
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
deep-chat-react
Advanced tools

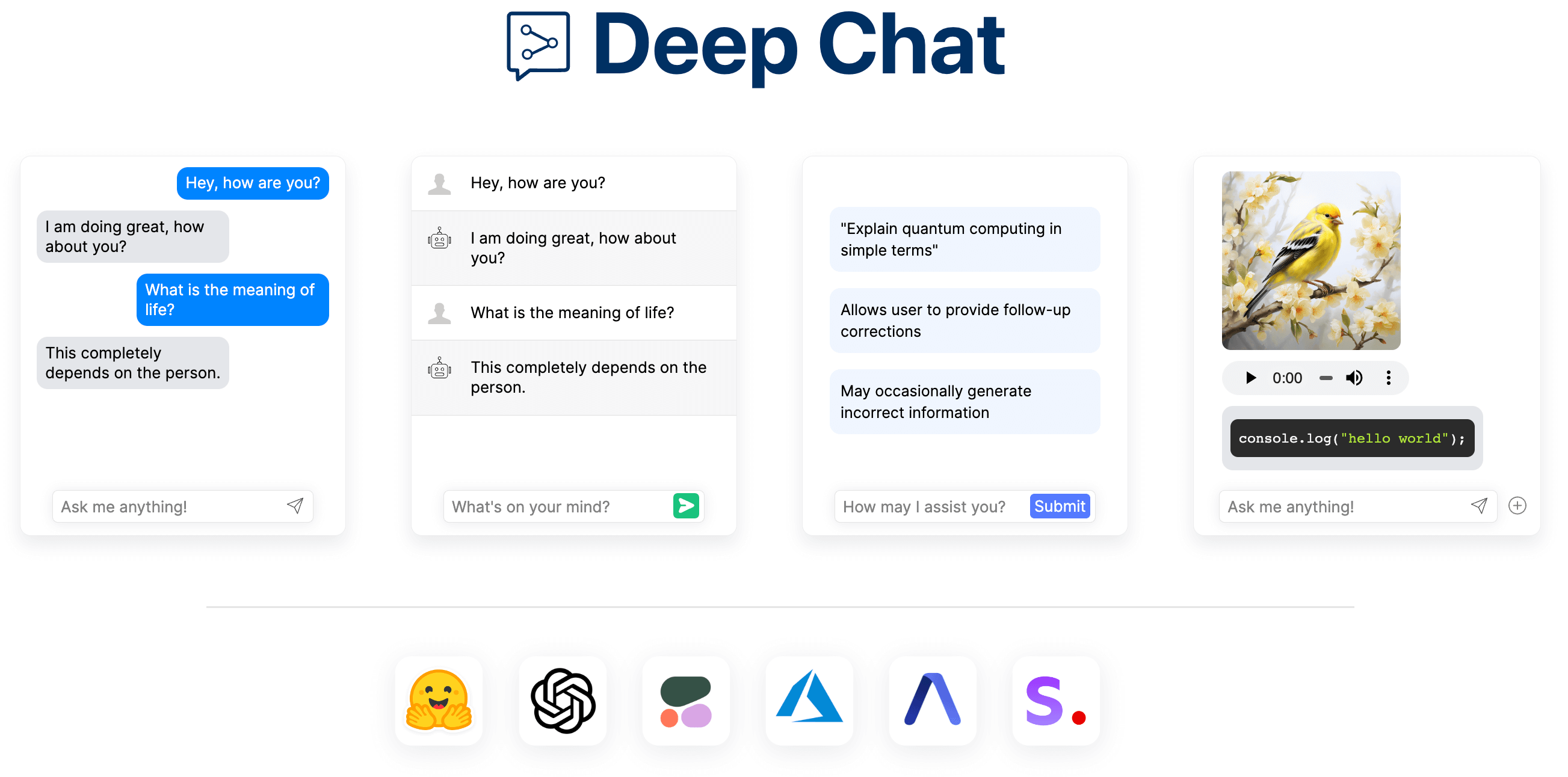
Deep Chat is a fully customizable AI chat component that can be injected into your website with minimal to no effort. Whether you want to create a chatbot that leverages popular APIs such as ChatGPT or connect to your own custom service, this component can do it all! Explore deepchat.dev to view all of the available features, how to use them, examples and more!
npm install deep-chat-react
Simply add the following to your markup:
<DeepChat></DeepChat>
Explore live examples for React and other frameworks here.

