
Security News
Django Joins curl in Pushing Back on AI Slop Security Reports
Django has updated its security policies to reject AI-generated vulnerability reports that include fabricated or unverifiable content.
cssmodules-language-server
Advanced tools
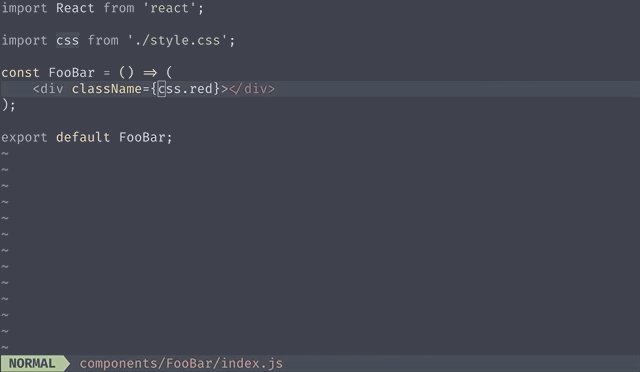
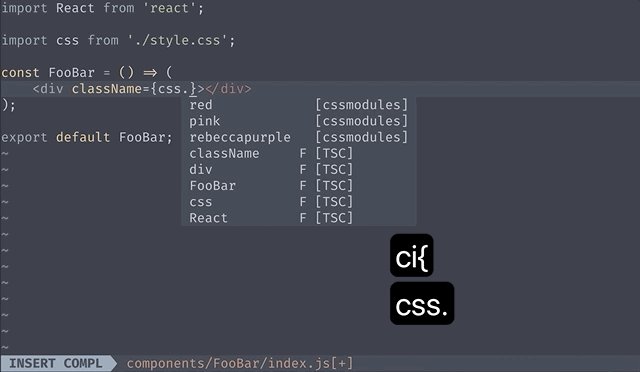
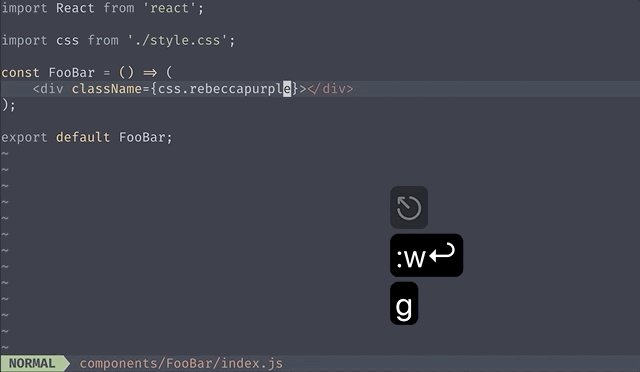
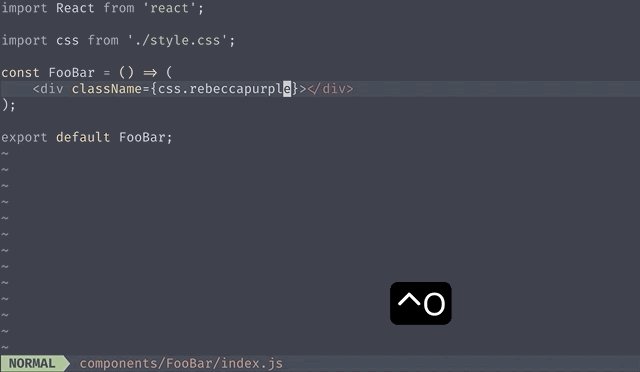
Language server for autocompletion and go-to-definition functionality for css modules.

Features:
The supported languages are css(postcss), sass and scss. styl files are parsed as regular css.
npm install --global cssmodules-language-server
See if your editor supports language servers or if there is a plugin to add support for language servers
Example uses nvim-lspconfig
require'lspconfig'.cssmodules_ls.setup {
-- provide your on_attach to bind keymappings
on_attach = custom_on_attach,
-- optionally
init_options = {
camelCase = 'dashes',
},
}
Known issue: if you have multiple LSP that provide hover and go-to-definition support, there can be races(example typescript and cssmodules-language-server work simultaneously). As a workaround you can disable definition in favor of implementation to avoid conflicting with typescript's go-to-definition.
require'lspconfig'.cssmodules_ls.setup {
on_attach = function (client)
-- avoid accepting `definitionProvider` responses from this LSP
client.server_capabilities.definitionProvider = false
custom_on_attach(client)
end,
}
let cssmodules_config = {
\ "command": "cssmodules-language-server",
\ "initializationOptions": {"camelCase": "dashes"},
\ "filetypes": ["javascript", "javascriptreact", "typescript", "typescriptreact"],
\ "requireRootPattern": 0,
\ "settings": {}
\ }
coc#config('languageserver.cssmodules', cssmodules_config)
As per AstroNvim's documentation, you can install cssmodules_ls with:
:TSInstall cssmodules_ls
Known issue: since AstroNvim uses nvim-lspconfig, it suffers from the same issue as above. Here's a workaround to be inserted into init.nvim:
-- previous config
lsp = {
-- previous configuration
["server-settings"] = {
cssmodules_ls = {
capabilities = {
definitionProvider = false,
},
},
},
}
From then, you can use gI which is the default shortcut for (go to implementation) as opposed to the usual gd.
For more information on how to config LSP for AstroNvim, please refer to the Advanced LSP part of the documentation.
camelCaseIf you write kebab-case classes in css files, but want to get camelCase complete items, set following to true.
{
"camelCase": true
}
You can set the cssmodules.camelCase option to true, "dashes" or false(default).
| Classname in css file | true(default | dashes | false |
|---|---|---|---|
.button | .button | .button | .button |
.btn__icon--mod | .btnIconMod | .btn__iconMod | .btn__icon--mod |
This plugin was extracted from coc-cssmodules as a standalone language server.
FAQs
language server for cssmodules
The npm package cssmodules-language-server receives a total of 247 weekly downloads. As such, cssmodules-language-server popularity was classified as not popular.
We found that cssmodules-language-server demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Django has updated its security policies to reject AI-generated vulnerability reports that include fabricated or unverifiable content.

Security News
ECMAScript 2025 introduces Iterator Helpers, Set methods, JSON modules, and more in its latest spec update approved by Ecma in June 2025.

Security News
A new Node.js homepage button linking to paid support for EOL versions has sparked a heated discussion among contributors and the wider community.