
Security News
OWASP 2025 Top 10 Adds Software Supply Chain Failures, Ranked Top Community Concern
OWASP’s 2025 Top 10 introduces Software Supply Chain Failures as a new category, reflecting rising concern over dependency and build system risks.
clappr-level-selector-plugin
Advanced tools
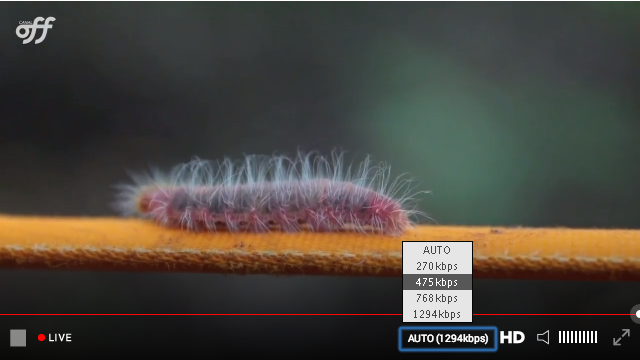
A simple plugin for Clappr that adds support to manually select level on multi-bitrate streams.

Add both Clappr and Level Selector plugin scripts to your HTML:
<head>
<script type="text/javascript" src="http://cdn.clappr.io/latest/clappr.min.js"></script>
<script type="text/javascript" src="dist/level-selector.js"></script>
</head>
Then just add ClapprLevelSelectorPlugin into the list of plugins of your player instance:
var player = new Clappr.Player({
source: "http://your.video/here.m3u8",
plugins: [ClapprLevelSelectorPlugin]
});
You can also customize the labels and title:
var player = new Clappr.Player({
source: "http://your.video/here.m3u8",
plugins: [ClapprLevelSelectorPlugin],
ClapprLevelSelectorPluginConfig: {
title: 'Quality',
labels: {
2: 'High', // 500kbps
1: 'Med', // 240kbps
0: 'Low', // 120kbps
},
labelCallback: function(playbackLevel, customLabel) {
return customLabel + playbackLevel.level.height+'p'; // High 720p
}
},
});
And also transform available levels:
var player = new Clappr.Player({
// [...]
ClapprLevelSelectorPluginConfig: {
onLevelsAvailable: function(levels) {
return levels.reverse(); // For example, reverse levels order
},
},
});
Note: There is a minified version served through CDNs too:
<script type="text/javascript"
src="//cdn.jsdelivr.net/gh/clappr/clappr-level-selector-plugin@latest/dist/level-selector.min.js"></script>
All the playbacks that follow these rules:
PLAYBACK_LEVELS_AVAILABLE with an ordered array of levels [{id: 3, label: '500Kbps'}, {id: 4, label: '600Kpbs'}]levels, initialized with [] and then after filled with the proper levelscurrentLevel (set/get), the level switch will happen when id (currentLevel) is changed (playback.currentLevel = id)PLAYBACK_LEVEL_SWITCH_START and PLAYBACK_LEVEL_SWITCH_ENDid=-1 will be always the Auto levelFAQs
A simple plugin for Clappr that adds support to manually select level on multi-bitrate streams.
The npm package clappr-level-selector-plugin receives a total of 51 weekly downloads. As such, clappr-level-selector-plugin popularity was classified as not popular.
We found that clappr-level-selector-plugin demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
OWASP’s 2025 Top 10 introduces Software Supply Chain Failures as a new category, reflecting rising concern over dependency and build system risks.

Research
/Security News
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.

Security News
Socket CTO Ahmad Nassri discusses why supply chain attacks now target developer machines and what AI means for the future of enterprise security.