
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
botframework-webchat
Advanced tools
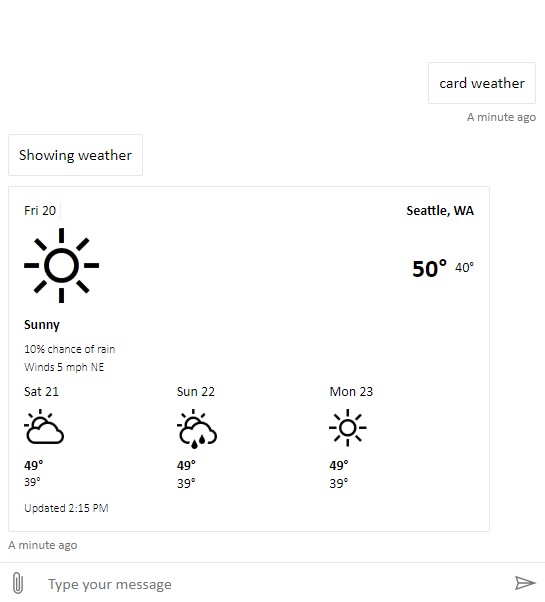
A highly-customizable web-based chat client for Azure Bot Services.

This repository contains code for the Bot Framework Web Chat component. The Bot Framework Web Chat component is a highly-customizable web-based client for the Bot Framework v4 SDK. The Bot Framework SDK v4 enables developers to model conversation and build sophisticated bot applications.
This repository is part of the Microsoft Bot Framework - a comprehensive framework for building enterprise-grade conversational AI experiences.
Web Chat supports Content Security Policy (CSP). Web developers are recommended to enable CSP to improve security and protect conversations. You can read more about CSP in this article.
This section points out important version notes. For further information, please see the related links and check the
CHANGELOG.md
adaptiveCardsParserMaxVersionWeb Chat 4.12.1 patch includes a new style property allowing developers to choose the max Adaptive Cards schema version. See PR #3778 for code changes.
To specify a different max version, you can adjust the style options, shown below:
window.WebChat.renderWebChat(
{
directLine,
store,
styleOptions: {
adaptiveCardsParserMaxVersion: '1.2'
}
},
document.getElementById('webchat')
);
A new accessibility update has been added to Web Chat from PR #3703. This change creates visual focus for the transcript (bold black border) and aria-activedescendent focused activity (black dashed border) by default. Where applicable, transcriptVisualKeyboardIndicator... values will also be applied to carousel (CarouselFilmStrip.js) children. This is done in order to match current default focus styling for Adaptive Cards, which may be a child of a carousel.
To modify these styles, you can change the following props via styleOptions:
transcriptActivityVisualKeyboardIndicatorColor: DEFAULT_SUBTLE,
transcriptActivityVisualKeyboardIndicatorStyle: 'dashed',
transcriptActivityVisualKeyboardIndicatorWidth: 1,
transcriptVisualKeyboardIndicatorColor: 'Black',
transcriptVisualKeyboardIndicatorStyle: 'solid',
transcriptVisualKeyboardIndicatorWidth: 2,
The above code shows the default values you will see in Web Chat.
The Web Chat API has been refactored into a separate package. To learn more, check out the API refactor summary.
Starting from Web Chat 4.7.0, Direct Line Speech is supported, and it is the preferred way to provide an integrated speech functionality in Web Chat. We are working on closing feature gaps between Direct Line Speech and Web Speech API (includes Cognitive Services and browser-provided speech functionality).
Starting from Web Chat 4.6.0, Web Chat requires React 16.8.6 or up.
Although we recommend that you upgrade your host app at your earliest convenience, we understand that host app may need some time before its React dependencies are updated, especially in regards to huge applications.
If your app is not ready for React 16.8.6 yet, you can follow the hybrid React sample to dual-host React in your app.
There is a breaking change on behavior expectations regarding speech and input hint in Web Chat. Please refer to the section on input hint behavior before 4.5.0 for details.
View migration docs to learn about migrating from Web Chat v3.
First, create a bot using Azure Bot Service. Once the bot is created, you will need to obtain the bot's Web Chat secret in Azure Portal. Then use the secret to generate a token and pass it to your Web Chat.
Web Chat provides UI on top of the Direct Line and Direct Line Speech Channels. There are two ways to connect to your bot through HTTP calls from the client: by sending the Bot secret or generating a token via the secret.
We strongly recommend using the token API instead of providing the app with your secret. To learn more about why, see the authentication documentation on the token API and client security.
For further reading, please see the following links:
Using Web Chat with Azure Bot Services authentication
Web Chat is designed to integrate with your existing website using JavaScript or React. Integrating with JavaScript will give you moderate styling and customizability options.
You can use the full, typical Web Chat package (called full-feature bundle) that contains the most typically used features.
