
Research
Security News
The Growing Risk of Malicious Browser Extensions
Socket researchers uncover how browser extensions in trusted stores are used to hijack sessions, redirect traffic, and manipulate user behavior.
A tiny, super fast, typescript library to handle keybindings efficiently.
ctrl-keys API
just-types for types).ctrl+k ctrl+b (Inspired by vscode keybindings).window, instead it lets you create multiple handlers and bind them to any DOM elements.You can install it using npm or yarn
npm i ctrl-keys
// or
yarn add ctrl-keys
Or use it directly on modern browsers
<script type="module">
import keys from 'https://unpkg.com/ctrl-keys/dist/index.mjs'
// ...
</script>
if you need to use this library on an old browser that doesn't support es modules, please open an issue and I will add a CDN that works for you
import keys from 'ctrl-keys'
// 1. Create a keybindings handler
const handler = keys()
// 2. Add keybindings
handler
.add('ctrl+up', () => {
// do something
})
.add('ctrl+shift+space', 'ctrl+shift+c', () => {
// do something else ...
})
// 3. Handle events
window.addEventListener('keydown', handler.handle)
That's it. Now:
ctrl and up keys are pressed at the same time; the first function will be called.ctrl, shift and space keys are pressed then right after ctrl, shift and c are pressed; the second function will be called.Let's explore what ctrl-keys has to offer in more details in the next section.
ctrl-keys APIThe default export of ctrl-keys is a function that takes no argument and returns a new keybindings handler:
function keys(): Handler
The handler has the following interface
interface HandlerInterface {
add(...keys: Keys, fn: Callback): this
remove(...keys: Keys, fn: Callback): this
enable(...keys: Keys): this
disable(...keys: Keys): this
handle(event: KeyboardEvent): boolean
}
