
Security News
ECMAScript 2025 Finalized with Iterator Helpers, Set Methods, RegExp.escape, and More
ECMAScript 2025 introduces Iterator Helpers, Set methods, JSON modules, and more in its latest spec update approved by Ecma in June 2025.
directory-import
Advanced tools
Module will allow you to synchronously or asynchronously import (requires) all modules from the folder you specify
A module for the automatic import of files from a directory and its subdirectories (sync and async). The imported modules can be used either from the returned object or in the callback function.
npm install directory-import
After installation, you can use the module in your project:
const { directoryImport } = require('directory-import');
const importedModules = directoryImport('./path/to/directory');
// Outputs an object with imported modules
// For example: { modulePath1: module1, modulePath2: module2, ... }
console.log(importedModules);
or:
import { directoryImport } from 'directory-import';
const importedModules = directoryImport('./path/to/directory');
// Outputs an object with imported modules
// For example: { modulePath1: module1, modulePath2: module2, ... }
console.log(importedModules);
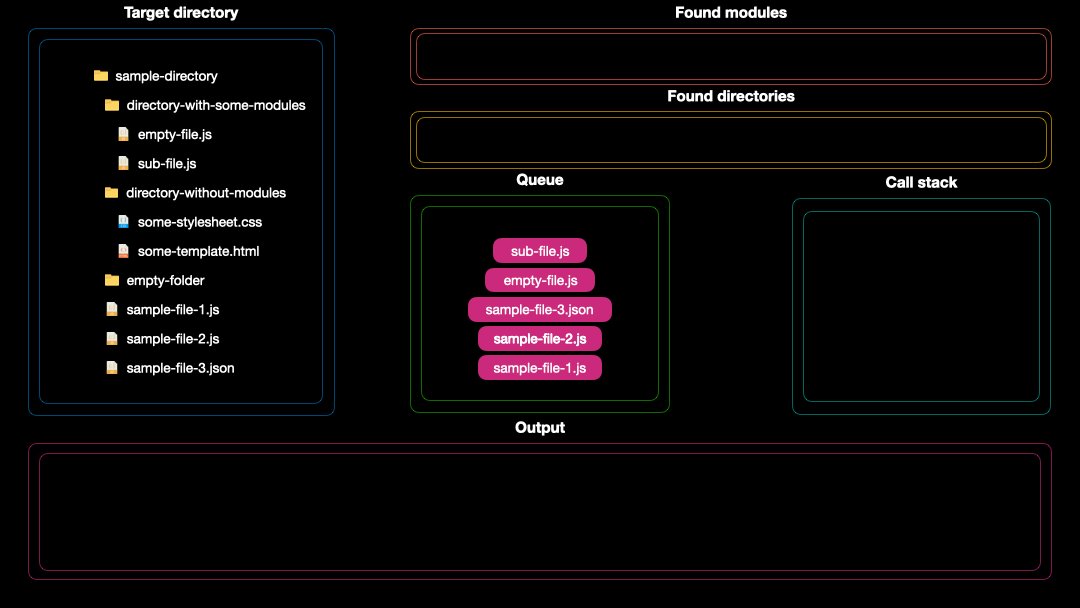
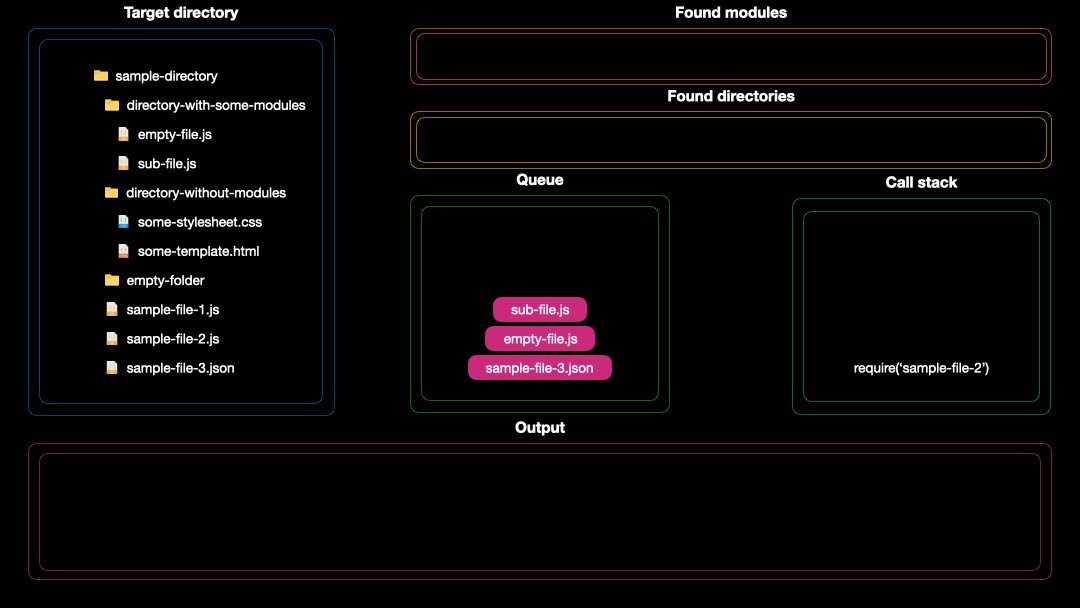
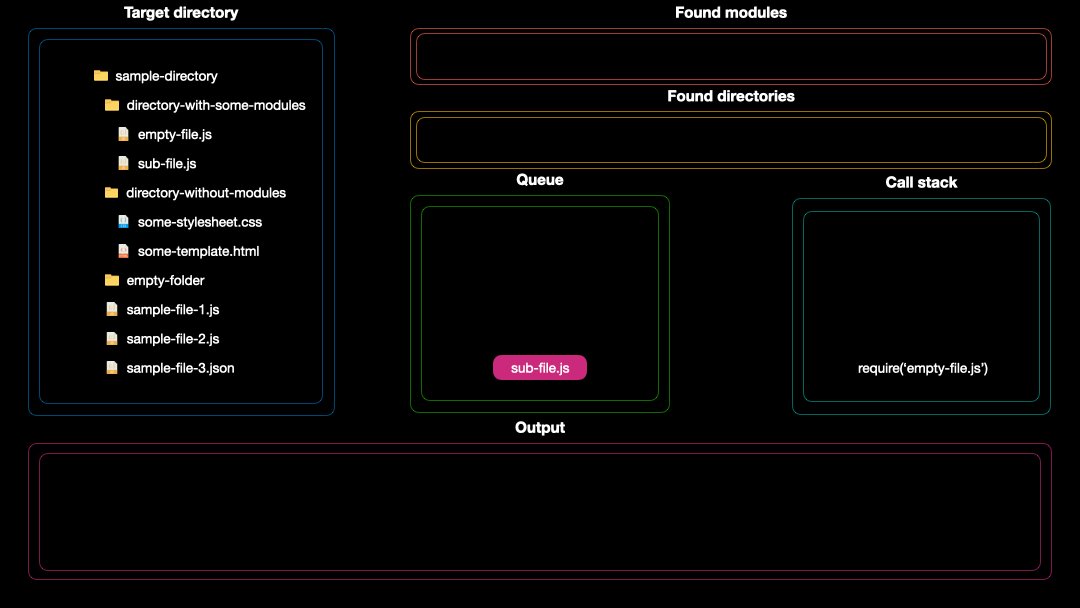
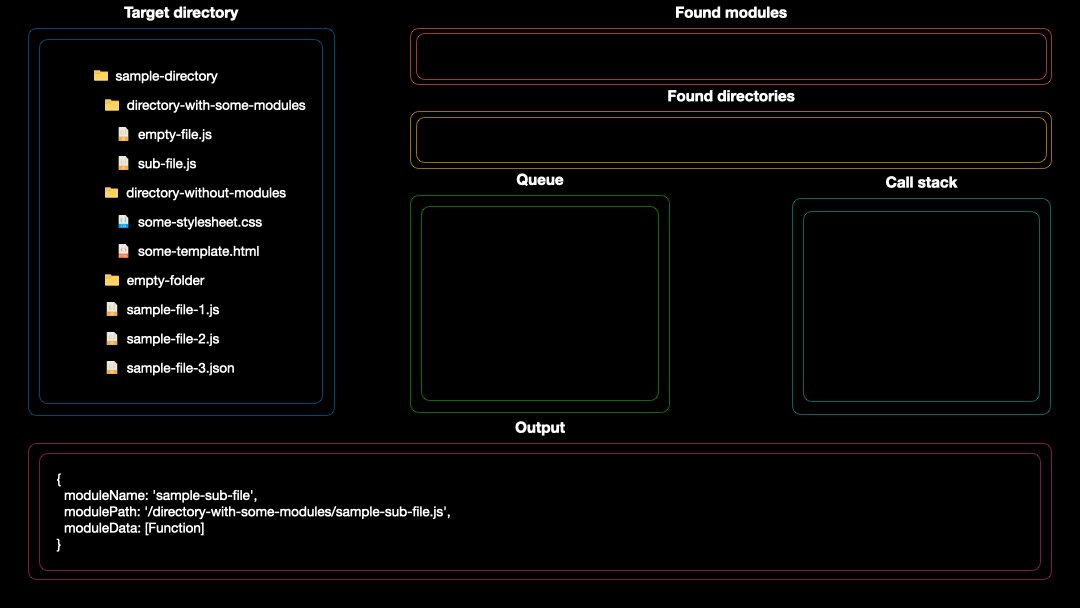
Here's a simple example of how to use the library and how it works under the hood:
const { directoryImport } = require('directory-import');
const importedModules = directoryImport('./sample-directory');
console.info(importedModules);

