
Security News
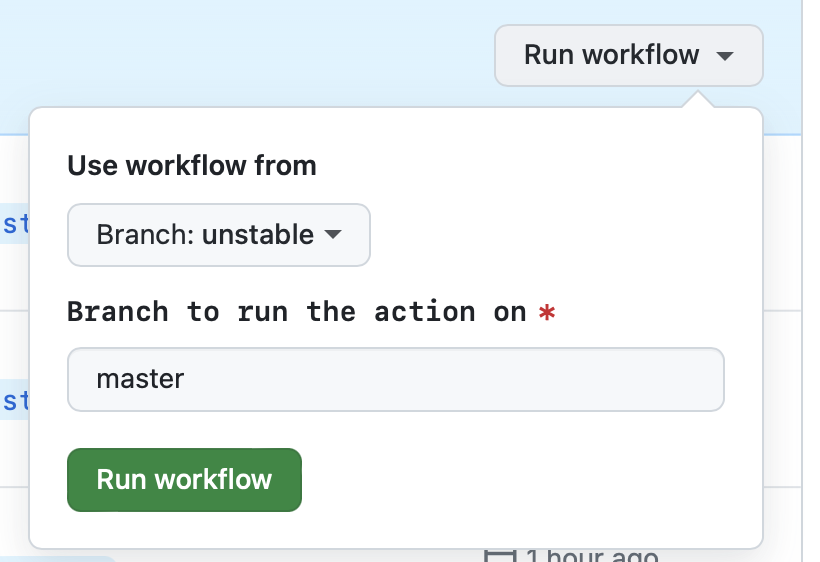
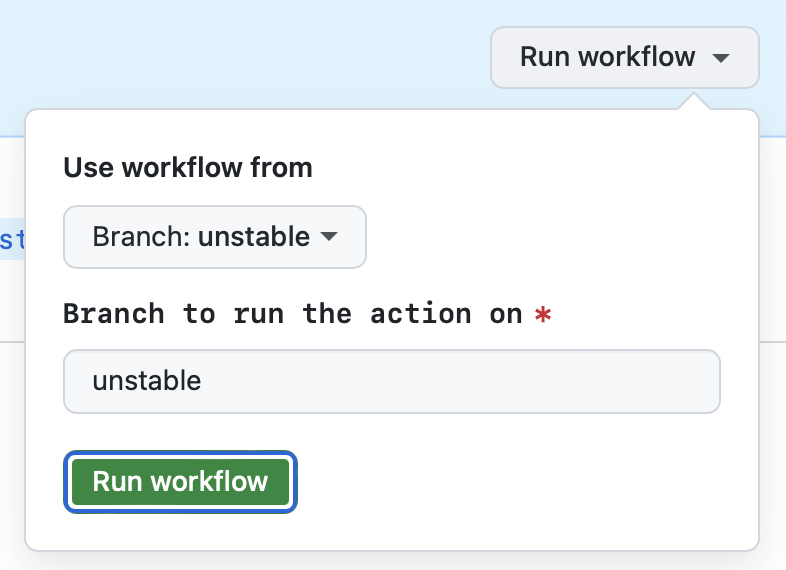
GitHub Actions Pricing Whiplash: Self-Hosted Actions Billing Change Postponed
GitHub postponed a new billing model for self-hosted Actions after developer pushback, but moved forward with hosted runner price cuts on January 1.
cytoscape
Advanced tools

Created at the University of Toronto and published in Oxford Bioinformatics (2016, 2023).
Authored by: Max Franz, Christian Lopes, Dylan Fong, Mike Kucera, ..., Gary Bader
Graph theory (network) library for visualisation and analysis : https://js.cytoscape.org
Cytoscape.js is a fully featured graph theory library. Do you need to model and/or visualise relational data, like biological data or social networks? If so, Cytoscape.js is just what you need.
Cytoscape.js contains a graph theory model and an optional renderer to display interactive graphs. This library was designed to make it as easy as possible for programmers and scientists to use graph theory in their apps, whether it's for server-side analysis in a Node.js app or for a rich user interface.
You can get started with Cytoscape.js with one line:
var cy = cytoscape({ elements: myElements, container: myDiv });
Learn more about the features of Cytoscape.js by reading its documentation.
The Tokyo railway stations network can be visualised with Cytoscape:


