
Security News
Deno 2.4 Brings Back deno bundle, Improves Dependency Management and Observability
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.
create-create-app
Advanced tools
undefined)undefined)description)user.name in ~/.gitconfig otherwise Your name)user.email in ~/.gitconfig otherwise Your email)default)MIT)undefined)true)true)true)false)true)false)false)false)undefined)undefined)AfterHookOptionsLet's create create-greet package in five steps.
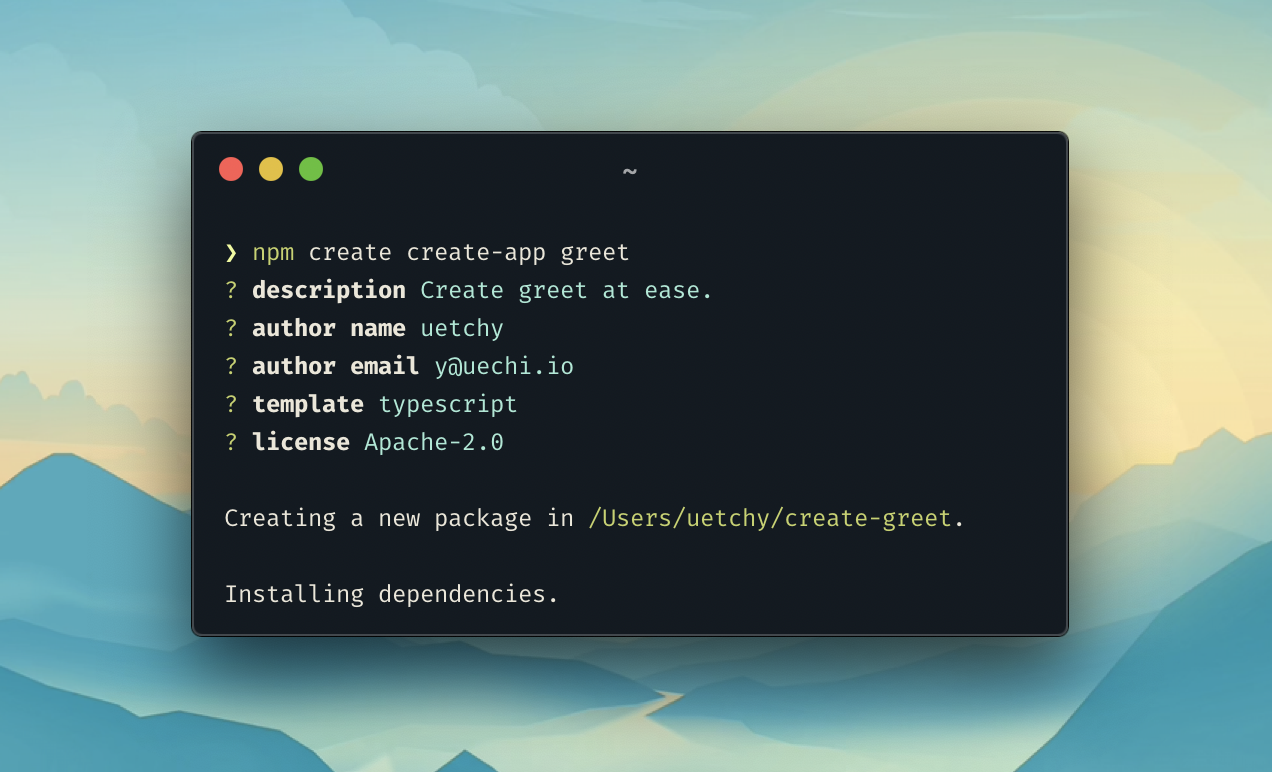
npx create-create-app greet # simplest route
npm init create-app greet # requires npm 6+
yarn create create-app greet # requires Yarn 0.25+
You will then be asked about your project.

