
Product
Announcing Socket Fix 2.0
Socket Fix 2.0 brings targeted CVE remediation, smarter upgrade planning, and broader ecosystem support to help developers get to zero alerts.
datetimepicker
Advanced tools
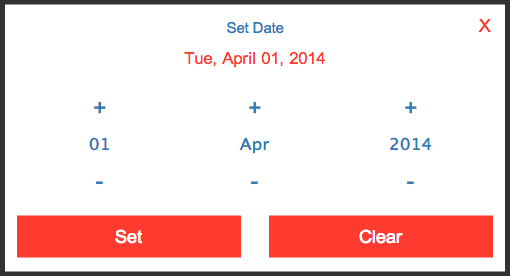
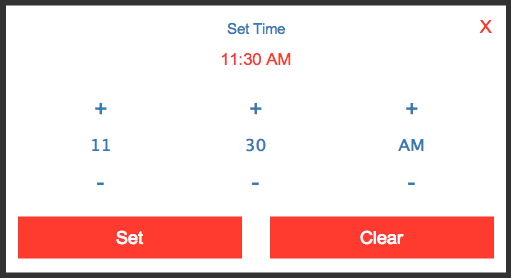
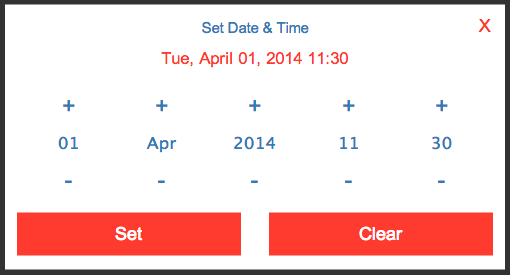
Responsive jQuery DateTime Picker library for Web & Mobile



DateTime Picker is a quick highly customizable jQuery plugin. The design is clutter free & well suited for embedding it into mobile application development.
Users can change values using +/- buttons or type values directly into the textbox by selecting each value fields.
For web, picker can be binded relative to reference element, were it will appear at the bottom of the element. For mobile, the picker can appear as a dialog box covering entire window.
For demo & api documentation visit Plugin Page
npm install
grunt
Tasks configured in "Gruntfile.js"
npm
npm install datetimepicker
bower
bower install flat-datetimepicker
DateTimePicker is hosted on jsDelivr.
Files - Latest
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/datetimepicker@latest/dist/DateTimePicker.min.css" />
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/datetimepicker@latest/dist/DateTimePicker.min.js"></script>
Files - Particular Version
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/datetimepicker@<version>/dist/DateTimePicker.min.css" />
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/datetimepicker@<version>/dist/DateTimePicker.min.js"></script>
Neha Kadam: Developer
Special Thanks:
Copyright 2014-2019 Lajpat Shah
I can not actively maintain or reply quickly due to time constraints, please consider this point before using plugin.
Licensed under the MIT License
FAQs
Responsive flat design jQuery DateTime Picker plugin for Web & Mobile
We found that datetimepicker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket Fix 2.0 brings targeted CVE remediation, smarter upgrade planning, and broader ecosystem support to help developers get to zero alerts.

Security News
Socket CEO Feross Aboukhadijeh joins Risky Business Weekly to unpack recent npm phishing attacks, their limited impact, and the risks if attackers get smarter.

Product
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.