser.%252F.png

https://kaizhu256.github.io/node-swgg-wechat-all/build/screenshot.testExampleJs.browser.%252F.png

https://kaizhu256.github.io/node-swgg-wechat-all/build/screenshot.testExampleSh.browser.%252F.png

{
"author": "kai zhu <kaizhu256@gmail.com>",
"description": "this zero-dependency package will provide a swagger-client for wechat-all's web-apis, with a working web-demo",
"devDependencies": {
"electron-lite": "kaizhu256/node-electron-lite#alpha",
"utility2": "kaizhu256/node-utility2#alpha"
},
"engines": {
"node": ">=4.0"
},
"githubRepoAlias": "swgg-io/node-swgg-wechat-all",
"homepage": "https://github.com/kaizhu256/node-swgg-wechat-all",
"keywords": [
"wechat-all",
"swagger-client"
],
"license": "MIT",
"main": "lib.swgg_wechat_all.js",
"name": "swgg-wechat-all",
"nameAliasPublish": "api-wechat swgg-wechat wechat-client",
"nameLib": "swgg_wechat_all",
"nameOriginal": "swgg-wechat-all",
"os": [
"darwin",
"linux"
],
"repository": {
"type": "git",
"url": "https://github.com/kaizhu256/node-swgg-wechat-all.git"
},
"scripts": {
"build-ci": "utility2 shReadmeTest build_ci.sh",
"env": "env",
"heroku-postbuild": "npm uninstall utility2 2>/dev/null; npm install kaizhu256/node-utility2#alpha && utility2 shDeployHeroku",
"postinstall": "[ ! -f npm_scripts.sh ] || ./npm_scripts.sh postinstall",
"start": "PORT=${PORT:-8080} utility2 start test.js",
"test": "PORT=$(utility2 shServerPortRandom) utility2 test test.js"
},
"version": "2018.1.19"
}
# build_ci.sh
# this shell script will run the build for this package
shBuildCiAfter() {(set -e
shDeployGithub
shDeployHeroku
shReadmeTest example.sh
)}
shBuildCiBefore() {(set -e
shNpmTestPublished
shReadmeTest example.js
)}
# run shBuildCi
eval $(utility2 source)
shBuildCi
FAQs
this zero-dependency package will provide a swagger-client for wechat-all's web-apis, with a working web-demo
The npm package api-wechat receives a total of 0 weekly downloads. As such, api-wechat popularity was classified as not popular.
We found that api-wechat demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.

Security News
ENISA has become a CVE Program Root, giving the EU a central authority for coordinating vulnerability reporting, disclosure, and cross-border response.

Product
Socket now scans OpenVSX extensions, giving teams early detection of risky behaviors, hidden capabilities, and supply chain threats in developer tools.