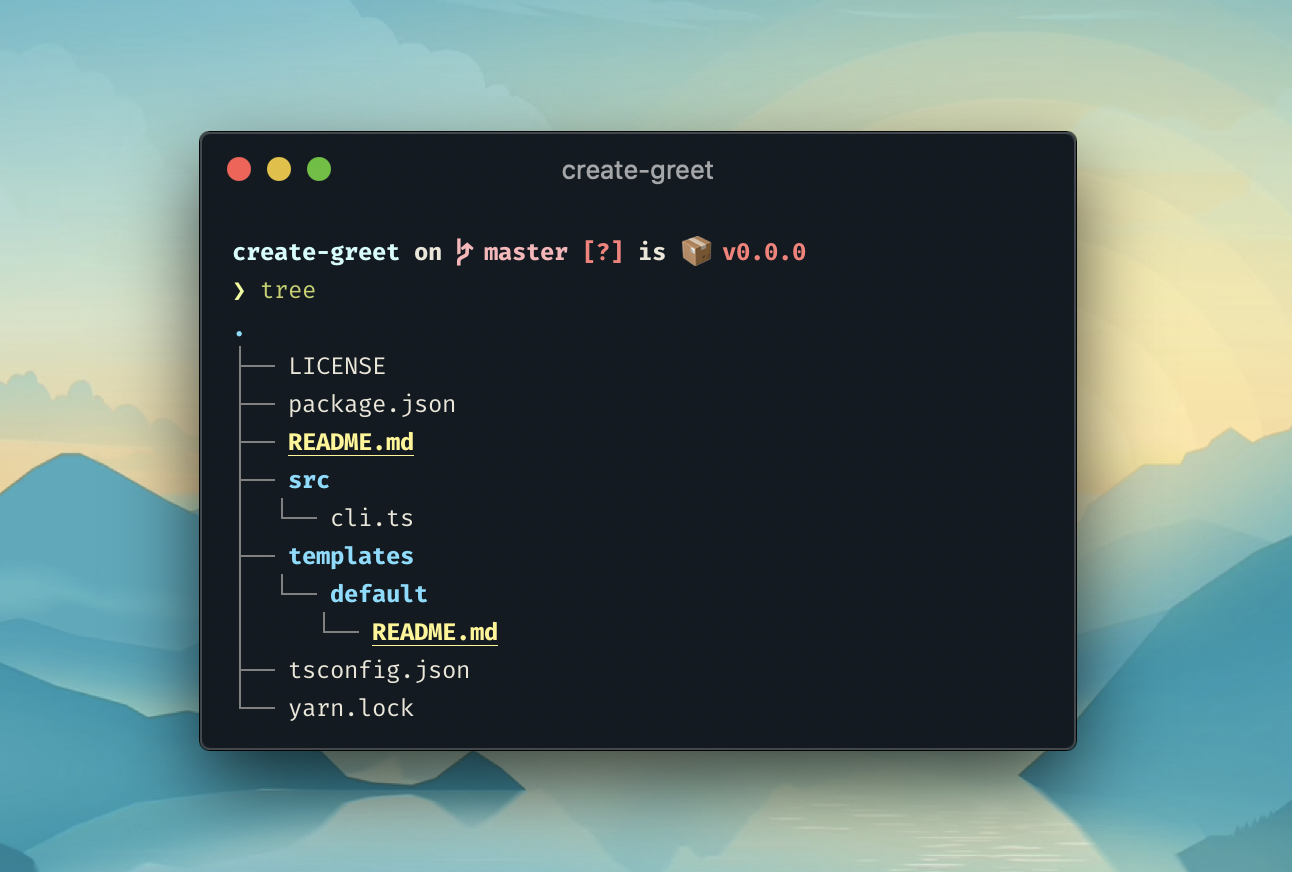
cd create-greet
Then you can see the templates/default folder where the actual template files go.
Note that .gitignore files should be named gitignore to avoid being ignored on publishing.
Run npm run build or yarn build to transpile TypeScript code into JavaScript. If you chose the default template, this step is not necessary.
Run npm publish or yarn publish to publish your create-greet app to npm.
npx create-greet ohayo
npm init greet ohayo
yarn create greet ohayo

Edit files inside templates/default. Every file name, directory name, and a text file will be processed through Handlebars template engine to replace all template strings with the respective value.
Built-in variables are:
{{name}} package name (e.g. ohayo){{description}} package description{{author}} author name (e.g. John Doe){{email}} author email (e.g. john@example.com){{contact}} author name formatted with {{name}} <{{email}}>. If email is missing, simply {{name}}{{license}} package license (e.g. MIT){{year}} current year (e.g. 2021)Creates a new directory in the location defined by templateRoot. It can be accessed via --template flag (e.g. create-something <name> --template <template>).
You might want to set promptForTemplate to true to explicitly ask the user to choose a template during the initialization phase. If promptForTemplate is false, which is the default behavior, default template will be used unless the user explicitly selects a template via --template cli flag.
In the following example, we assume that the variable name is create-react-app.
upperConvert text to UPPERCASE.
{{upper name}} becomes CREATE-REACT-APP.
lowerConvert text to lowercase.
{{lower name}} becomes create-react-app.
capitalConvert text to CapitalCase.
{{capital name}} becomes CreateReactApp{{capital name space=true}} becomes Create React App.camelConvert text to camelCase.
{{camel name}} becomes createReactApp.
snakeConvert text to snake_case.
{{snake name}} becomes create_react_app.
kebabConvert text to kebab-case.
