directus-extension-display-link
Advanced tools
Comparing version 1.1.0 to 1.2.0
@@ -1,1 +0,1 @@ | ||
| import{defineDisplay as e}from"@directus/extensions-sdk";import{defineComponent as n,resolveComponent as t,openBlock as i,createElementBlock as r,createElementVNode as o,withModifiers as s,createVNode as a,createTextVNode as l,toDisplayString as p}from"vue";var c=n({props:{value:{type:String,default:null}}});const d=["href"];var u=[],f=[];!function(e,n){if(e&&"undefined"!=typeof document){var t,i=!0===n.prepend?"prepend":"append",r=!0===n.singleTag,o="string"==typeof n.container?document.querySelector(n.container):document.getElementsByTagName("head")[0];if(r){var s=u.indexOf(o);-1===s&&(s=u.push(o)-1,f[s]={}),t=f[s]&&f[s][i]?f[s][i]:f[s][i]=a()}else t=a();65279===e.charCodeAt(0)&&(e=e.substring(1)),t.styleSheet?t.styleSheet.cssText+=e:t.appendChild(document.createTextNode(e))}function a(){var e=document.createElement("style");if(e.setAttribute("type","text/css"),n.attributes)for(var t=Object.keys(n.attributes),r=0;r<t.length;r++)e.setAttribute(t[r],n.attributes[t[r]]);var s="prepend"===i?"afterbegin":"beforeend";return o.insertAdjacentElement(s,e),e}}("\n.extension-display-link__icon:hover {\n --v-icon-color: var(--primary);\n}\n",{}),c.render=function(e,n,c,u,f,v){const m=t("v-icon");return i(),r("div",null,[o("a",{href:e.value,target:"_blank",onClick:n[0]||(n[0]=s((()=>{}),["stop"]))},[a(m,{class:"extension-display-link__icon",name:"open_in_new",left:""})],8,d),l(" "+p(e.value),1)])},c.__file="src/display.vue";var v=e({id:"extension-display-link",name:"Link",icon:"open_in_new",description:"Display URLs with an open in new tab icon link",component:c,options:null,types:["string"]});export{v as default}; | ||
| import{defineDisplay as e}from"@directus/extensions-sdk";import{defineComponent as t,resolveComponent as i,openBlock as n,createElementBlock as a,createElementVNode as l,withModifiers as o,createVNode as r,Fragment as s,createTextVNode as f,toDisplayString as u,createCommentVNode as p}from"vue";var d=t({props:{value:{type:String,default:null},showPrefix:{type:Boolean,default:!1},showSuffix:{type:Boolean,default:!1},prefix:{type:String,default:""},suffix:{type:String,default:""},hideValue:{type:Boolean,default:!1}},setup(e){const t=`${e.prefix||""}${e.value}${e.suffix||""}`,i=e.showPrefix?e.prefix:"",n=e.showSuffix?e.suffix:"";return{href:t,url:`${i}${e.value}${n}`}}});const c=["href"];var h=[],m=[];!function(e,t){if(e&&"undefined"!