console-log-it
Advanced tools
console-log-it - npm Package Compare versions
Comparing version
@@ -0,1 +1,4 @@ | ||
| ## [0.0.4] - 2021-01-14 | ||
| - Added browser support | ||
| ## [0.0.3] - 2021-01-14 | ||
@@ -2,0 +5,0 @@ - Changed logBox to accept rest args for lines instead of string or array |
@@ -8,1 +8,4 @@ export declare const backgroundColorMap: Map<string, string>; | ||
| export declare const tagColorMap: Map<string, string>; | ||
| export declare const webTagColorMap: Map<string, string>; | ||
| export declare const webColorMap: Map<string, string>; | ||
| export declare const isBrowser: () => boolean; |
| "use strict"; | ||
| Object.defineProperty(exports, "__esModule", { value: true }); | ||
| exports.tagColorMap = exports.styleMap = exports.reset = exports.colorNoResetMap = exports.colorMap = exports.backgroundColorNoResetMap = exports.backgroundColorMap = void 0; | ||
| exports.isBrowser = exports.webColorMap = exports.webTagColorMap = exports.tagColorMap = exports.styleMap = exports.reset = exports.colorNoResetMap = exports.colorMap = exports.backgroundColorNoResetMap = exports.backgroundColorMap = void 0; | ||
| exports.backgroundColorMap = new Map([ | ||
@@ -63,1 +63,32 @@ ['bgBlack', '\x1b[40m\x1b[0m'], | ||
| ]); | ||
| exports.webTagColorMap = new Map([ | ||
| ['black', 'background-color: #000000; color: #ffffff;'], | ||
| ['red', 'background-color: #ff6666; color: #ffffff;'], | ||
| ['green', 'background-color: #99e699; color: #000000;'], | ||
| ['yellow', 'background-color: #ffdb4d; color: #000000;'], | ||
| ['blue', 'background-color: #65aee6; color: #ffffff;'], | ||
| ['magenta', 'background-color: #e2baee; color: #ffffff;'], | ||
| ['cyan', 'background-color: #c8f9f6; color: #000000;'], | ||
| ['white', 'background-color: #ffffff; color: #000000;'], | ||
| ]); | ||
| exports.webColorMap = new Map([ | ||
| ['black', 'color: #000000;'], | ||
| ['red', 'color: #ff6666;'], | ||
| ['green', 'color: #99e699;'], | ||
| ['yellow', 'color: #ffdb4d;'], | ||
| ['blue', 'color: #65aee6;'], | ||
| ['magenta', 'color: #e2baee;'], | ||
| ['cyan', 'color: #c8f9f6;'], | ||
| ['white', 'color: #ffffff;'], | ||
| ]); | ||
| var isBrowser = function () { | ||
| try { | ||
| if (window && window.document) | ||
| return true; | ||
| } | ||
| catch (error) { | ||
| // do nothing | ||
| } | ||
| return false; | ||
| }; | ||
| exports.isBrowser = isBrowser; |
@@ -11,3 +11,3 @@ "use strict"; | ||
| exports.logBox = void 0; | ||
| var index_1 = require("./../_private/index"); | ||
| var _private_1 = require("../_private"); | ||
| /** | ||
@@ -58,19 +58,29 @@ * Log out a message in a box | ||
| var indent = typeof (config === null || config === void 0 ? void 0 : config.indent) === 'number' ? ' '.repeat(config.indent) : ''; | ||
| var padding = (config === null || config === void 0 ? void 0 : config.padding) !== undefined ? config.padding : 2; | ||
| var color = (config === null || config === void 0 ? void 0 : config.color) !== undefined ? index_1.colorNoResetMap.get(config.color) : index_1.colorNoResetMap.get('cyan'); | ||
| var symbol = (config === null || config === void 0 ? void 0 : config.symbol) !== undefined && config.symbol.length > 0 ? config.symbol : undefined; | ||
| var padding = typeof (config === null || config === void 0 ? void 0 : config.padding) === 'number' ? config.padding : 2; | ||
| var color = (config === null || config === void 0 ? void 0 : config.color) ? config.color : 'cyan'; | ||