Here is how how you can add Web Chat control to your website:
<!DOCTYPE html>
<html>
<head>
<script
crossorigin="anonymous"
src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"
></script>
<style>
html,
body {
height: 100%;
}
body {
margin: 0;
}
#webchat {
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="webchat" role="main"></div>
<script>
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: 'YOUR_DIRECT_LINE_TOKEN'
}),
userID: 'YOUR_USER_ID',
username: 'Web Chat User',
locale: 'en-US'
},
document.getElementById('webchat')
);
</script>
</body>
</html>
userID,username, andlocaleare all optional parameters to pass into therenderWebChatmethod. To learn more about Web Chat props, look at the Web Chat API Reference documentation.
Assigning
userIDas a static value is not recommended since this will cause all users to share state. Please see theAPI userID entryfor more information.
More information on localization can be found in the Localization documentation.

See the working sample of the full Web Chat bundle.
For full customizability, you can use React to recompose components of Web Chat.
To install the production build from NPM, run npm install botframework-webchat.
import React, { useMemo } from 'react';
import ReactWebChat, { createDirectLine } from 'botframework-webchat';
export default () => {
const directLine = useMemo(() => createDirectLine({ token: 'YOUR_DIRECT_LINE_TOKEN' }), []);
return <ReactWebChat directLine={directLine} userID="YOUR_USER_ID" />;
};
You can also run
npm install botframework-webchat@mainto install a development build that is synced with Web Chat's GitHubmainbranch.
See the working sample of Web Chat rendered via React.
Web Chat internally use Redux for state management. Redux DevTools is enabled in the NPM build as an opt-in feature.
This is for glancing into how Web Chat works. This is not an API explorer and is not an endorsement of using the Redux store to programmatically access the UI. The hooks API should be used instead.
To use Redux DevTools, use the createStoreWithDevTools function for creating a Redux DevTools-enabled store.
import React, { useMemo } from 'react';
- import ReactWebChat, { createDirectLine, createStore } from 'botframework-webchat';
+ import ReactWebChat, { createDirectLine, createStoreWithDevTools } from 'botframework-webchat';
export default () => {
const directLine = useMemo(() => createDirectLine({ token: 'YOUR_DIRECT_LINE_TOKEN' }), []);
- const store = useMemo(() => createStore(), []);
+ const store = useMemo(() => createStoreWithDevTools(), []);
return <ReactWebChat directLine={directLine} store={store} userID="YOUR_USER_ID" />;
};
There are some limitations when using the Redux DevTools:
redux-saga. Time-traveling may break the UI.Web Chat is designed to be customizable without forking the source code. The table below outlines what kind of customizations you can achieve when you are importing Web Chat in different ways. This list is not exhaustive.
| CDN bundle | React | |
|---|---|---|
| Change colors | ✔ | ✔ |
| Change sizes | ✔ | ✔ |
| Update/replace CSS styles | ✔ | ✔ |
| Listen to events | ✔ | ✔ |
| Interact with hosting webpage | ✔ | ✔ |
| Custom render activities | ✔ | |
| Custom render attachments | ✔ | |
| Add new UI components | ✔ | |
| Recompose the whole UI | ✔ |
See more about customizing Web Chat to learn more on customization.
Bot Framework has many activity types, but not all are supported in Web Chat. View activity types docs to learn more.
View the complete list of Web Chat samples for more ideas on customizing Web Chat.
View the API documentation for implementing Web Chat.
Web Chat supports the latest 2 versions of modern browsers like Chrome, Microsoft Edge, and FireFox. If you need Web Chat in Internet Explorer 11, please see the ES5 bundle demo.
Please note, however:
babel.View the accessibility documentation.
View the localization documentation for implementing in Web Chat.
View the notification documentation for implementing in Web Chat.
View the telemetry documentation for implementing in Web Chat.
View the Technical Support Guide to get guidance and help on troubleshooting in the Web Chat repo for more information before filing a new issue.
Web Chat supports a wide-range of speech engines for a natural chat experience with a bot. This section outlines the different engines that are supported:
Direct Line Speech is the preferred way to add speech functionality in Web Chat. Please refer to the Direct Line Speech documentation for details.
You can use Cognitive Services Speech Services to add speech functionality to Web Chat. Please refer to the Cognitive Services Speech Services documentation for details.
You can also use any speech engines which support W3C Web Speech API standard. Some browsers support the Speech Recognition API and the Speech Synthesis API. You can mix-and-match different engines - including Cognitive Services Speech Services - to provide best user experience.
Web Chat latest bits are available on the Web Chat daily releases page.
Dailies will be released after 3:00AM Pacific Standard Time when changes have been committed to the main branch.
See our Contributing page for details on how to build the project and our repository guidelines for Pull Requests.
See our CODE OF CONDUCT page for details about the Microsoft Code of Conduct.
View the security documentation to learn more about reporting security issues.
FAQs
A highly-customizable web-based chat client for Azure Bot Services.
The npm package botframework-webchat receives a total of 8,965 weekly downloads. As such, botframework-webchat popularity was classified as popular.
We found that botframework-webchat demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.