
Security News
rv Is a New Rust-Powered Ruby Version Manager Inspired by Python's uv
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.
blk-design-system-angular
Advanced tools
[Blk• Design System Angular](https://demos.creative-tim.com/blk-design-system-angular) [](https://twitter.com/intent/tweet?url=https%3A%2F%2Fcreativetimofficial.git

Blk• Design System Angular is a responsive Bootstrap 4 kit, developed using Angular and it is provided for free by Creative Tim. It is a beautiful cross-platform UI kit featuring over 70 elements and 3 templates.
Blk• Design System Angular will help you create a clean and simple website that is a perfect fit for today's black design. It is built using the 12 column grid system, with components designed to fit together perfectly. It makes use of bold colours, beautiful typography, clear photography and spacious arrangements.
Each element is well presented in a very complex documentation. You can read more about the idea behind this design system here. You can check the components here and the foundation here.
Blk• Design System Angular is built on top of the much awaited Bootstrap 4 and Angular. This makes starting a new project very simple. It also provides benefits if you are already working on a Bootstrap 4 or Angular project; you can just import the Blk• Design System Angular style over it. Most of the elements have been redesigned; but if you are using an element we have not touched, it will fall back to the Bootstrap default.
| HTML | Angular | React |
|---|---|---|
 |  |  |
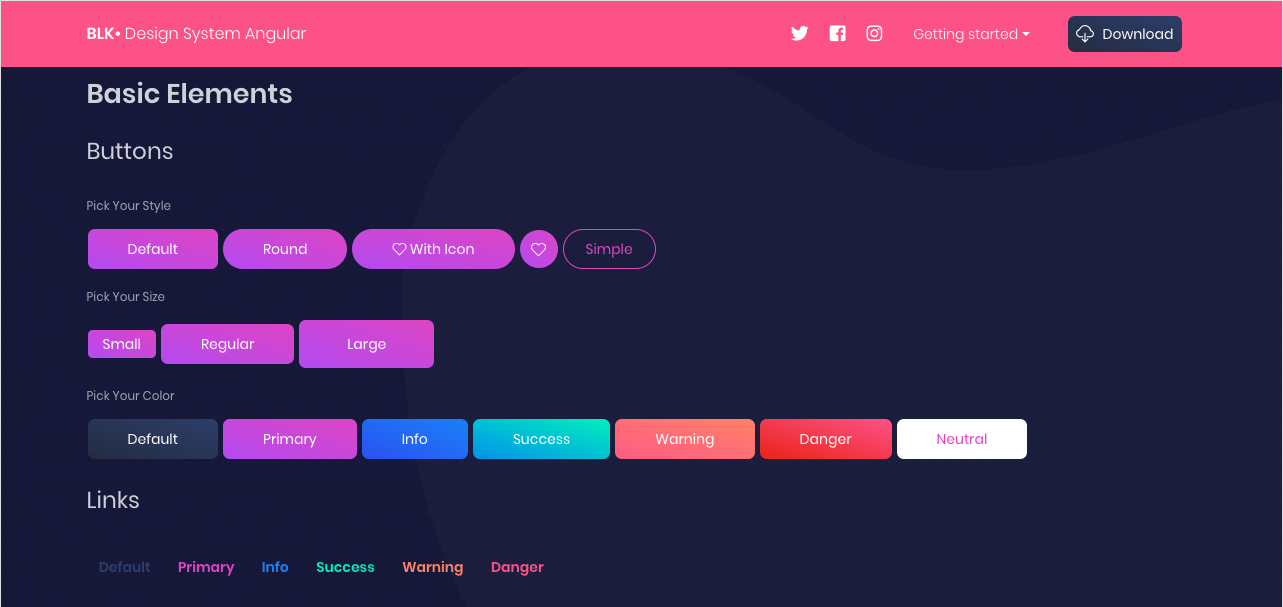
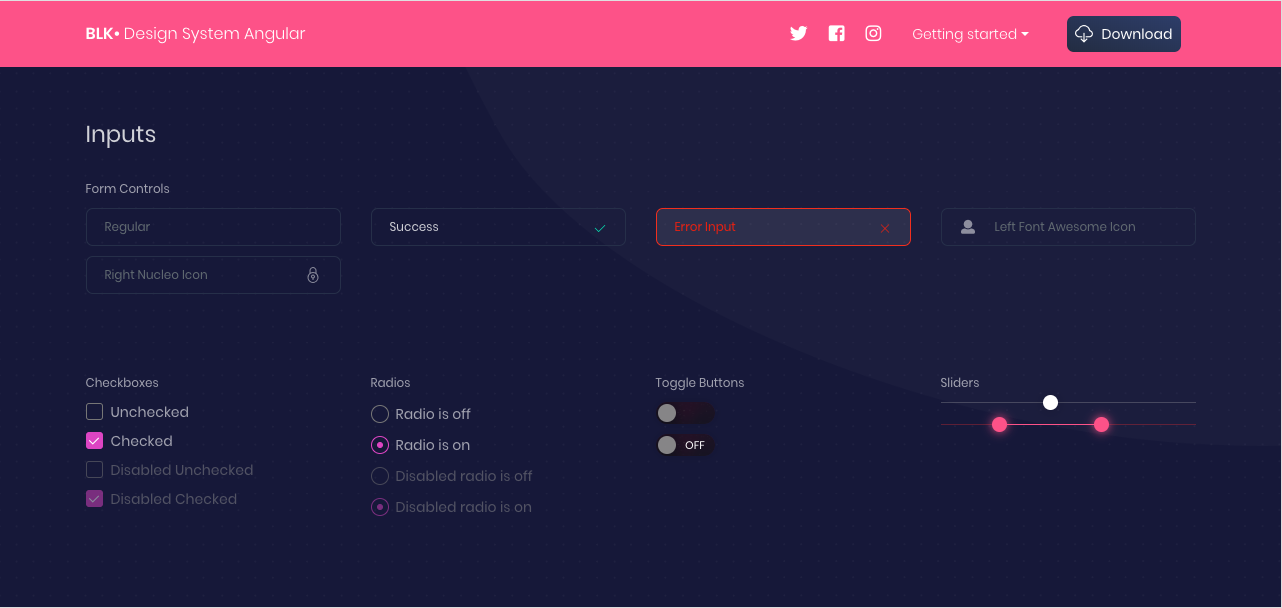
| Buttons | Inputs | Navbars |
|---|---|---|
 |  |  |
| Login Page | Landing Page | Profile Page |
|---|---|---|
 |  |  |
npm i blk-design-system-angulargit clone https://github.com/creativetimofficial/blk-design-system-angular.git.The documentation for the BLK Design System Angular is hosted at our website.
Within the download you'll find the following directories and files:
Blk• Design System Angular
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── angular.json
├── e2e
├── package-lock.json
├── package.json