| var symbol = (config === null || config === void 0 ? void 0 : config.symbol) && config.symbol.length > 0 ? config.symbol : undefined; | ||
| var browser = _private_1.isBrowser(); | ||
| var width = getTextWidth(lines); | ||
| var output = [color, getBorder('top', indent, padding, width, symbol)]; | ||
| if (config && config.bufferLines) { | ||
| output = __spreadArrays(output, [getLine(color, indent, padding, width, '', symbol)]); | ||
| var output = __spreadArrays((browser ? [] : [_private_1.colorNoResetMap.get(color)]), [ | ||
| getBorder('top', browser, indent, padding, width, symbol), | ||
| ]); | ||
| if (config === null || config === void 0 ? void 0 : config.bufferLines) { | ||
| output = __spreadArrays(output, [getLine(browser, color, indent, padding, width, '', symbol)]); | ||
| } | ||
| for (var _a = 0, lines_1 = lines; _a < lines_1.length; _a++) { | ||
| var line = lines_1[_a]; | ||
| output = __spreadArrays(output, [getLine(color, indent, padding, width, line, symbol)]); | ||
| output = __spreadArrays(output, [getLine(browser, color, indent, padding, width, line, symbol)]); | ||
| } | ||
| if (config && config.bufferLines) { | ||
| output = __spreadArrays(output, [getLine(color, indent, padding, width, '', symbol)]); | ||
| if (config === null || config === void 0 ? void 0 : config.bufferLines) { | ||
| output = __spreadArrays(output, [getLine(browser, color, indent, padding, width, '', symbol)]); | ||
| } | ||
| output = __spreadArrays(output, [getBorder('bottom', indent, padding, width, symbol)]); | ||
| console.log.apply(console, __spreadArrays(output, [index_1.reset])); | ||
| output = __spreadArrays(output, [getBorder('bottom', browser, indent, padding, width, symbol)]); | ||
| if (browser) { | ||
| var lineColors = __spreadArrays(((config === null || config === void 0 ? void 0 : config.bufferLines) ? [_private_1.webColorMap.get(color)] : []), lines.map(function (line) { return typeof line === 'string' ? _private_1.webColorMap.get(color) : _private_1.webColorMap.get(line.color); }), ((config === null || config === void 0 ? void 0 : config.bufferLines) ? [_private_1.webColorMap.get(color)] : [])); | ||
| console.log.apply(console, __spreadArrays([output.join(''), | ||
| _private_1.webColorMap.get(color)], lineColors.reduce(function (accumulator, item) { return __spreadArrays(accumulator, [_private_1.webColorMap.get(color), item, _private_1.webColorMap.get(color)]); }, []), [_private_1.webColorMap.get(color), | ||
| 'color: inherit;'])); | ||
| return; | ||
| } | ||
| console.log(output.join('') + _private_1.reset); | ||
| }; }; | ||
@@ -90,3 +100,3 @@ exports.logBox = logBox; | ||
| }; | ||
| var getBorder = function (bar, indent, padding, width, symbol) { | ||
| var getBorder = function (bar, browser, indent, padding, width, symbol) { | ||
| var _symbol = symbol ? symbol.substring(0, 1) : '─'; | ||
@@ -99,16 +109,17 @@ var corners = { | ||
| }; | ||
| var leftCorner = '\n' + indent + (bar === 'bottom' ? corners.bottomLeft : corners.topLeft); | ||
| var leftCorner = indent + (browser ? '%c' : '') + (bar === 'bottom' ? corners.bottomLeft : corners.topLeft); | ||
| var center = _symbol.repeat(padding + width + padding); | ||
| var rightCorner = (bar === 'bottom' ? corners.bottomRight + '\n' : corners.topRight); | ||
| return leftCorner + center + rightCorner; | ||
| var rightCorner = (bar === 'bottom' ? corners.bottomRight + (browser ? '%c' : '') + '\n' : corners.topRight); | ||
| return '\n' + leftCorner + center + rightCorner; | ||
| }; | ||
| var getLine = function (boxColor, indent, padding, width, line, symbol) { | ||