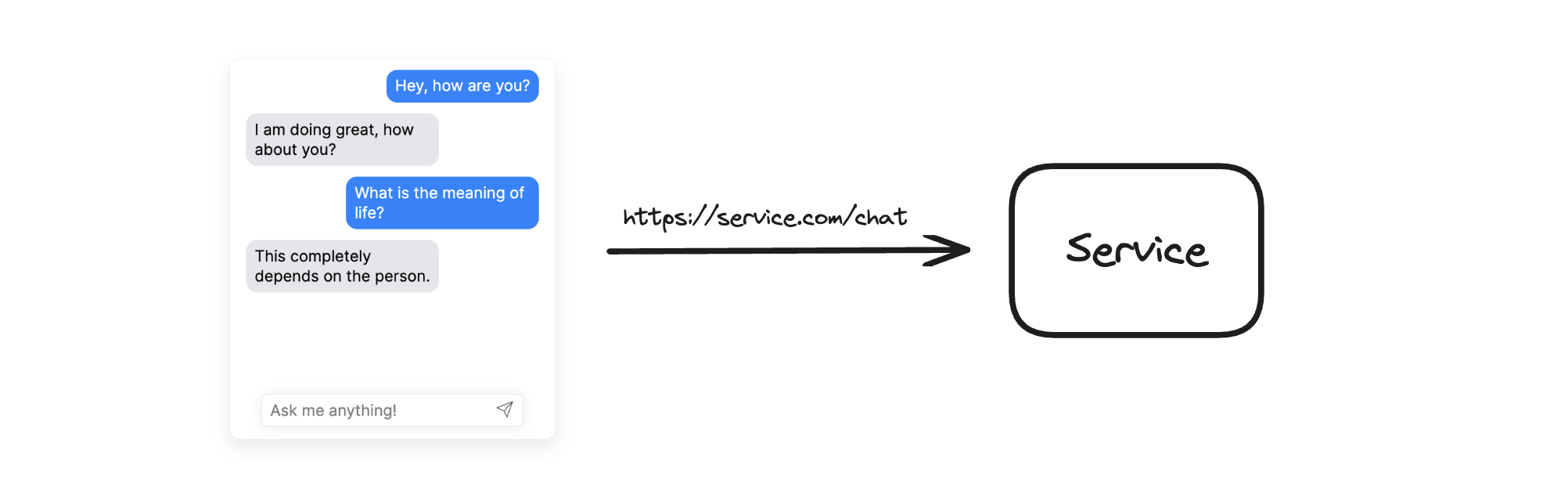
Connecting to a service is simple, all you need to do is define its API details using the connect property:
<DeepChat connect={{url:"https://service.com/chat"}}/>
The service will need to be able to handle request and response formats used in Deep Chat. Please read the Connect section in documentation and check out the server template examples.
Alternatively, if you want to connect without changing the target service, use the interceptor properties to augment the transferred objects or the handler function to control the request code.

