
Research
Two Malicious Rust Crates Impersonate Popular Logger to Steal Wallet Keys
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.
css-to-tailwind-translator
Advanced tools
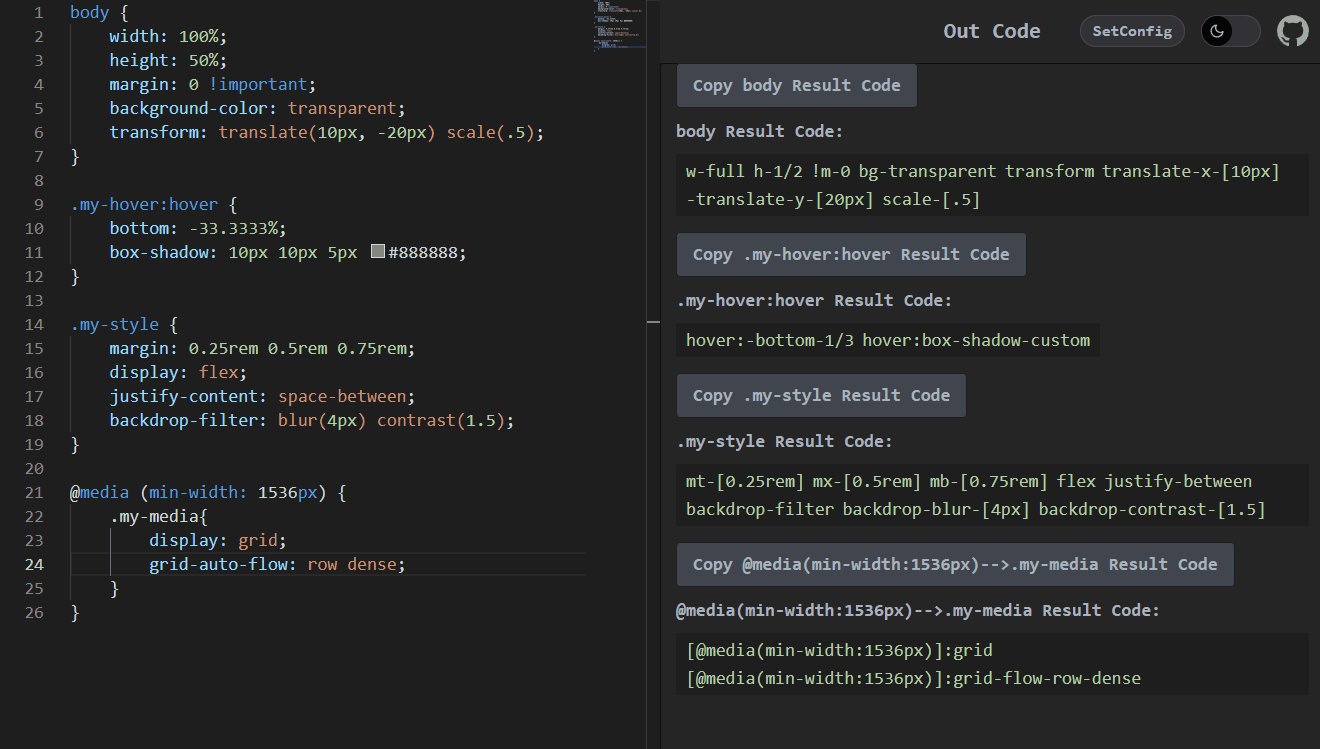
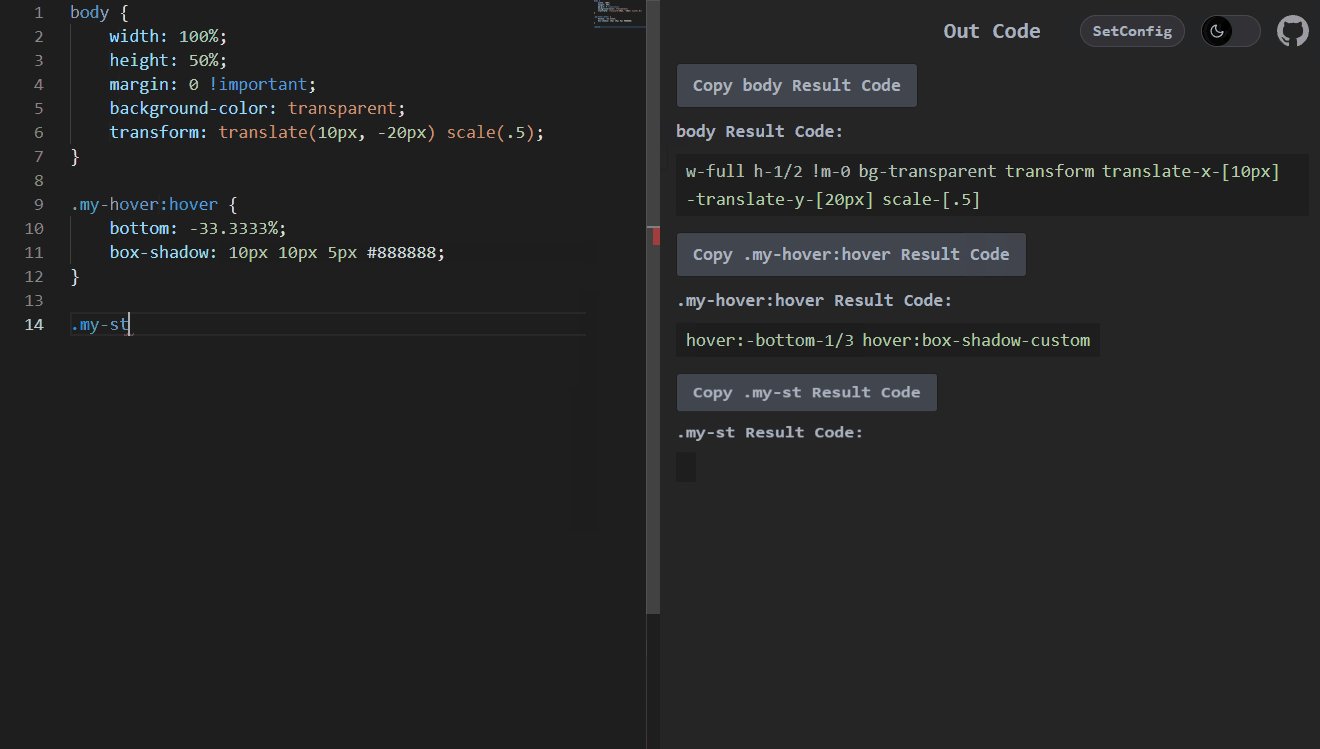
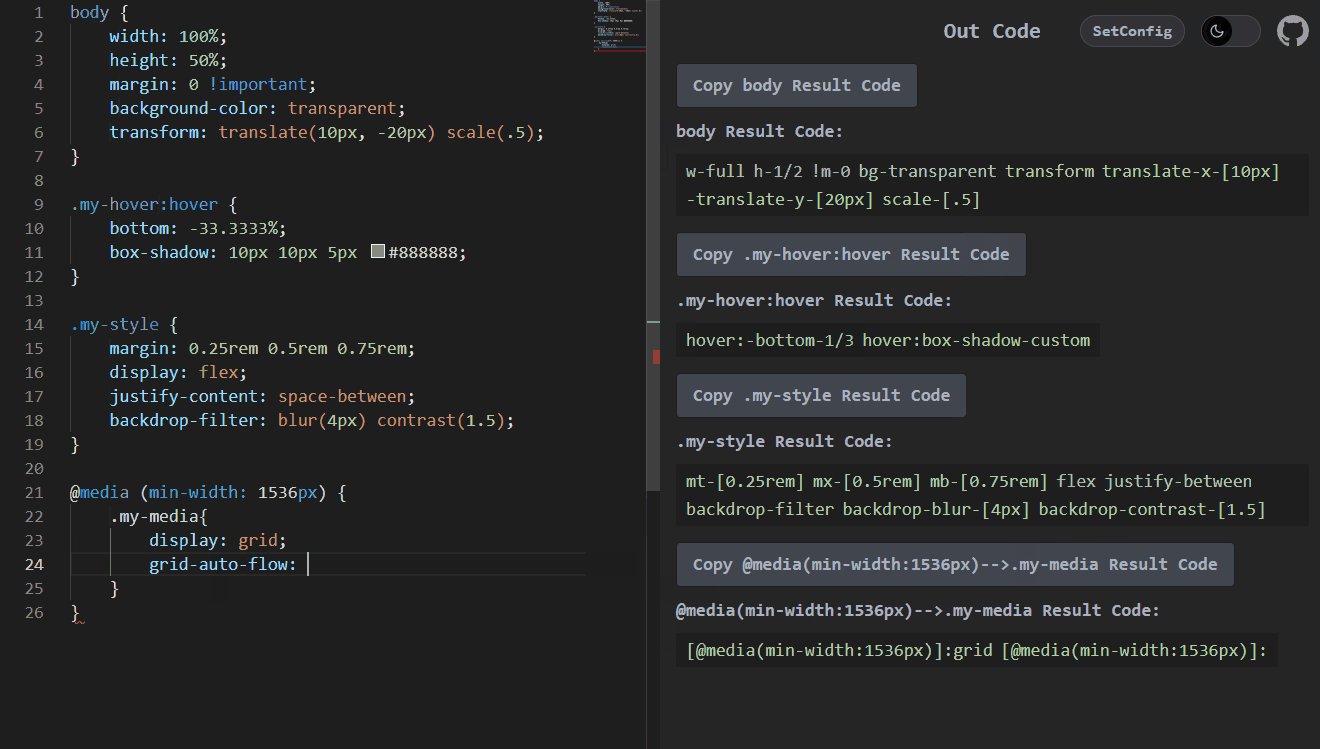
Convert CSS code to Tailwindcss syntax in real time
convert online: https://hymhub.github.io/css-to-tailwind

npm i css-to-tailwind-translator
import { CssToTailwindTranslator } from "css-to-tailwind-translator";
const cssCode = `body {
width: 100%;
height: 50%;
margin: 0 !important;
background-color: transparent;
}`;
const conversionResult = CssToTailwindTranslator(cssCode);
console.log(conversionResult);
// {
// code: 'OK',
// data: [
// {
// selectorName: 'body',
// resultVal: 'w-full h-1/2 !m-0 bg-transparent'
// }
// ]
// }
CssToTailwindTranslator: (code: string, config?: TranslatorConfig)
TranslatorConfig| Attribute | Description | Type |
|---|---|---|
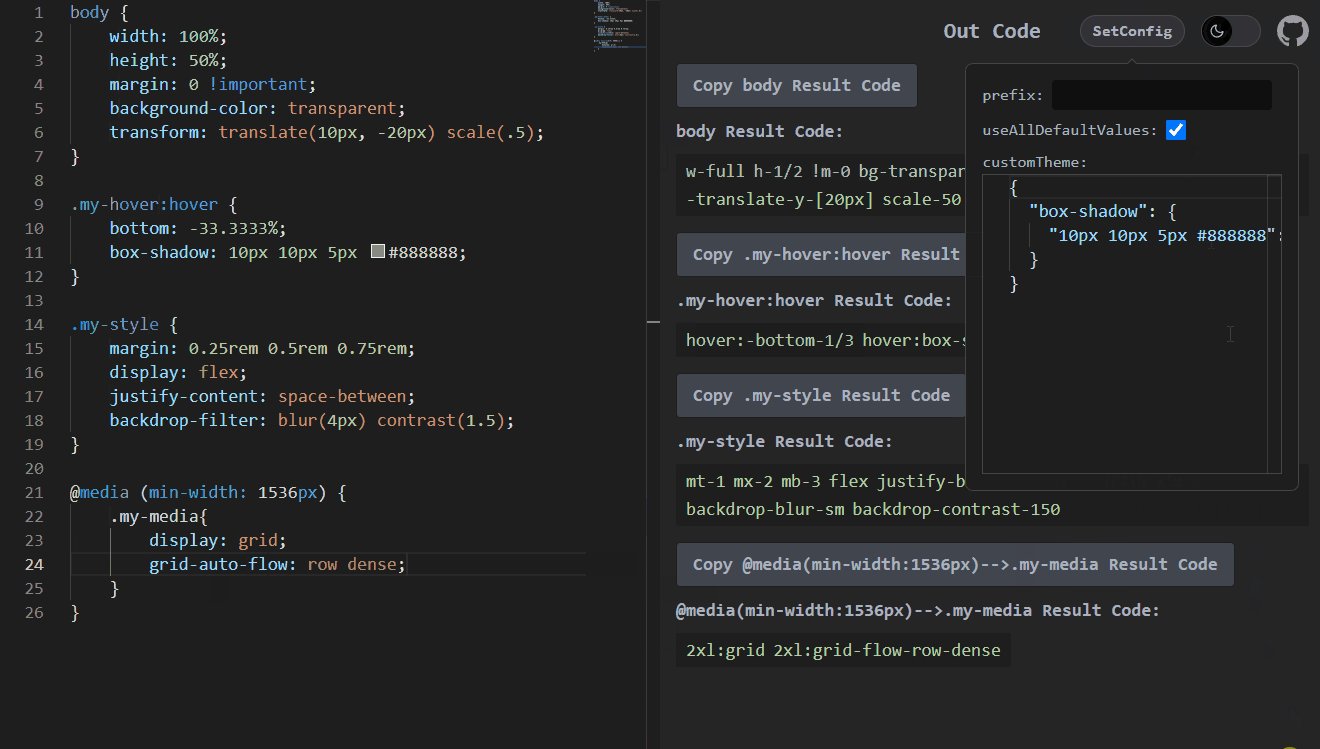