| var getLine = function (browser, boxColor, indent, padding, width, line, symbol) { | ||
| var message = typeof line === 'string' ? line : line.message; | ||
| var _symbol = symbol ? symbol.substring(0, 1) : '│'; | ||
| var rightPadding = width > message.length ? width - message.length + padding : padding; | ||
| var browserMarker = browser ? '%c' : ''; | ||
| var getPadding = function (padding) { return ' '.repeat(padding); }; | ||
| if (typeof line === 'object') { | ||
| return '\n' + indent + _symbol + getPadding(padding) + index_1.colorNoResetMap.get(line.color) + message + boxColor + getPadding(rightPadding) + _symbol; | ||
| return '\n' + indent + browserMarker + _symbol + getPadding(padding) + (browser ? browserMarker : _private_1.colorNoResetMap.get(line.color)) + message + (browser ? browserMarker : _private_1.colorNoResetMap.get(boxColor)) + getPadding(rightPadding) + _symbol; | ||
| } | ||
| return '\n' + indent + _symbol + getPadding(padding) + message + getPadding(rightPadding) + _symbol; | ||
| return '\n' + indent + browserMarker + _symbol + getPadding(padding) + browserMarker + message + browserMarker + getPadding(rightPadding) + _symbol; | ||
| }; |
@@ -40,2 +40,11 @@ "use strict"; | ||
| var indent = config && typeof config.indent === 'number' ? ' '.repeat(config.indent) : undefined; | ||
| if (_private_1.isBrowser()) { | ||
| var consoleArgs_1 = __spreadArrays((indent ? [indent] : []), [ | ||
| '%c', | ||
| config.tagMessage, | ||
| '%c' | ||
| ], args); | ||
| console.log(consoleArgs_1.join(''), _private_1.webTagColorMap.get(config.tagColor) + ' padding-left: 4px; padding-right: 4px; margin-right: 8px', 'background-color: inherit; color:inherit; padding-left: inherit; padding-right: inherit; margin-right: inherit'); | ||
| return; | ||
| } | ||
| var consoleArgs = __spreadArrays((indent ? [indent] : []), [ | ||
@@ -42,0 +51,0 @@ _private_1.tagColorMap.get(config.tagColor), |
@@ -34,2 +34,8 @@ "use strict"; | ||
| } | ||
| if (_private_1.isBrowser()) { | ||
| var reset_1 = 'background-color: inherit; color:inherit; padding-left: inherit; padding-right: inherit; margin-right: inherit;'; | ||
| var _color_1 = _private_1.webColorMap.get(color) || _private_1.webTagColorMap.get(color.replace(/^bg/, '').toLocaleLowerCase()) || reset_1; | ||
| console.log('%c' + args.join('') + '%c', _color_1, reset_1); | ||
| return; | ||
| } | ||
| var _color = _private_1.colorMap.get(color) || _private_1.backgroundColorMap.get(color) || _private_1.styleMap.get(color) || _private_1.reset; | ||
@@ -36,0 +42,0 @@ console.log.apply(console, __spreadArrays([_color], args)); |
@@ -8,1 +8,4 @@ export declare const backgroundColorMap: Map<string, string>; | ||
| export declare const tagColorMap: Map<string, string>; | ||
| export declare const webTagColorMap: Map<string, string>; | ||
| export declare const webColorMap: Map<string, string>; | ||
| export declare const isBrowser: () => boolean; |
@@ -60,1 +60,31 @@ export var backgroundColorMap = new Map([ | ||
| ]); | ||
| export var webTagColorMap = new Map([ | ||
| ['black', 'background-color: #000000; color: #ffffff;'], | ||
| ['red', 'background-color: #ff6666; color: #ffffff;'], | ||
| ['green', 'background-color: #99e699; color: #000000;'], | ||
| ['yellow', 'background-color: #ffdb4d; color: #000000;'], | ||
| ['blue', 'background-color: #65aee6; color: #ffffff;'], | ||
| ['magenta', 'background-color: #e2baee; color: #ffffff;'], | ||
| ['cyan', 'background-color: #c8f9f6; color: #000000;'], | ||