add method binds some keys to a function fn so that whenever the keys are pressed on the keyboard, that function is called.remove removes the binding of keys to the function fn.disable can be used to temporary disable some keys (not trigger the functions associated to them) and enable is used to enable them again.handle handles a KeyboardEvent (the event emitted by keydown for example).We will take a deeper look to each one of these methods bellow. But first, let's see what values can we give as keys.
The methods add, remove, enable and disable can take from 1 to 4 keys.
A key is represented by a string in the following format {modifiers}+{character} where:
modifiers is any combination of the modifiers ctrl, alt, shift and meta separated by +.
ctrl+alt, shift, alt+meta, ctrl+alt+meta.character is one of:
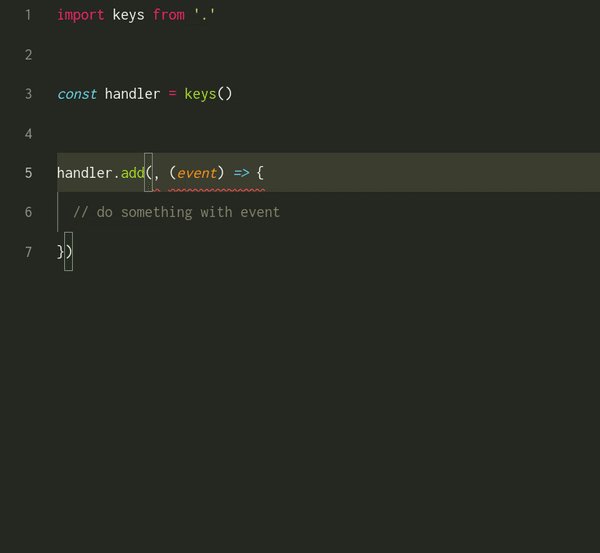
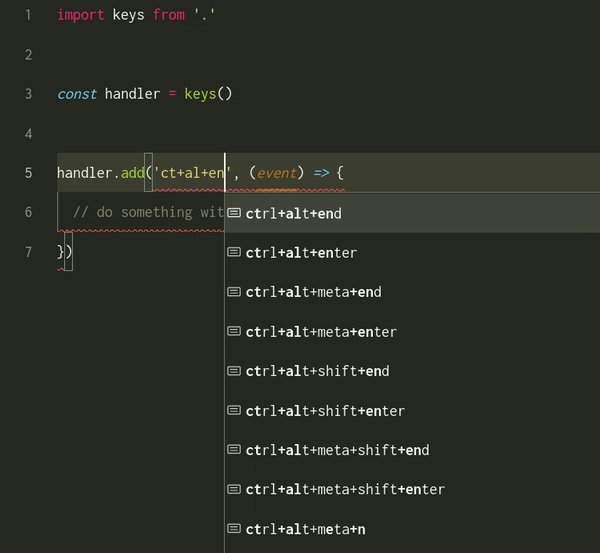
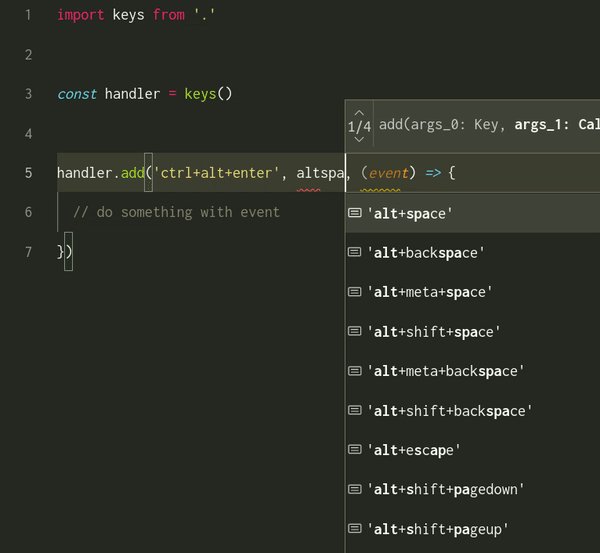
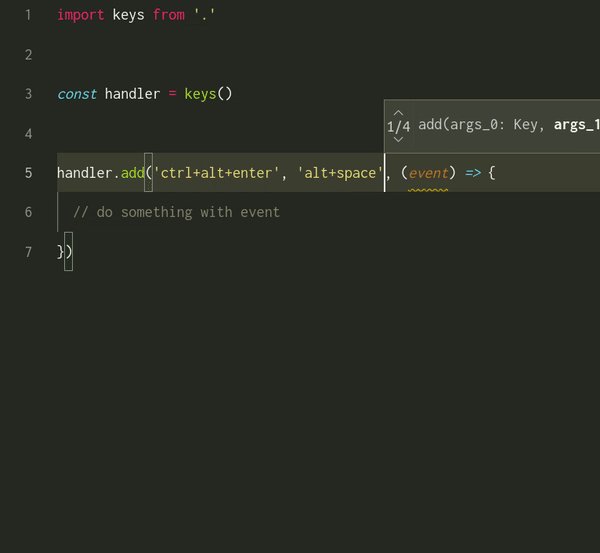
a, b, ..., z0, 1, ..., 9', ", ~, !, @, #, $, %, ^, &, *, (, ), ., -, _, +, =, [, ], {, }, <, >, ,, /, ?, ;, :, \, |f1, f2, ..., f23space, enter, tab, down, left, right, up, end, capslock, numlock, home, pagedown, pageup, backspace, delete, insert, escapeif you are using Typescript, it will offer autocomplete and help you detect typos when writing keys.

The add method lets you add new keybindings to the handler, you do that by specifying the keys that will be pressed and the function to call when they are pressed.
const handler = keys()
.add('ctrl+up', fn1) // add single key binding
.add('ctrl+left', 'ctrl+up', 'ctrl+right', fn2) // add multi keys binding
.add('tab', event => {
// You can access the keyboard event inside the callbacks
})
You can add multiple functions to the same key
handler.add('ctrl+enter', fn1)
handler.add('ctrl+enter', fn2)
handler.add('ctrl+enter', fn3)
handler.add('ctrl+enter', fn2)
All added functions will be called (in the same order by which they were added) when handling keyboard events that match the given keys. Adding the same function to the same keys mutiple times will only add it once (the fn2 in the example above will only be called once when ctrl+enter is pressed).