A live demo and source code are available for the Tokyo railway stations graph. More demos are available in the documentation.
You can find the documentation and downloads on the project website.
Future versions of Cytoscape.js are planned in the milestones of the Github issue tracker. You can use the milestones to see what's currently planned for future releases.
Would you like to become a Cytoscape.js contributor? You can contribute in technical roles (e.g. features, testing) or non-technical roles (e.g. documentation, outreach), depending on your interests. Get in touch with us by posting a GitHub discussion.
For the mechanics of contributing a pull request, refer to CONTRIBUTING.md.
Feature releases are made monthly, while patch releases are made weekly. This allows for rapid releases of first- and third-party contributions.
To cite Cytoscape.js in a paper, please cite the Oxford Bioinformatics issue:
Cytoscape.js: a graph theory library for visualisation and analysis
Franz M, Lopes CT, Huck G, Dong Y, Sumer O, Bader GD
Bioinformatics (2016) 32 (2): 309-311 first published online September 28, 2015 doi:10.1093/bioinformatics/btv557 (PDF)
Install node and npm. Run npm install before using npm run.
Run npm run <target> in the console. The main targets are:
Building:
build: do all builds of the library (umd, min, umd, esm)build:min : do the unminified build with bundled dependencies (for simple html pages, good for novices)build:umd : do the umd (cjs/amd/globals) buildbuild:esm : do the esm (ES 2015 modules) buildclean : clean the build directorydocs : build the docs into documentationrelease : build all release artifactswatch : automatically build lib for debugging (with sourcemap, no babel, very quick)
debug/index.htmlhttp://localhost:8080 or the first available port thereafter, with livereload on debug/index.htmlwatch:babel : automatically build lib for debugging (with sourcemap, with babel, a bit slower)
http://localhost:8080 or the first available port thereafter, with livereload on debug/index.htmlwatch:umd : automatically build prod umd bundle (no sourcemap, with babel)
"cytoscape": "file:./path/to/cytoscape" reference in your project's package.json)dist : update the distribution js for npm etc.Testing:
The default test scripts run directly against the source code. Tests can alternatively be run on a built bundle. The library can be built on node>=6, but the library's bundle can be tested on node>=0.10.
test : run all testing & lintingtest:js : run the mocha tests on the public API of the lib (directly on source files)
npm run test:js -- -g "my test name" runs tests on only the matching test casestest:build : run the mocha tests on the public API of the lib (on a built bundle)
npm run build should be run beforehand on a recent version of nodenpm run test:build -- -g "my test name" runs build tests on only the matching test casestest:modules : run unit tests on private, internal API
npm run test:modules -- -g "my test name" runs modules tests on only the matching test caseslint : lint the js sources via eslintbenchmark : run all benchmarksbenchmark:single : run benchmarks only for the suite specified in benchmark/singlemaster and unstable branches. PRs can go on either branch, with the patch applied to the other branch after merging.

Mocha tests are found in the test directory. The tests can be run in the browser or they can be run via Node.js (npm run test:js).
D3.js is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It uses HTML, SVG, and CSS. While D3 is more general-purpose and flexible, Cytoscape is specialized for graph theory and network visualization.
vis-network is a library to visualize dynamic, interactive networks. It is part of the vis.js suite. Compared to Cytoscape, vis-network is simpler and more lightweight but may lack some of the advanced features and customizability of Cytoscape.
Sigma is a JavaScript library dedicated to graph drawing. It is designed to display interactive static graphs. Sigma is more focused on performance and rendering large graphs, whereas Cytoscape offers a broader range of features for graph analysis and manipulation.
FAQs
Graph theory (a.k.a. network) library for analysis and visualisation
The npm package cytoscape receives a total of 1,140,798 weekly downloads. As such, cytoscape popularity was classified as popular.
We found that cytoscape demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 5 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub postponed a new billing model for self-hosted Actions after developer pushback, but moved forward with hosted runner price cuts on January 1.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.