| ['white', 'background-color: #ffffff; color: #000000;'], | ||
| ]); | ||
| export var webColorMap = new Map([ | ||
| ['black', 'color: #000000;'], | ||
| ['red', 'color: #ff6666;'], | ||
| ['green', 'color: #99e699;'], | ||
| ['yellow', 'color: #ffdb4d;'], | ||
| ['blue', 'color: #65aee6;'], | ||
| ['magenta', 'color: #e2baee;'], | ||
| ['cyan', 'color: #c8f9f6;'], | ||
| ['white', 'color: #ffffff;'], | ||
| ]); | ||
| export var isBrowser = function () { | ||
| try { | ||
| if (window && window.document) | ||
| return true; | ||
| } | ||
| catch (error) { | ||
| // do nothing | ||
| } | ||
| return false; | ||
| }; |
@@ -8,3 +8,3 @@ var __spreadArrays = (this && this.__spreadArrays) || function () { | ||
| }; | ||
| import { colorNoResetMap, reset } from './../_private/index'; | ||
| import { colorNoResetMap, isBrowser, reset, webColorMap } from '../_private'; | ||
| /** | ||
@@ -55,19 +55,29 @@ * Log out a message in a box | ||
| var indent = typeof (config === null || config === void 0 ? void 0 : config.indent) === 'number' ? ' '.repeat(config.indent) : ''; | ||
| var padding = (config === null || config === void 0 ? void 0 : config.padding) !== undefined ? config.padding : 2; | ||
| var color = (config === null || config === void 0 ? void 0 : config.color) !== undefined ? colorNoResetMap.get(config.color) : colorNoResetMap.get('cyan'); | ||
| var symbol = (config === null || config === void 0 ? void 0 : config.symbol) !== undefined && config.symbol.length > 0 ? config.symbol : undefined; | ||
| var padding = typeof (config === null || config === void 0 ? void 0 : config.padding) === 'number' ? config.padding : 2; | ||
| var color = (config === null || config === void 0 ? void 0 : config.color) ? config.color : 'cyan'; | ||
| var symbol = (config === null || config === void 0 ? void 0 : config.symbol) && config.symbol.length > 0 ? config.symbol : undefined; | ||
| var browser = isBrowser(); | ||
| var width = getTextWidth(lines); | ||
| var output = [color, getBorder('top', indent, padding, width, symbol)]; | ||
| if (config && config.bufferLines) { | ||
| output = __spreadArrays(output, [getLine(color, indent, padding, width, '', symbol)]); | ||
| var output = __spreadArrays((browser ? [] : [colorNoResetMap.get(color)]), [ | ||
| getBorder('top', browser, indent, padding, width, symbol), | ||
| ]); | ||
| if (config === null || config === void 0 ? void 0 : config.bufferLines) { | ||
| output = __spreadArrays(output, [getLine(browser, color, indent, padding, width, '', symbol)]); | ||
| } | ||
| for (var _a = 0, lines_1 = lines; _a < lines_1.length; _a++) { | ||
| var line = lines_1[_a]; | ||
| output = __spreadArrays(output, [getLine(color, indent, padding, width, line, symbol)]); | ||
| output = __spreadArrays(output, [getLine(browser, color, indent, padding, width, line, symbol)]); | ||
| } | ||
| if (config && config.bufferLines) { | ||
| output = __spreadArrays(output, [getLine(color, indent, padding, width, '', symbol)]); | ||
| if (config === null || config === void 0 ? void 0 : config.bufferLines) { | ||
| output = __spreadArrays(output, [getLine(browser, color, indent, padding, width, '', symbol)]); | ||
| } | ||
| output = __spreadArrays(output, [getBorder('bottom', indent, padding, width, symbol)]); | ||
| console.log.apply(console, __spreadArrays(output, [reset])); | ||
| output = __spreadArrays(output, [getBorder('bottom', browser, indent, padding, width, symbol)]); | ||
| if (browser) { | ||