This can be handy when, for instance, you need to perform a specific action based on the imported file.
const { directoryImport } = require('directory-import');
directoryImport('./sample-directory', (moduleName, modulePath, moduleData) => {
console.info({ moduleName, modulePath, moduleData });
});

| Property | Type | Description |
|---|---|---|
| name | String | Module name based on the filename |
| path | String | Relative module path |
| data | String | Exported data from the module. (Ex: "module.exports = 'test'") |
| index | Number | Index of the imported module |
| Property | Type | Description |
|---|---|---|
| includeSubdirectories | Boolean | If true, the module will import files from subdirectories |
| targetDirectoryPath | String | The path to the directory from which modules are to be imported |
| importPattern | RegExp | RegExp pattern to filter files |
| importMode | String | The import mode. Can be 'sync' or 'async' |
| limit | Number | Limit the number of imported modules |
| forceReload | Boolean | If true, reload modules disabling require cache |
Minimum code needed for use:
const { directoryImport } = require('directory-import');
// Synchronously imports all modules in the same directory from which the code was called
directoryImport();
Asynchronously import files from the specified directory:
const { directoryImport } = require('directory-import');
const result = directoryImport('./path/to/directory', 'async');
// Promise { <pending> }
console.log(result);
Put the result in a variable and invoke a callback on each file:
const { directoryImport } = require('directory-import');
const importedModules = directoryImport('./path/to/directory', (moduleName, modulePath, moduleData) => {