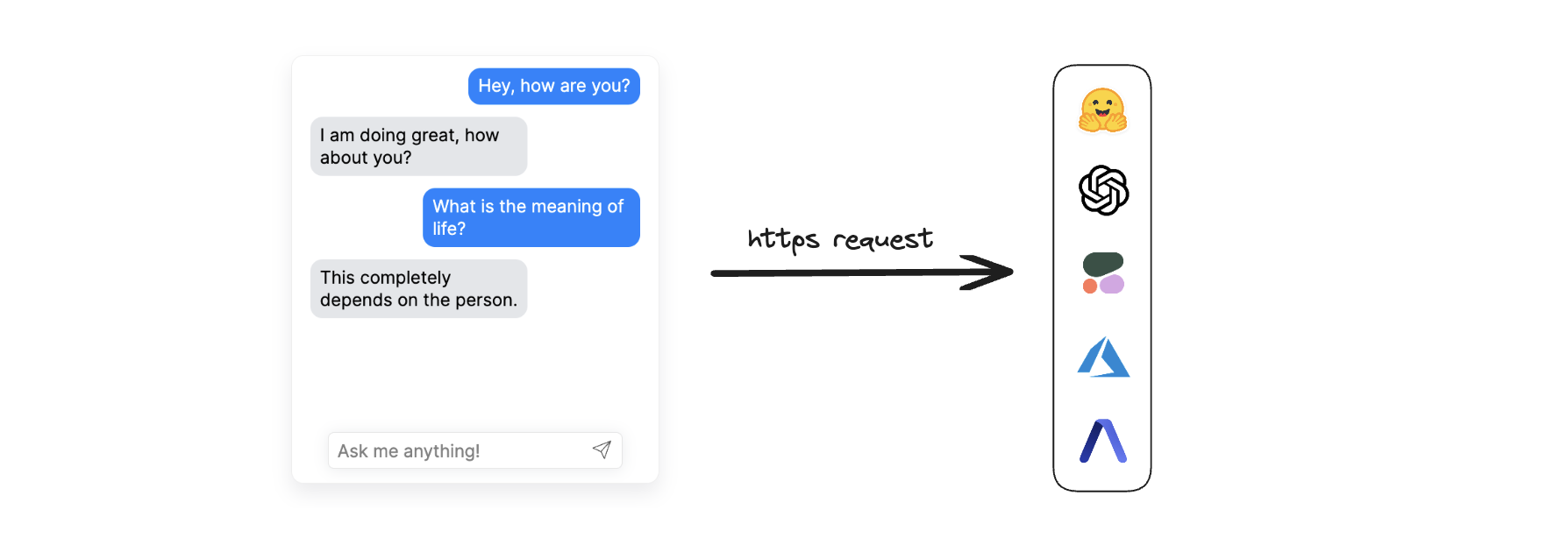
Connect to popular AI APIs directly from the browser via the use of the directConnection property:
<DeepChat directConnection={{openAI:true}}/>
<DeepChat directConnection={{openAI:{key: "optional-key-here"}}}/>
Please note that this approach should be used for local/prototyping/demo purposes ONLY as it exposes the API Key to the browser. When ready to go live, please switch to using the connect property described above along with a proxy service.
Currently supported direct API connections: OpenAI, HuggingFace, Cohere, Stability AI, Azure, AssemblyAI
No servers, no connections, host an LLM model entirely on your browser.
Simply add the deep-chat-web-llm module and define the webModel property:
<deep-chat webModel="true" />

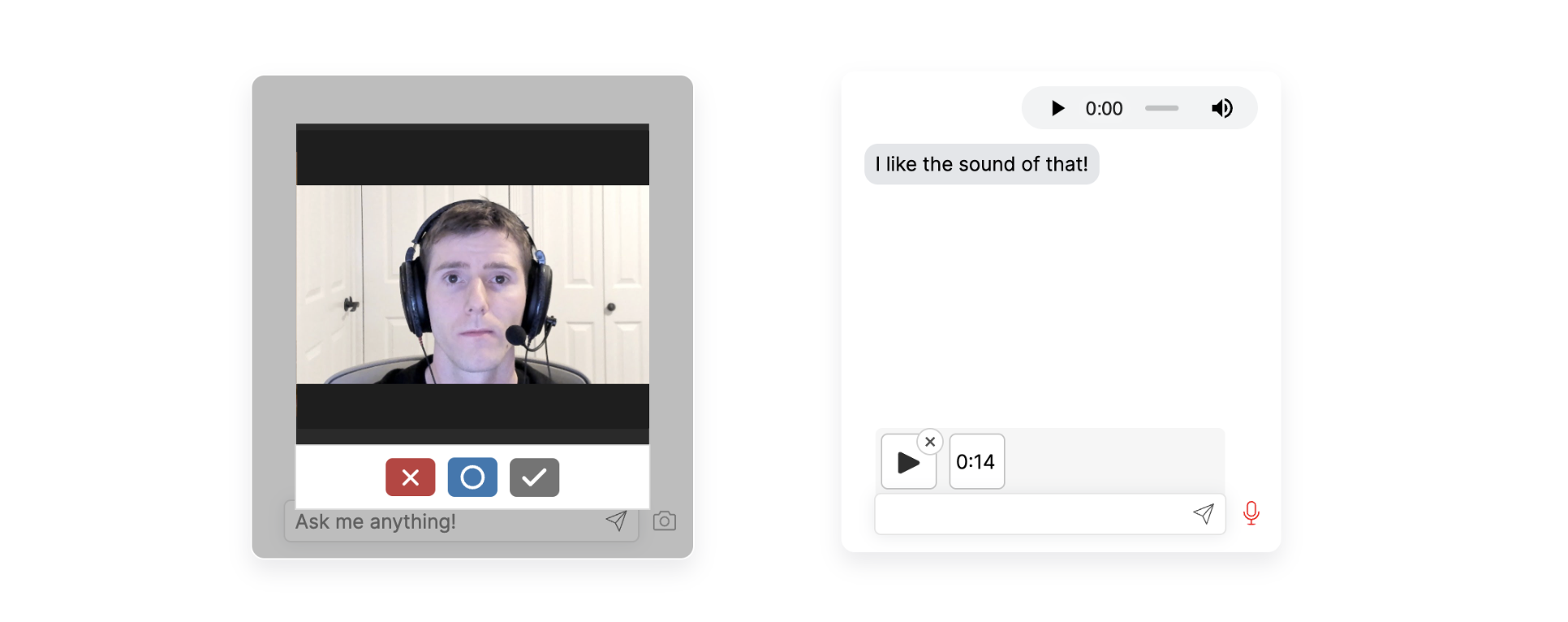
Use Deep Chat to capture photos with your webcam and record audio with the microphone. You can enable this using the camera and microphone properties:
<DeepChat camera={true} microphone={true} ...other properties />
https://github.com/OvidijusParsiunas/deep-chat/assets/18709577/e103a42e-b3a7-4449-b9db-73fed6d7876e
Input text with your voice using Speech To Text capabilities and have the responses read out to you with Text To Speech. You can enable this functionality via the speechToText and textToSpeech properties.
<DeepChat speechToText={true} textToSpeech={true} ...other properties />
Check out live codepen examples for your UI framework/library of choice:
| React | Vue 2 | Vue 3 | Svelte | SvelteKit | Angular | Solid | Next | Nuxt | VanillaJS |
|---|---|---|---|---|---|---|---|---|---|
 |  |  |  |  |  |  |  |  |
Setting up your own server has never been easier with the following server templates. From creating your own service to establishing proxies for other APIs such as OpenAI, everything has been documented with clear examples to get you up and running in seconds:
| Express | Nest | Flask | Spring | Go | SvelteKit | Next |
|---|---|---|---|---|---|---|
 |  |  |  |  |  |
All examples are ready to be deployed on a hosting platform such as Vercel.
Demo videos ara available on YouTube:
# Install node dependencies:
$ npm install
# Build the wrapper:
$ npm run build
If you wish to edit the component functionality, please see the core Deep Chat package and import your forked package into this component as has been done for deep-chat.
Thankyou to our generous sponsors!




matthiasamberg dorra techpeace aquarius-wing
Open source is built by the community for the community. All contributions to this project are welcome!
Additionally, if you have any suggestions for enhancements, ideas on how to take the project further or have discovered a bug, do not hesitate to create a new issue ticket and we will look into it as soon as possible!
FAQs
Customizable chat component for AI APIs
The npm package deep-chat-react receives a total of 7,525 weekly downloads. As such, deep-chat-react popularity was classified as popular.
We found that deep-chat-react demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.