
Security News
Crates.io Implements Trusted Publishing Support
Crates.io adds Trusted Publishing support, enabling secure GitHub Actions-based crate releases without long-lived API tokens.
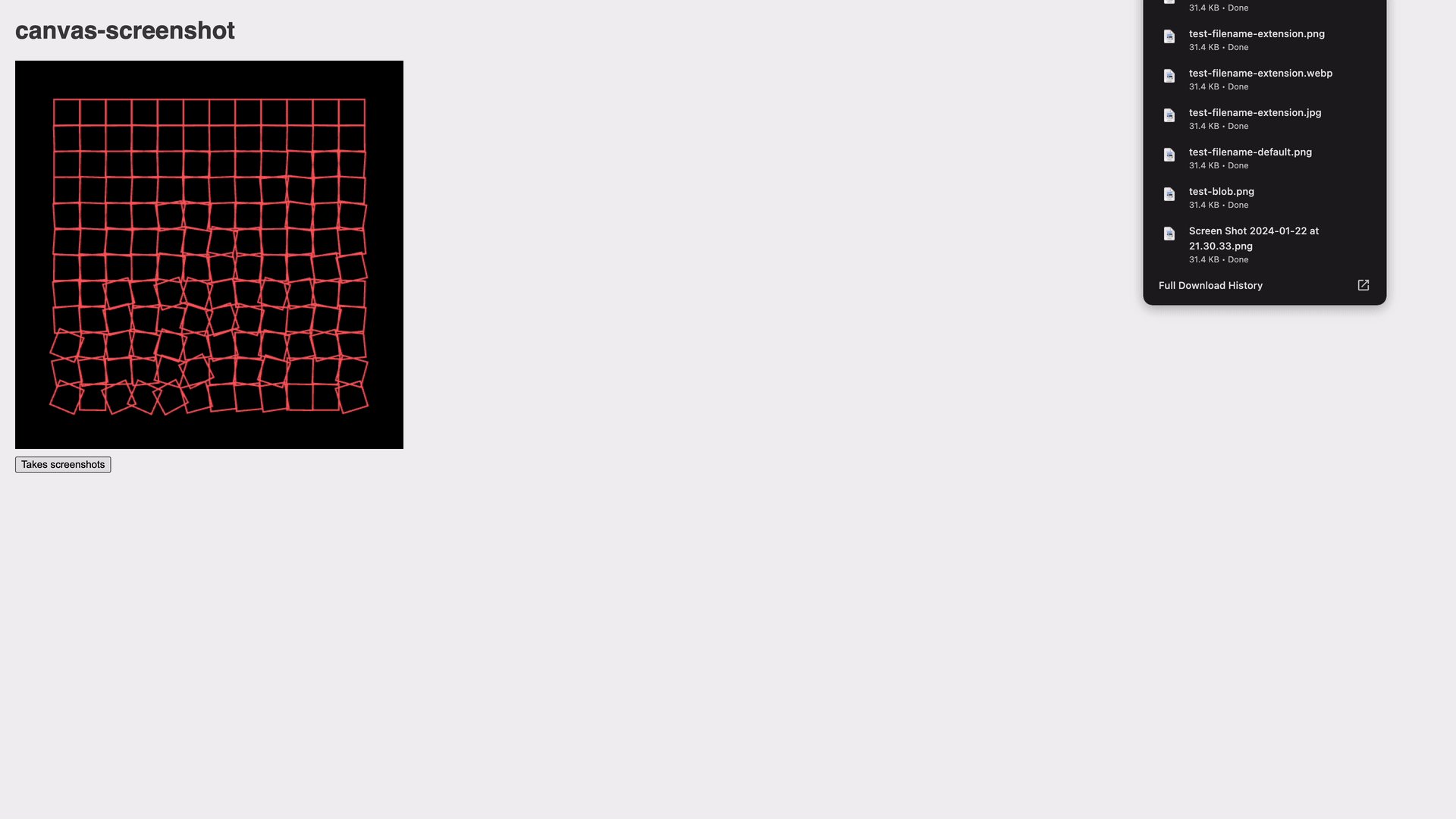
canvas-screenshot
Advanced tools
A one trick pony package to download an image from a canvas.

npm install canvas-screenshot
import canvasScreenshot from "canvas-screenshot";
import canvasContext from "canvas-context";
// Create
const { context, canvas } = canvasContext("2d", {
width: 100,
height: 100,
});
// Draw
context.fillStyle = "salmon";
context.fillRect(40, 40, 20, 20);
// Export
const button = document.createElement("button");
button.addEventListener("click", () => {
canvasScreenshot(canvas);
});
objectOptions for canvas screenshot. All optional.
string | Promise.<Blob> ⏏Take a screenshot.
Setting options.useBlob to true will consequently make the module async and return the latter.
Kind: Exported function
Returns: string | Promise.<Blob> - A DOMString or a Promise resolving with a Blob.
Type is inferred from the filename extension:
"image/png" (default)"image/jpeg""image/webp"| Param | Type | Default | Description |
|---|---|---|---|
| canvas | HTMLCanvasElement | The canvas element | |
| [options] | CanvasScreenshotOptions | {} |
objectOptions for canvas screenshot. All optional.
Kind: global typedef Properties
| Name | Type | Default | Description |
|---|---|---|---|
| [filename] | string | "Screen Shot YYYY-MM-DD at HH.MM.SS.png" | File name. |
| [quality] | number | 1 | Quality between 0 and 1. |
| [useBlob] | boolean | Use canvas.toBlob. | |
| [download] | boolean | true | Automatically download the screenshot. |
MIT. See license file.
FAQs
A one trick pony package to download an image from a canvas.
The npm package canvas-screenshot receives a total of 171 weekly downloads. As such, canvas-screenshot popularity was classified as not popular.
We found that canvas-screenshot demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Crates.io adds Trusted Publishing support, enabling secure GitHub Actions-based crate releases without long-lived API tokens.

Research
/Security News
Undocumented protestware found in 28 npm packages disrupts UI for Russian-language users visiting Russian and Belarusian domains.

Research
/Security News
North Korean threat actors deploy 67 malicious npm packages using the newly discovered XORIndex malware loader.