
Product
Introducing Scala and Kotlin Support in Socket
Socket now supports Scala and Kotlin, bringing AI-powered threat detection to JVM projects with easy manifest generation and fast, accurate scans.
bootstrap-show-notification
Advanced tools
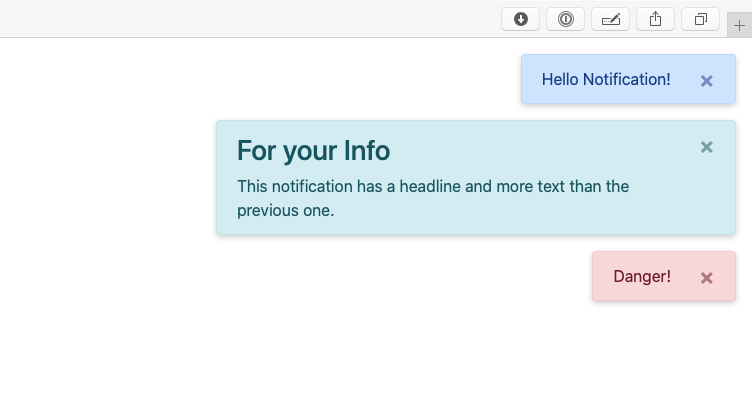
Shows Bootstrap 4 Alerts as notifications, fixed above the content.
This component is Bootstrap 4 only. For a Bootstrap 5 compatible package with similar functionality, see bootstrap-show-toast.
A jQuery plugin wrapper around Bootstrap 4 Alerts, to show them as toasts (also called notifications) dynamically from JavaScript.

=>
npm install bootstrap-show-notification
<script src="./node_modules/bootstrap-show-notification/src/bootstrap-show-notification.js"></script>
<script>
// simple example
$("#button-show-simple").click(function () {
$.showNotification({body: "Hello Notification!"})
})
// type info and more complex body
$("#button-show-info").click(function () {
$.showNotification({
body: "<h3>For your Info</h3>This notification has a title and a body and more text than the previous one.", type: "info"
})
})
// type danger
$("#button-show-danger").click(function () {
$.showNotification({
body: "Danger!", type: "danger"
})
})
// type secondary and sticky
$("#button-show-sticky").click(function () {
$.showNotification({
body: "This notification will stay", type: "secondary", duration: 0
})
})
</script>
this.props = {
body: "", // the text, shown
type: "primary", // the appearance
duration: 5500, // duration till auto-hide, set to `0` to disable auto-hide
maxWidth: "520px", // the notification maxWidth
shadow: "0 2px 6px rgba(0,0,0,0.2)", // the box-shadow
zIndex: 100,
margin: "1rem", // the margin (above maxWidth)
direction: "prepend" // or "append", the stack direction
}
Check out my further Bootstrap extensions
FAQs
Shows Bootstrap 4 Alerts as notifications, fixed above the content.
The npm package bootstrap-show-notification receives a total of 26 weekly downloads. As such, bootstrap-show-notification popularity was classified as not popular.
We found that bootstrap-show-notification demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket now supports Scala and Kotlin, bringing AI-powered threat detection to JVM projects with easy manifest generation and fast, accurate scans.

Application Security
/Security News
Socket CEO Feross Aboukhadijeh and a16z partner Joel de la Garza discuss vibe coding, AI-driven software development, and how the rise of LLMs, despite their risks, still points toward a more secure and innovative future.

Research
/Security News
Threat actors hijacked Toptal’s GitHub org, publishing npm packages with malicious payloads that steal tokens and attempt to wipe victim systems.