├── src
│ ├── app
│ │ ├── app-routing.module.ts
│ │ ├── app.component.html
│ │ ├── app.component.scss
│ │ ├── app.component.spec.ts
│ │ ├── app.component.ts
│ │ ├── app.module.ts
│ │ └── pages
│ │ ├── examples
│ │ │ ├── landingpage
│ │ │ │ ├── landingpage.component.html
│ │ │ │ └── landingpage.component.ts
│ │ │ ├── profilepage
│ │ │ │ ├── profilepage.component.html
│ │ │ │ └── profilepage.component.ts
│ │ │ └── registerpage
│ │ │ ├── registerpage.component.html
│ │ │ └── registerpage.component.ts
│ │ ├── index
│ │ │ ├── index.component.html
│ │ │ └── index.component.ts
│ │ └── pages.module.ts
│ ├── assets
│ │ ├── css
│ │ │ └── nucleo-icons.css
│ │ ├── demo
│ │ ├── fonts
│ │ ├── img
│ │ └── scss
│ │ ├── blk-design-system
│ │ │ ├── angular
│ │ │ ├── bootstrap
│ │ │ └── custom
│ │ └── blk-design-system.scss
│ ├── browserslist
│ ├── environments
│ ├── favicon.ico
│ ├── index.html
│ ├── karma.conf.js
│ ├── main.ts
│ ├── polyfills.ts
│ ├── styles.scss
│ ├── test.ts
│ ├── tsconfig.app.json
│ ├── tsconfig.spec.json
│ └── tslint.json
├── tsconfig.json
└── tslint.json
At present, we officially aim to support the last two versions of the following browsers:





| HTML | Angular | Vue | React |
|---|---|---|---|
 |  |  |  |
We use GitHub Issues as the official bug tracker for the BLK Design System Angular. Here are some advices for our users that want to report an issue:
Copyright 2018 Creative Tim (https://www.creative-tim.com/?ref=blkdsa-readme)
Licensed under MIT (https://github.com/creativetimofficial/blk-design-system-angular/blob/master/LICENSE.md)
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
[1.0.0] 2019-09-26
FAQs
[Blk• Design System Angular](https://demos.creative-tim.com/blk-design-system-angular) [](https://twitter.com/intent/tweet?url=https%3A%2F%2Fcreativetimofficial.git
The npm package blk-design-system-angular receives a total of 25 weekly downloads. As such, blk-design-system-angular popularity was classified as not popular.
We found that blk-design-system-angular demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.

Security News
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.