=typeof document){var i,n=!0===t.prepend?"prepend":"append",a=!0===t.singleTag,l="string"==typeof t.container?document.querySelector(t.container):document.getElementsByTagName("head")[0];if(a){var o=h.indexOf(l);-1===o&&(o=h.push(l)-1,m[o]={}),i=m[o]&&m[o][n]?m[o][n]:m[o][n]=r()}else i=r();65279===e.charCodeAt(0)&&(e=e.substring(1)),i.styleSheet?i.styleSheet.cssText+=e:i.appendChild(document.createTextNode(e))}function r(){var e=document.createElement("style");if(e.setAttribute("type","text/css"),t.attributes)for(var i=Object.keys(t.attributes),a=0;a<i.length;a++)e.setAttribute(i[a],t.attributes[i[a]]);var o="prepend"===n?"afterbegin":"beforeend";return l.insertAdjacentElement(o,e),e}}("\n.extension-display-link__icon:hover {\n --v-icon-color: var(--primary);\n}\n",{}),d.render=function(e,t,d,h,m,y){const x=i("v-icon");return n(),a("div",null,[l("a",{href:e.href,target:"_blank",onClick:t[0]||(t[0]=o((()=>{}),["stop"]))},[r(x,{class:"extension-display-link__icon",name:"open_in_new",left:""})],8,c),e.hideValue?p("v-if",!0):(n(),a(s,{key:0},[f(u(e.url),1)],2112))])},d.__file="src/display.vue";var y=e({id:"extension-display-link",name:"Link",icon:"open_in_new",description:"Display URLs with an open in new tab icon link",component:d,options:[{field:"showPrefix",name:"Show prefix",type:"boolean",meta:{interface:"boolean",width:"half",options:{label:"Display prefix in view"}},schema:{default_value:!1}},{field:"showSuffix",name:"Show suffix",type:"boolean",meta:{interface:"boolean",width:"half",options:{label:"Display suffix in view"}},schema:{default_value:!1}},{field:"prefix",name:"$t:displays.formatted-value.prefix",type:"string",meta:{width:"full",interface:"input",options:{label:"$t:displays.formatted-value.prefix_label",placeholder:"https://",trim:!0}},schema:{default_value:""}},{field:"suffix",name:"$t:displays.formatted-value.suffix",type:"string",meta:{width:"full",interface:"input",options:{label:"$t:displays.formatted-value.suffix_label",trim:!0}},schema:{default_value:""}},{field:"hideValue",name:"Hide URL",type:"boolean",meta:{interface:"boolean",width:"half",options:{label:"Just display the icon"}},schema:{default_value:!1}}],types:["string","text"]});export{y as default}; |
| { | ||
| "name": "directus-extension-display-link", | ||
| "description": "Display URLs with an open in new tab icon link in Directus 9", | ||
| "version": "1.1.0", | ||