| var lineColors = __spreadArrays(((config === null || config === void 0 ? void 0 : config.bufferLines) ? [webColorMap.get(color)] : []), lines.map(function (line) { return typeof line === 'string' ? webColorMap.get(color) : webColorMap.get(line.color); }), ((config === null || config === void 0 ? void 0 : config.bufferLines) ? [webColorMap.get(color)] : [])); | ||
| console.log.apply(console, __spreadArrays([output.join(''), | ||
| webColorMap.get(color)], lineColors.reduce(function (accumulator, item) { return __spreadArrays(accumulator, [webColorMap.get(color), item, webColorMap.get(color)]); }, []), [webColorMap.get(color), | ||
| 'color: inherit;'])); | ||
| return; | ||
| } | ||
| console.log(output.join('') + reset); | ||
| }; }; | ||
@@ -86,3 +96,3 @@ var getTextWidth = function (lines) { | ||
| }; | ||
| var getBorder = function (bar, indent, padding, width, symbol) { | ||
| var getBorder = function (bar, browser, indent, padding, width, symbol) { | ||
| var _symbol = symbol ? symbol.substring(0, 1) : '─'; | ||
@@ -95,16 +105,17 @@ var corners = { | ||
| }; | ||
| var leftCorner = '\n' + indent + (bar === 'bottom' ? corners.bottomLeft : corners.topLeft); | ||
| var leftCorner = indent + (browser ? '%c' : '') + (bar === 'bottom' ? corners.bottomLeft : corners.topLeft); | ||
| var center = _symbol.repeat(padding + width + padding); | ||
| var rightCorner = (bar === 'bottom' ? corners.bottomRight + '\n' : corners.topRight); | ||
| return leftCorner + center + rightCorner; | ||
| var rightCorner = (bar === 'bottom' ? corners.bottomRight + (browser ? '%c' : '') + '\n' : corners.topRight); | ||
| return '\n' + leftCorner + center + rightCorner; | ||
| }; | ||
| var getLine = function (boxColor, indent, padding, width, line, symbol) { | ||
| var getLine = function (browser, boxColor, indent, padding, width, line, symbol) { | ||
| var message = typeof line === 'string' ? line : line.message; | ||
| var _symbol = symbol ? symbol.substring(0, 1) : '│'; | ||
| var rightPadding = width > message.length ? width - message.length + padding : padding; | ||
| var browserMarker = browser ? '%c' : ''; | ||
| var getPadding = function (padding) { return ' '.repeat(padding); }; | ||
| if (typeof line === 'object') { | ||
| return '\n' + indent + _symbol + getPadding(padding) + colorNoResetMap.get(line.color) + message + boxColor + getPadding(rightPadding) + _symbol; | ||
| return '\n' + indent + browserMarker + _symbol + getPadding(padding) + (browser ? browserMarker : colorNoResetMap.get(line.color)) + message + (browser ? browserMarker : colorNoResetMap.get(boxColor)) + getPadding(rightPadding) + _symbol; | ||
| } | ||
| return '\n' + indent + _symbol + getPadding(padding) + message + getPadding(rightPadding) + _symbol; | ||
| return '\n' + indent + browserMarker + _symbol + getPadding(padding) + browserMarker + message + browserMarker + getPadding(rightPadding) + _symbol; | ||
| }; |
@@ -8,3 +8,3 @@ var __spreadArrays = (this && this.__spreadArrays) || function () { | ||
| }; | ||
| import { reset, tagColorMap } from '../_private'; | ||
| import { isBrowser, reset, tagColorMap, webTagColorMap } from '../_private'; | ||
| /** | ||
@@ -38,2 +38,11 @@ * Log out a custom status message | ||
| var indent = config && typeof config.indent === 'number' ? ' '.repeat(config.indent) : undefined; | ||
| if (isBrowser()) { | ||
| var consoleArgs_1 = __spreadArrays((indent ? [indent] : []), [ | ||
| '%c', | ||
| config.tagMessage, | ||
| '%c' | ||
| ], args); | ||