The remove method does the opposite of add, it by removing keybindings from the handler.
const handler = keys()
.add('ctrl+a', fn1)
.add('ctrl+b', fn2)
.add('ctrl+a', fn3)
// 'ctrl+a' calls `fn1` and `fn3`
// 'ctrl+b' calls `fn2`
handler.remove('ctrl+b', fn2) // now 'ctrl+b' does nothing
handler.remove('ctrl+a', fn1) // now 'ctrl+a' only calls `fn3`
handler.remove('ctrl+a', fn1) // does nothing because `fn1` is not bound to 'ctrl+a'
The disable and enable methods let you disable/enable keybindings.
const handler = keys()
.add('ctrl+a', fn1)
.add('ctrl+b', fn2)
.add('ctrl+a', fn3)
// 'ctrl+a' calls `fn1` and `fn3`
// 'ctrl+b' calls `fn2`
handler.disable('ctrl+a') // now 'ctrl+a' does nothing
// ...
handler.enable('ctrl+a') // now 'ctrl+a' calls `fn1` and `fn3`
Example use case
const handler = keys()
.add('ctrl+a', fn1)
.add('ctrl+a', fn2)
.add('ctrl+a', fn3)
window.addEventListener('keydown', handler.handle)
This code will run fn1, fn2 and fn3 whenever ctrl+a is pressed. So if the user is typing into a textarea and presses ctrl+a to select all text the functions will be called which may not be the behavior we want. In that case, we can use disable to disable all ctrl+a bindings when the user starts focuses an input or textarea, and use enable to enable them again when the user removes focus from the input.
ctrl-keys does not add listeners to window automatically, instead it lets you decide where and when to handle keyboard events. So after creating a handler and adding keybindings to it, you need to use its handle method to actually handle keyboard events
window.addEventListener('keydown', event => {
handler.handle(event)
})
Note event.key is used when matching events against keybindings.
Before creating this library, I looked around for existing libraries and found some good ones, but none of them provided everything I wanted.
| ctrl-keys | tinykeys | hotkeys | shortcuts | |
|---|---|---|---|---|
| Bundle size | 1.23 kB | 0.72 kB | 2.5 kB | 4.4 kB |
| Support for multiple keys sequences | ✅ (up to 4 keys) | ✅ | ❌ | ✅ |
| Dynamically add/remove keybindings | ✅ | ❌ | ✅ | ✅ |
Gives handler instead of adding listener to window | ✅ | ✅ | ❌ | ❌ |
| Typescript autocomplete for keybindings | ✅ | ❌ | ❌ | ❌ |
| library | duration | memory usage |
|---|---|---|
| ctrl-keys | 55 ms | 4711 kb |
| shortcuts | 58 ms | 4963 kb |
| tinykeys | 69 ms | 5056 kb |
The results above are of a benchmark of handling a 3 keys sequence 1000 times. Click here for details
1.0.6 (January 31th 2025)
parcel with tsup.1.0.5 (January 31th 2025)
1.0.4 (January 30th 2025)
module.exports to enable requireing the default export.1.0.3 (June 23th 2024)
exports to package.json to fix issue.1.0.2 (May 1st 2024)
just-types from dependencies and bundle it in the types declaration istead.1.0.1 (June 30th 2023)
1.0.0 (March 17th 2022)
FAQs
A tiny, super fast, typescript library to handle keybindings efficiently.
We found that ctrl-keys demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover how browser extensions in trusted stores are used to hijack sessions, redirect traffic, and manipulate user behavior.

Research
Security News
An in-depth analysis of credential stealers, crypto drainers, cryptojackers, and clipboard hijackers abusing open source package registries to compromise Web3 development environments.

Security News
pnpm 10.12.1 introduces a global virtual store for faster installs and new options for managing dependencies with version catalogs.