
Product
Introducing SSO
Streamline your login process and enhance security by enabling Single Sign-On (SSO) on the Socket platform, now available for all customers on the Enterprise plan, supporting 20+ identity providers.
circle-progress.vue
Advanced tools
Readme
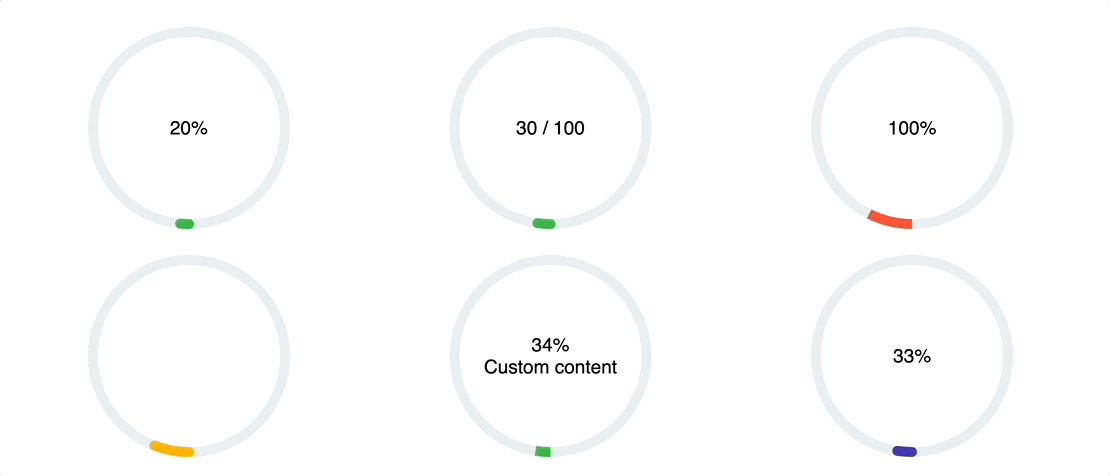
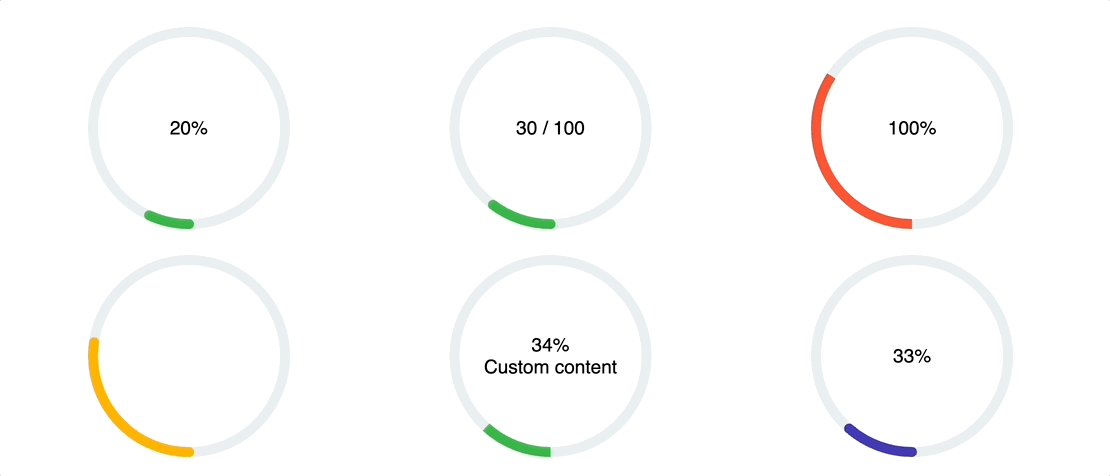
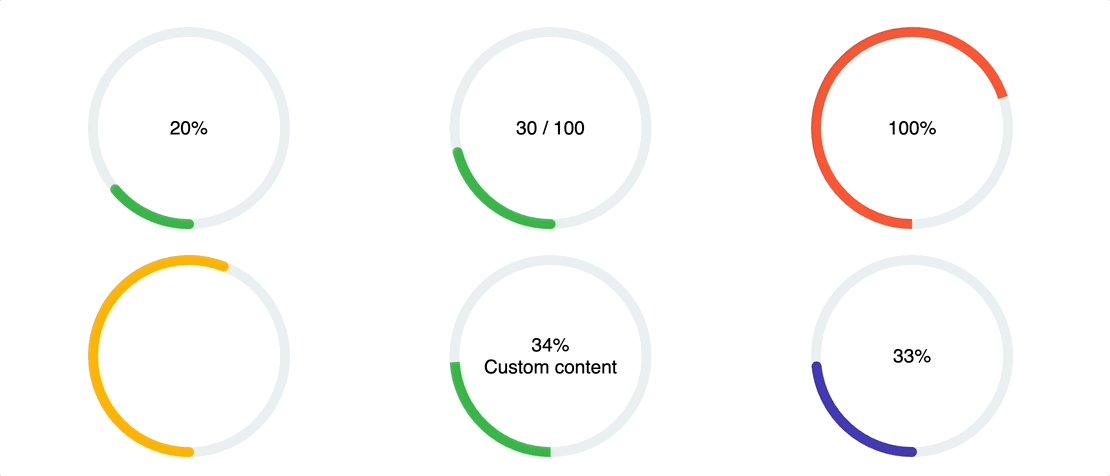
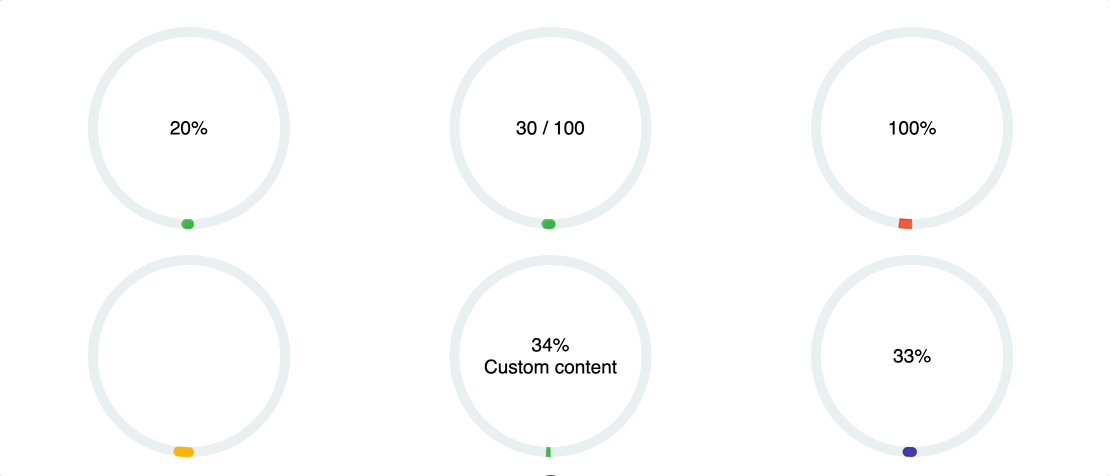
Hi! Highly customizable & lightweight & responsive circular progressbar component for Vue 3, built with SVG and extensively customizable.
npm install --save circle-progress.vue
import { CircleProgressBar } from 'circle-progress.vue';
<CircleProgressBar :value="7" :max="10" />
Please write me, if you need more props :) You can customize your progress bars as you want. For example:
| Props | Type | Description | Default |
|---|---|---|---|
| max* | Number | Max value | - (required) |
| value* | Number | Current value | - (required) |
| size | Number, String | Size of the circle | '124' |
| colorFilled | String | Circle color if limit exceed | '#FF5533' |
| colorUnfilled | String | Circle color if limit not exceed | '#3BB44A' |
| colorBack | String | Back circle color | '#ECEEF1' |
| percentage | BooleaN | Show percentage | false |
| rounded | BooleaN | Rounding the circle line | false |
| animationDuration | String | Animation Duration | '0.5s' |
| strokeWidth | String | Circle Stroke width | '5px' |
| reversedFilling | Boolean | Enable reversed filling | false |
Also you can use slots to throw your custom content. For example:
<CircleProgressBar
:value="20"
:max="80"
percentage
rounded>
{{ value }} / {{ max }}
</CircleProgressBar>
FAQs

The npm package circle-progress.vue receives a total of 139 weekly downloads. As such, circle-progress.vue popularity was classified as not popular.
We found that circle-progress.vue demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Streamline your login process and enhance security by enabling Single Sign-On (SSO) on the Socket platform, now available for all customers on the Enterprise plan, supporting 20+ identity providers.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.