
Security News
tea.xyz Spam Plagues npm and RubyGems Package Registries
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.
consolee
Advanced tools
Readme
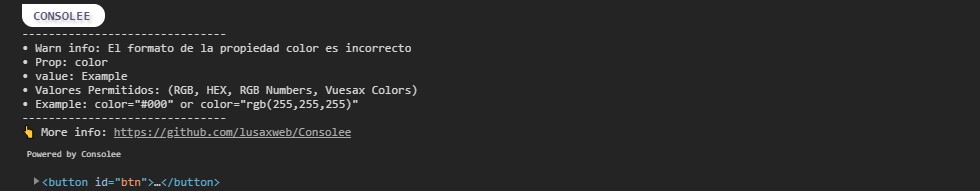
Simple library console javascript styling
npm i consolee
import consolee from 'consolee'
consolee.log({
el: document.getElementById('myId'),, // <--- HTMLElement
link: 'https://github.com/lusaxweb/Consolee', // <--- link url more info
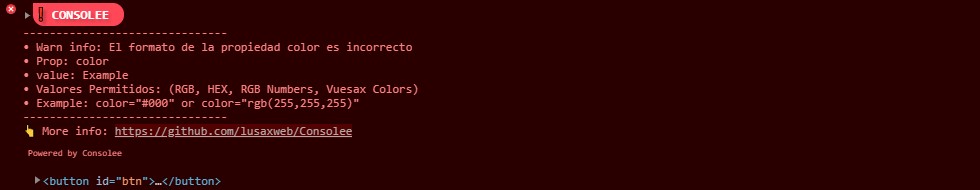
text: `• Warn info: El formato de la propiedad color es incorrecto
• Prop: color
• value: Example
• Valores Permitidos: (RGB, HEX, RGB Numbers, Vuesax Colors)
• Example: color="#000" or color="rgb(255,255,255)"`, // <--- text info console
title: 'CONSOLEE' // <--- title console
})


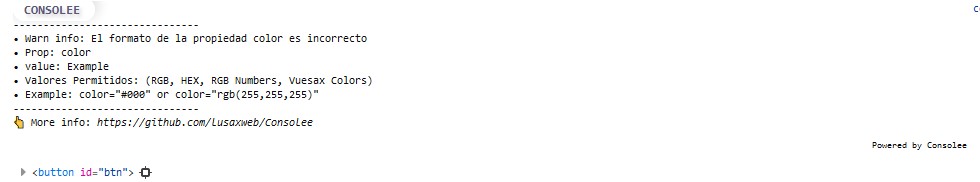
import consolee from 'consolee'
consolee.warn({
el: document.getElementById('myId'),, // <--- HTMLElement
link: 'https://github.com/lusaxweb/Consolee', // <--- link url more info
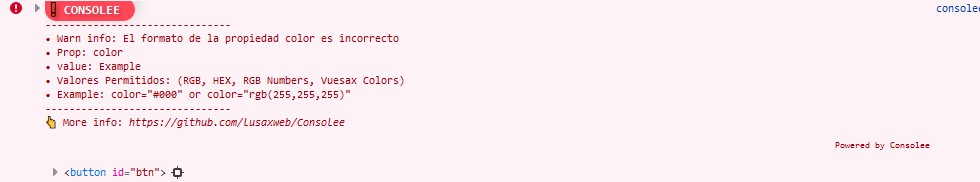
text: `• Warn info: El formato de la propiedad color es incorrecto
• Prop: color
• value: Example
• Valores Permitidos: (RGB, HEX, RGB Numbers, Vuesax Colors)
• Example: color="#000" or color="rgb(255,255,255)"`, // <--- text info console
title: 'CONSOLEE' // <--- title console
})


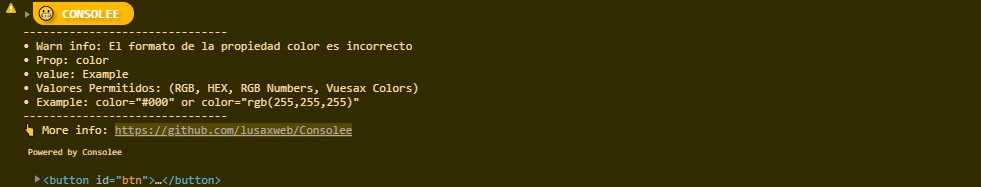
import consolee from 'consolee'
consolee.error({
el: document.getElementById('myId'),, // <--- HTMLElement
link: 'https://github.com/lusaxweb/Consolee', // <--- link url more info
text: `• Warn info: El formato de la propiedad color es incorrecto
• Prop: color
• value: Example
• Valores Permitidos: (RGB, HEX, RGB Numbers, Vuesax Colors)
• Example: color="#000" or color="rgb(255,255,255)"`, // <--- text info console
title: 'CONSOLEE' // <--- title console
})


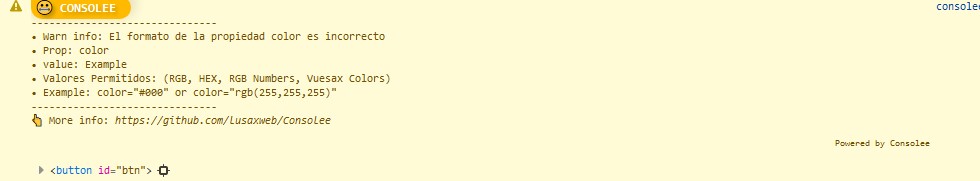
import consolee from 'consolee'
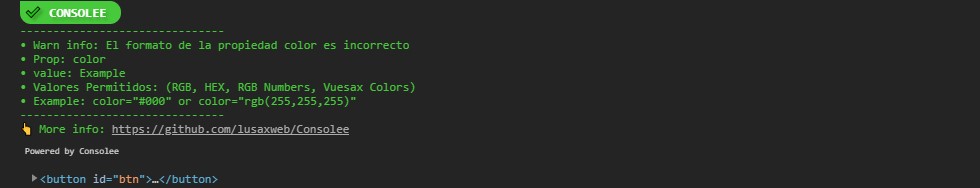
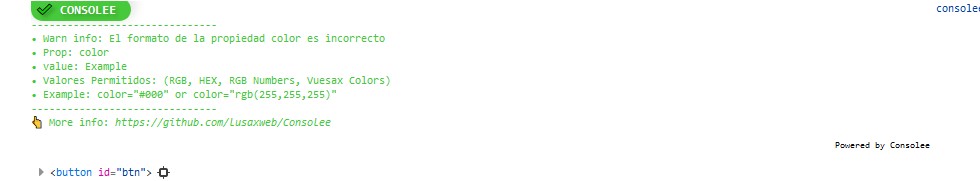
consolee.success({
el: document.getElementById('myId'),, // <--- HTMLElement
link: 'https://github.com/lusaxweb/Consolee', // <--- link url more info
text: `• Warn info: El formato de la propiedad color es incorrecto
• Prop: color
• value: Example
• Valores Permitidos: (RGB, HEX, RGB Numbers, Vuesax Colors)
• Example: color="#000" or color="rgb(255,255,255)"`, // <--- text info console
title: 'CONSOLEE' // <--- title console
})


FAQs
Simple Javascript Console Style
The npm package consolee receives a total of 19 weekly downloads. As such, consolee popularity was classified as not popular.
We found that consolee demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.

Security News
UnitedHealth Group disclosed that the ransomware attack on Change Healthcare compromised protected health information for millions in the U.S., with estimated costs to the company expected to reach $1 billion.