{{kebab name}} becomes create-react-app.
spaceReplace all word separators with single space.
{{space name}} becomes create react app
uuidGenerates unique UUID string.
{{uuid}} // => a5df7100-da46-47a6-907e-afe861f48b39
{{upper (uuid)}} // => A5DF7100-DA46-47A6-907E-AFE861F48B39
The app configuration can be found in src/cli.js (or src/cli.ts if you choose the typescript template).
import { resolve } from 'path';
import { create } from 'create-create-app';
create('create-greet', {
templateRoot: resolve(__dirname, '..', 'templates'),
extra: {
language: {
type: 'input',
describe: 'greeting language',
default: 'en',
prompt: 'if-no-arg',
},
},
modifyName: (name) => `package-prefix-${name}`,
after: async ({ installNpmPackage }) => {
console.log('Installing additional packages');
await installNpmPackage('chalk');
},
caveat: `Your app has been created successfully!`,
});
templateRoot is set to path.resolve(__dirname, '../templates'). You can change this to any location you like.
undefined)(name: string) => string | Promise<string>
Modify name property.
{
modifyName: (name) => (name.startsWith('create-') ? name : `create-${name}`);
}
undefined)object | undefined
Additional questions can be defined. These options will be available as CLI flags, interactive questions, and template strings. In the example above, --language flag and the {{language}} template string will be enabled in the app.
All possible options can be found in the yargs-interactive documentation.
description)Default value for a package description.
user.name in ~/.gitconfig otherwise Your name)Default value for a package author.
user.email in ~/.gitconfig otherwise Your email)Default value for a package author email.
default)Default value for a template.
MIT)Default value for license.
undefined)Default value for package manager. npm, yarn and pnpm are available. undefined to auto detect package manager.
true)Interactively asks users for a package description.
true)Interactively asks users for a package author.
true)Interactively asks users for a package author email.
false)Interactively asks users to select a template. If there are no multiple templates in the templates directory, it won't display a prompt anyways.
Even if promptForTemplate is set to false, users can still specify a template via a command line flag --template <template>.
create-something <name> --template <template>
true)Interactively asks users for a package license.
false)Interactively asks users for a package manager to use for installing packages from npm.
false)Skip initializing a git repository at a creation time.
false)Skip installing package dependencies at a creation time.
undefined)(options: AfterHookOptions) => void
Define after-hook script to be executed right after the initialization process.
undefined)string | ((options: AfterHookOptions) => string | void) | undefined
The caveat message will be shown after the entire process is completed.
create('create-greet', {
caveat: 'Happy coding!',
});
create('create-greet', {
caveat: ({ answers }) => `Run -> cd ${answers.name} && make`,
});
create('create-greet', {
extra: {
plugin: {
type: 'input',
describe: 'plugin to be used in your project',
default: 'some-plugin',
prompt: 'if-no-arg',
},
},
after: async ({ installNpmPackage, answers }) => {
const plugin = answers.plugin;
console.log(`Installing additional package: ${plugin}`);
await installNpmPackage(plugin);
},
caveat: ({ packageDir }) => {
console.log('Next step:');
console.log(`cd ${packageDir} && npm start`);
},
});
AfterHookOptions{
// variables
packageDir: string; // e.g. "/path/to/ohayo"
templateDir: string; // e.g. "/path/to/create-greet/templates/default"
year: number; // e.g. 2020
answers: {
name: string; // package name passed through `modifyName`
description: string; // description
author: string; // e.g. "John Doe"
email: string; // e.g. "john@example.com"
contact: string; // e.g. "John Doe <john@example.com>"
license: string; // e.g. "MIT"
[key: string]: string | number | boolean | any[]; // any values defined in the `extra` field.
};
// helper functions
run: (command: string, options?: CommonOptions<string>) => ExecaChildProcess<string>; // execute shell commands in the package dir
installNpmPackage: (packageName: string | [string], isDev?: boolean) => Promise<void>; // install npm package. uses package manager specified by --node-pm CLI param (default: auto-detect)
}
List of amazing projects built with create-create-app.
create-create-app uses create-create-app itself to generate create-<app> template!lit applications.Missing your project? Send a PR :)
PRs are always welcomed.
Thanks goes to these wonderful people (emoji key):
uetchy 💻 📖 | Shinyu Murakami 💻 | Masayoshi Takahashi 💻 | Alexander Liu 💻 | Vilja 💻 | Lucas Colombo 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
FAQs
Create your own `create-something` app.
The npm package create-create-app receives a total of 313 weekly downloads. As such, create-create-app popularity was classified as not popular.
We found that create-create-app demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.

Security News
CVEForecast.org uses machine learning to project a record-breaking surge in vulnerability disclosures in 2025.

Security News
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.