| console.log(consoleArgs_1.join(''), webTagColorMap.get(config.tagColor) + ' padding-left: 4px; padding-right: 4px; margin-right: 8px', 'background-color: inherit; color:inherit; padding-left: inherit; padding-right: inherit; margin-right: inherit'); | ||
| return; | ||
| } | ||
| var consoleArgs = __spreadArrays((indent ? [indent] : []), [ | ||
@@ -40,0 +49,0 @@ tagColorMap.get(config.tagColor), |
@@ -8,3 +8,3 @@ var __spreadArrays = (this && this.__spreadArrays) || function () { | ||
| }; | ||
| import { colorMap, backgroundColorMap, styleMap, reset } from '../_private'; | ||
| import { isBrowser, colorMap, backgroundColorMap, styleMap, reset, webColorMap, webTagColorMap } from '../_private'; | ||
| /** | ||
@@ -32,4 +32,10 @@ * Log out a styled message | ||
| } | ||
| if (isBrowser()) { | ||
| var reset_1 = 'background-color: inherit; color:inherit; padding-left: inherit; padding-right: inherit; margin-right: inherit;'; | ||
| var _color_1 = webColorMap.get(color) || webTagColorMap.get(color.replace(/^bg/, '').toLocaleLowerCase()) || reset_1; | ||
| console.log('%c' + args.join('') + '%c', _color_1, reset_1); | ||
| return; | ||
| } | ||
| var _color = colorMap.get(color) || backgroundColorMap.get(color) || styleMap.get(color) || reset; | ||
| console.log.apply(console, __spreadArrays([_color], args)); | ||
| }; }; |
| { | ||
| "name": "console-log-it", | ||
| "version": "0.0.3", | ||
| "version": "0.0.4", | ||
| "description": "Console log colors, boxes, and more for the browser and terminal", | ||
@@ -13,3 +13,2 @@ "main": "lib/es5/index.js", | ||
| "lib", | ||
| "images", | ||
| "CHANGELOG.md", | ||
@@ -16,0 +15,0 @@ "LICENSE", |
@@ -10,3 +10,3 @@ [](https://travis-ci.com/TheSpicyMeatball/console-log-it) | ||
| <p><b>Version:</b> 0.0.3</p> | ||
| <p><b>Version:</b> 0.0.4</p> | ||
@@ -32,11 +32,11 @@ <h2>Summary of Utils</h2> | ||
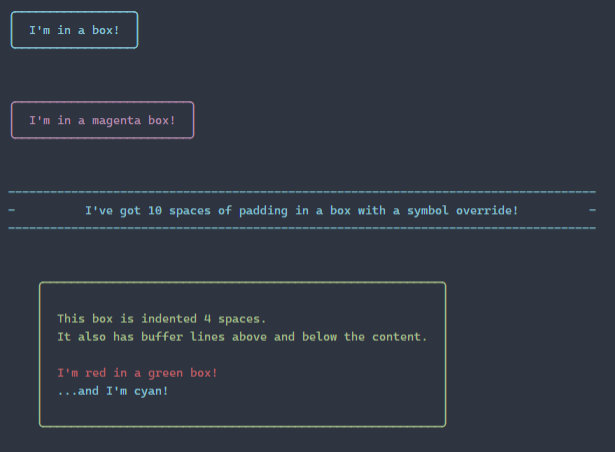
|  | ||
|  | ||
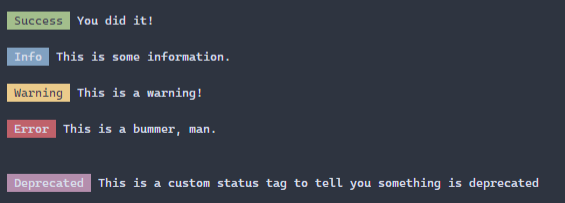
| <h3>Core & Custom Statuses</h3> | ||
|  | ||
|  | ||
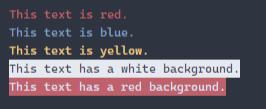
| <h3>Change Your Line Style</h3> | ||
|  | ||
|  | ||
@@ -94,3 +94,3 @@ <h2>Interfaces & Types</h2> | ||
| └───index.d.ts - 1.33 KB | ||
| └───index.js - 4.87 KB | ||
| └───index.js - 6.07 KB | ||
| └───/logDebug | ||
@@ -107,6 +107,6 @@ └───index.d.ts - 519 Bytes | ||
| └───index.d.ts - 760 Bytes | ||
| └───index.js - 1.61 KB | ||
| └───index.js - 2.09 KB | ||
| └───/logStyle | ||
| └───index.d.ts - 926 Bytes | ||
| └───index.js - 1.63 KB | ||
| └───index.js - 2.03 KB | ||
| └───/logSuccess | ||
@@ -122,4 +122,4 @@ └───index.d.ts - 548 Bytes | ||
| └───/_private | ||
| └───index.d.ts - 398 Bytes | ||
| └───index.js - 2.14 KB | ||
| └───index.d.ts - 561 Bytes | ||
| └───index.js - 3.26 KB | ||
| └───/es6 | ||
@@ -130,3 +130,3 @@ └───index.d.ts - 430 Bytes | ||
| └───index.d.ts - 1.33 KB | ||
| └───index.js - 4.73 KB | ||
| └───index.js - 5.84 KB | ||
| └───/logDebug | ||
@@ -143,6 +143,6 @@ └───index.d.ts - 519 Bytes | ||
| └───index.d.ts - 760 Bytes | ||
| └───index.js - 1.47 KB | ||
| └───index.js - 1.95 KB | ||
| └───/logStyle | ||
| └───index.d.ts - 926 Bytes | ||
| └───index.js - 1.49 KB | ||
| └───index.js - 1.91 KB | ||
| └───/logSuccess | ||
@@ -158,4 +158,4 @@ └───index.d.ts - 548 Bytes | ||
| └───/_private | ||
| └───index.d.ts - 398 Bytes | ||
| └───index.js - 1.91 KB | ||
| └───index.d.ts - 561 Bytes | ||
| └───index.js - 2.95 KB | ||
| ``` | ||
@@ -162,0 +162,0 @@ |
Improved metrics
- Lines of code
1252
10.7%Worsened metrics
- Total package byte prevSize
59433
-55.81%- Number of package files
48
-15.79%