prefix | tailwind configuration prefix | string |
useAllDefaultValues | Use tailwind all default values(The default is true) | boolean |
customTheme | Custom conversion of preset property values | CustomTheme |
CustomThemeexport interface CustomTheme
extends Record<string, undefined | Record<string, string>> {
media?: Record<string, string>;
"backdrop-blur"?: Record<string, string>;
"backdrop-brightness"?: Record<string, string>;
"backdrop-contrast"?: Record<string, string>;
"backdrop-grayscale"?: Record<string, string>;
"backdrop-hue-rotate"?: Record<string, string>;
"backdrop-invert"?: Record<string, string>;
"backdrop-opacity"?: Record<string, string>;
"backdrop-saturate"?: Record<string, string>;
"backdrop-sepia"?: Record<string, string>;
blur?: Record<string, string>;
brightness?: Record<string, string>;
contrast?: Record<string, string>;
grayscale?: Record<string, string>;
"hue-rotate"?: Record<string, string>;
invert?: Record<string, string>;
saturate?: Record<string, string>;
sepia?: Record<string, string>;
scale?: Record<string, string>;
rotate?: Record<string, string>;
translate?: Record<string, string>;
skew?: Record<string, string>;
// custom more...
}
In the customTheme configuration, media can customize responsive breakpoints, for example
customTheme
{
"media": {
"@media (min-width: 1800px)": "3xl"
}
}
css code
@media (min-width: 1800px) {
.my-media {
display: flex;
align-items: center;
}
}
out code
@media(min-width:1800px)-->.my-media Result Code:
3xl:flex 3xl:items-center
backdrop-filter, filter, transformHow to customize backdrop-filter, filter, transform in customTheme
The sub-attributes in these three attribute values do not need to be prefixed when customizing, for example
customTheme
{
"backdrop-blur": {
"99999px": "super-big"
},
"rotate": {
"99deg": "crooked"
}
}
css code
.my-style {
transform: rotate(99deg);
backdrop-filter: blur(99999px);
}
out code
.my-style Result Code:
transform rotate-crooked backdrop-filter backdrop-blur-super-big
Customizing other properties in customTheme needs to be prefixed, for example
customTheme
{
"width": {
"288px": "w-custom" // Need to add `w-` prefix
},
"box-shadow": {
"10px 10px 5px #888888": "box-shadow-custom" // Need to add `box-shadow-` prefix
}
}
css code
.my-style {
box-shadow: 10px 10px 5px #888888;
width: 288px;
}
out code
.my-style Result Code:
box-shadow-custom w-custom
FAQs
Convert CSS code to Tailwindcss syntax in real time
The npm package css-to-tailwind-translator receives a total of 6,588 weekly downloads. As such, css-to-tailwind-translator popularity was classified as popular.
We found that css-to-tailwind-translator demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.

Research
A malicious package uses a QR code as steganography in an innovative technique.

Research
/Security News
Socket identified 80 fake candidates targeting engineering roles, including suspected North Korean operators, exposing the new reality of hiring as a security function.