| "version": "1.2.0", | ||
| "author": "Jacobo Tabernero Rey <jacoborus@gmail.com>", | ||
@@ -6,0 +6,0 @@ "keywords": [ |
@@ -7,2 +7,4 @@ # directus-extension-display-link | ||
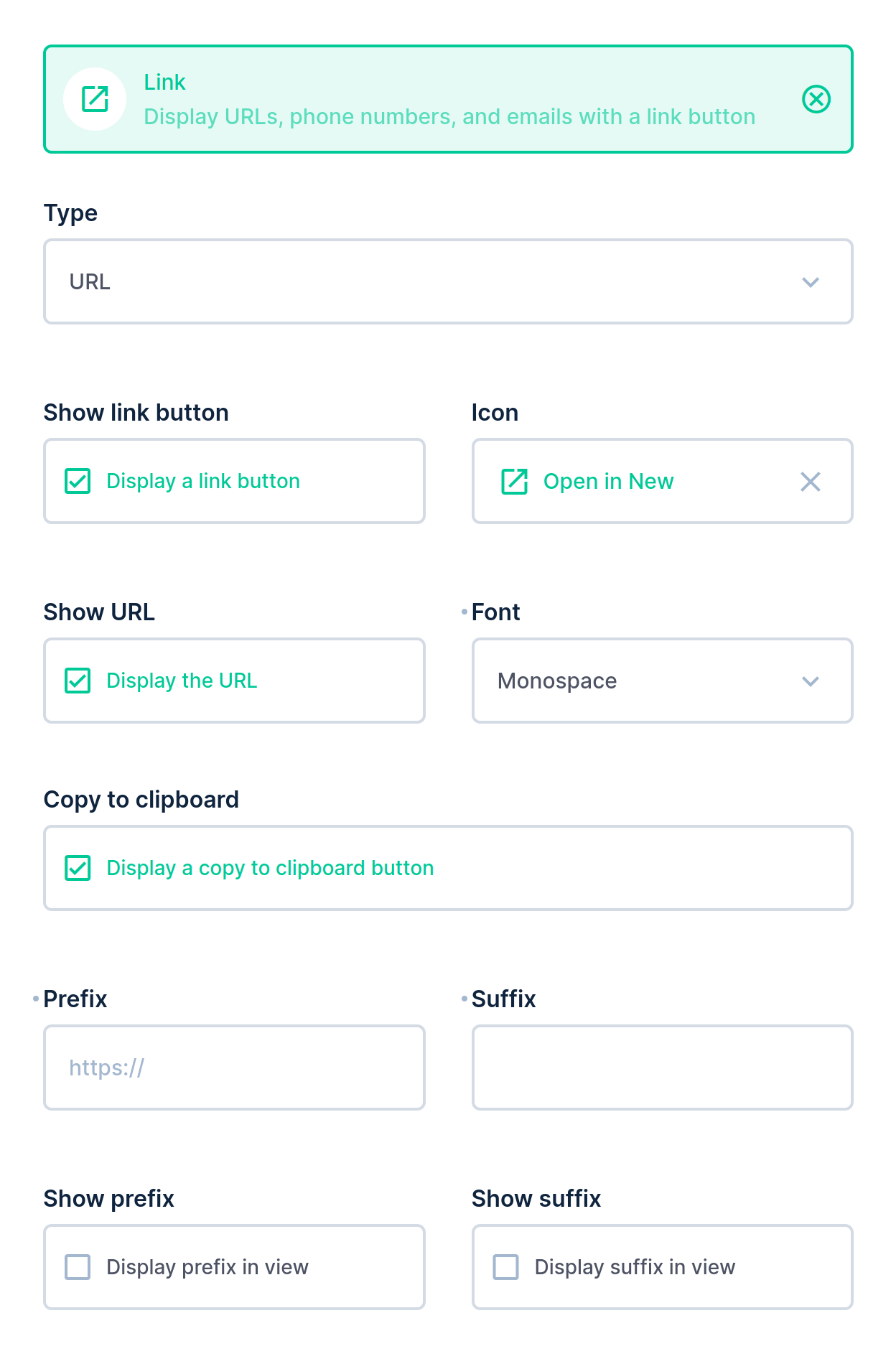
|  | ||
| ## Install | ||
@@ -9,0 +11,0 @@ |
@@ -10,4 +10,83 @@ import { defineDisplay } from "@directus/extensions-sdk"; | ||
| component: DisplayComponent, | ||
| options: null, | ||
| types: ["string"], | ||
| options: [ | ||
| { | ||
| field: "showPrefix", | ||
| name: "Show prefix", | ||
| type: "boolean", | ||
| meta: { | ||
| interface: "boolean", | ||
| width: "half", | ||
| options: { | ||
| label: "Display prefix in view", | ||
| }, | ||
| }, | ||
| schema: { | ||
| default_value: false, | ||
| }, | ||
| }, | ||
| { | ||
| field: "showSuffix", | ||
| name: "Show suffix", | ||
| type: "boolean", | ||
| meta: { | ||
| interface: "boolean", | ||
| width: "half", | ||
| options: { | ||
| label: "Display suffix in view", | ||
| }, | ||
| }, | ||
| schema: { | ||
| default_value: false, | ||
| }, | ||
| }, | ||
| { | ||
| field: "prefix", | ||
| name: "$t:displays.formatted-value.prefix", | ||
| type: "string", | ||
| meta: { | ||
| width: "full", | ||
| interface: "input", | ||
| options: { | ||
| label: "$t:displays.formatted-value.prefix_label", | ||
| placeholder: "https://", | ||
| trim: true, | ||
| }, | ||
| }, | ||
| schema: { | ||
| default_value: "", | ||
| }, | ||
| }, | ||
| { | ||
| field: "suffix", | ||
| name: "$t:displays.formatted-value.suffix", | ||
| type: "string", | ||
| meta: { | ||
| width: "full", | ||
| interface: "input", | ||
| options: { | ||
| label: "$t:displays.formatted-value.suffix_label", | ||
| trim: true, | ||
| }, | ||
| }, | ||
| schema: { | ||
| default_value: "", | ||
| }, | ||
| }, | ||
| { | ||
| field: "hideValue", | ||
| name: "Hide URL", | ||
| type: "boolean", | ||
| meta: { | ||
| interface: "boolean", | ||
| width: "half", | ||
| options: { | ||
| label: "Just display the icon", | ||
| }, | ||
| }, | ||
| schema: { | ||
| default_value: false, | ||
| }, | ||
| }, | ||
| ], | ||
| types: ["string", "text"], | ||
| }); |
Sorry, the diff of this file is not supported yet
No alert changes
Improved metrics
- Total package byte prevSize
- increased by107.52%
40819
- Number of package files
- increased by12.5%
9
- Lines of code
- increased by164.71%
135
- Number of lines in readme file
- increased by10.53%
21
No dependency changes

