
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
cornerstone-tools
Advanced tools
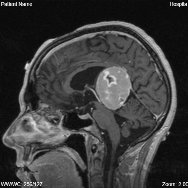
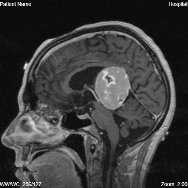
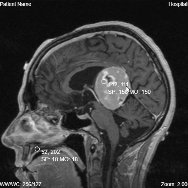
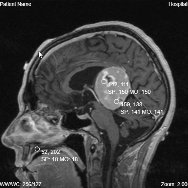
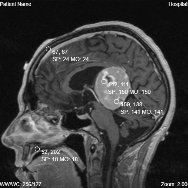
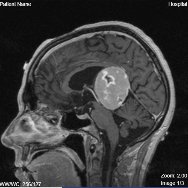
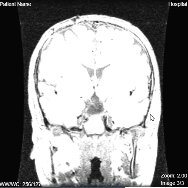
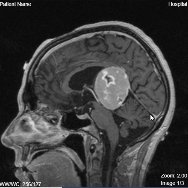
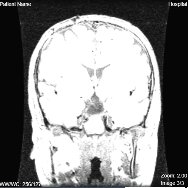
cornerstoneTools is a library built on top of cornerstone that provides
a set of common tools needed in medical imaging to work with images and stacks of images.

|

|

|

|
| WW/WC | Zoom | Pan | Length |
| Example / Source | Example / Source | Example / Source | Example / Source |

|

|

|

|
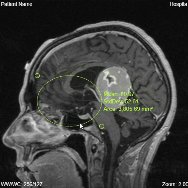
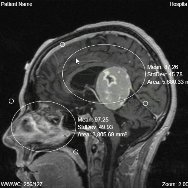
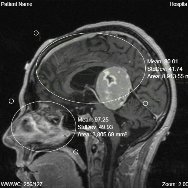
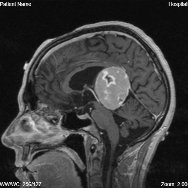
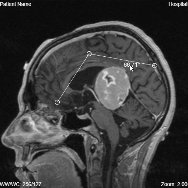
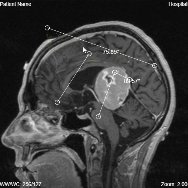
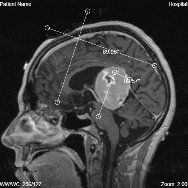
| Rectangle ROI | Elliptical ROI | Pixel Probe | Angle |
| Example / Source | Example / Source | Example / Source | Example / Source |

|

| ||
| Scroll | Reference Lines | Many More! | |
| Example / Source | Example / Source | Click Here to See a Full List |
Other Features:
Via NPM: (preferred)
Latest stable release:
npm install --save cornerstone-toolsPre-release, unstable, mostly for contributors:
npm install --save cornerstone-tools@nextGet a packaged source file:
UNPKG offers a quick/neat solution for grabbing versioned copies of the source. For example:
https://unpkg.com/<package-name>@<package-version>/path/to/desired-file.js
<script src="https://unpkg.com/cornerstone-tools"></script><script src="https://unpkg.com/cornerstone-tools@0.9.0"></script>See the live examples and wiki for documentation (Soon to be replaced by tools.cornerstonejs.org) on how to use this library
A common setup when using modules:
// Load NPM packages
import Hammer from 'hammerjs'; // npm install --save hammerjs
import * as cornerstone from 'cornerstone-core'; // npm install --save cornerstone-core
import * as cornerstoneTools from 'cornerstone-tools';
// Specify external dependencies
cornerstoneTools.external.cornerstone = cornerstone;
cornerstoneTools.external.Hammer = Hammer;
*Note: cornerstoneTools.external's only need to be specified in cornerstone-tools versions 1.0.0+
A common setup when using package source files:
// Load Packaged Sources
<script src="https://unpkg.com/hammerjs@2.0.8/hammer.js"></script>
<script src="https://unpkg.com/cornerstone-core@2.0.0/dist/cornerstone.min.js"></script>
<script src="https://unpkg.com/cornerstone-tools@2.0.0/dist/cornerstoneTools.min.js"></script>
// Specify external dependencies
cornerstoneTools.external.cornerstone = cornerstone;
cornerstoneTools.external.Hammer = Hammer;
*Note: cornerstoneTools.external's only need to be specified in cornerstone-tools versions 1.0.0+
We love contributions, and we have plenty of work queued up for all skill levels. If you have an idea, feel free to create a new topic on our community discussion board, or comment on an existing enhancement, up-for-grabs, bug, documentation issue. A quick "here is how I intend to approach this problem", with sign-off from someone like @swederik, will go a long way toward increasing the chances your hard work will be merged :+1:
How To Contribute:
cornerstonejs/cornerstoneTools/masterWhat To Contribute:
If you're looking to get your feet wet, start by:
Can't think of anything? Weigh in on and claim an outstanding issue in the backlog.
cornerstoneTools will be maintained under the Semantic Versioning Guidelines as much as possible. Releases will be numbered with the following format:
<major>.<minor>.<patch>
And constructed with the following guidelines:
This project uses webpack to build the software.
Requirements:
Common Tasks:
Update dependencies (after each pull):
npm install
Running the build:
npm start
Automatically running the build and unit tests after each source change:
npm run watch
FAQs
Medical imaging tools for the Cornerstone library
The npm package cornerstone-tools receives a total of 6,089 weekly downloads. As such, cornerstone-tools popularity was classified as popular.
We found that cornerstone-tools demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 11 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.