// {
// moduleName: 'sample-file-1',
// modulePath: '/sample-file-1.js',
// moduleData: 'This is first sampleFile'
// }
// ...
console.info({ moduleName, modulePath, moduleData });
});
// {
// '/sample-file-1.js': 'This is first sampleFile',
// ...
// }
console.info(importedModules);
const { directoryImport } = require('directory-import');
/**
* Import modules from the current directory synchronously
* @returns {Object} An object containing all imported modules.
*/
const importedModules = directoryImport();
// {
// '/sample-file-1.js': 'This is first sampleFile',
// ...
// }
console.log(importedModules);
const { directoryImport } = require('directory-import');
/**
* Import modules from the current directory synchronously and call the provided callback for each imported module.
* @param {Function} callback - The callback function to call for each imported module.
* @returns {Object} An object containing all imported modules.
*/
directoryImport((moduleName, modulePath, moduleData) => {
// {
// moduleName: 'sample-file-1',
// modulePath: '/sample-file-1.js',
// moduleData: 'This is first sampleFile'
// }
// ...
console.info({ moduleName, modulePath, moduleData });
});
const { directoryImport } = require('directory-import');
/**
* Import modules from the specified directory synchronously
* @param {String} directoryPath - The path to the directory from which you want to import modules.
* @returns {Object} An object containing all imported modules.
*/
const importedModules = directoryImport('./path/to/directory');
// {
// '/sample-file-1.js': 'This is first sampleFile',
// ...
// }
console.log(importedModules);
const { directoryImport } = require('directory-import');
/**
* Import modules from the specified directory synchronously and call the provided callback for each imported module.
* @param {String} directoryPath - The path to the directory from which you want to import modules.
* @param {Function} callback - The callback function to call for each imported module.
* @returns {Object} An object containing all imported modules.
*/
directoryImport('./path/to/directory', (moduleName, modulePath, moduleData) => {
// {
// moduleName: 'sample-file-1',
// modulePath: '/sample-file-1.js',
// moduleData: 'This is first sampleFile'
// }
// ...
console.info({ moduleName, modulePath, moduleData });
});
const { directoryImport } = require('directory-import');
/**
* Import all modules from the specified directory synchronously or asynchronously.
* @param {string} targetDirectoryPath - The path to the directory to import modules from.
* @param {'sync'|'async'} mode - The import mode. Can be 'sync' or 'async'.
* @returns {Object} An object containing all imported modules.
*/
const importModules = directoryImport('./path/to/directory', 'sync');
// {
// '/sample-file-1.js': 'This is first sampleFile',
// ...
// }
console.log(importedModules);
const { directoryImport } = require('directory-import');
/**
* Import all modules from the specified directory synchronously or asynchronously and call the provided callback for each imported module.
* @param {string} targetDirectoryPath - The path to the directory to import modules from.
* @param {'sync'|'async'} mode - The import mode. Can be 'sync' or 'async'.
* @param {Function} callback - The callback function to call for each imported module.
* @returns {Object} An object containing all imported modules.
*/
directoryImport('./path/to/directory', 'sync', (moduleName, modulePath, moduleData) => {
// {
// moduleName: 'sample-file-1',
// modulePath: '/sample-file-1.js',
// moduleData: 'This is first sampleFile'
// }
// ...
console.info({ moduleName, modulePath, moduleData });
});
const { directoryImport } = require('directory-import');
const options = {
includeSubdirectories: true,
targetDirectoryPath: './path/to/directory',
importPattern: /\.js/,
importMode: 'sync',
limit: 2,
};
/**
* Import all modules from the specified directory
* @param {Object} targetDirectoryPath - options - The options object.
* @returns {Object} An object containing all imported modules.
*/
const importModules = directoryImport(options);
// {
// '/sample-file-1.js': 'This is first sampleFile',
// ...
// }
console.log(importedModules);
const { directoryImport } = require('directory-import');
const options = {
includeSubdirectories: true,
targetDirectoryPath: './path/to/directory',
importPattern: /\.js/,
importMode: 'sync',
limit: 2,
};
/**
* Import all modules from the specified directory and call the provided callback for each imported module.
* @param {Object} targetDirectoryPath - options - The options object.
* @param {Function} callback - The callback function to call for each imported module.
* @returns {Object} An object containing all imported modules.
*/
directoryImport(options, (moduleName, modulePath, moduleData) => {
// {
// moduleName: 'sample-file-1',
// modulePath: '/sample-file-1.js',
// moduleData: 'This is first sampleFile'
// }
// ...
console.info({ moduleName, modulePath, moduleData });
});
Contributions to directory-import are always welcome. Here is how you can contribute to the project:
Report issues - Report about a bug or suggest a new feature here.
Submit Pull Requests - If you fixed a bug or developed a new feature, you can submit a PR. Please follow these guidelines while preparing your code:
Before making a PR, please make sure your changes are consistent with the project's coding style and all tests are passing.
Please note that your contributions should follow the guidelines described in the Code of Conduct.
Thank you for your interest in contributing to the directory-import!
FAQs
Module will allow you to synchronously or asynchronously import (requires) all modules from the folder you specify
The npm package directory-import receives a total of 13,264 weekly downloads. As such, directory-import popularity was classified as popular.
We found that directory-import demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
ECMAScript 2025 introduces Iterator Helpers, Set methods, JSON modules, and more in its latest spec update approved by Ecma in June 2025.

Security News
A new Node.js homepage button linking to paid support for EOL versions has sparked a heated discussion among contributors and the wider community.

Research
North Korean threat actors linked to the Contagious Interview campaign return with 35 new malicious npm packages using a stealthy multi-stage malware loader.