
Product
Introducing Tier 1 Reachability: Precision CVE Triage for Enterprise Teams
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.
Disgame is an extremely lightweight Discord game engine. (Beta)

// ...
const wait = (ms: number) => new Promise((resolve, reject) => setTimeout(resolve, ms));
client.on("message", async (msg) => {
// ... listen for command
const gameMessage = await msg.channel.send(
new Discord.MessageEmbed()
.setTitle("Game")
.setDescription("...") // The description will automatically be overwritten by Disgame to contain the game view
.setFooter("")
)
const game = new Disgame({
message: gameMessage, // the message disgam will "render" to. (If embed uses description; if message uses content)
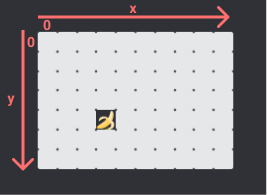
size: { // the emoji background tile size
width: 10,
height: 7
},
backgroundEmoji: "⬜" // the game background
});
// create tiles
const appleTile = game.addTile(new Tile({ emoji: "🍎", position: { x: 0, y: 0 } }));
const bananaTile = game.addTile(new Tile({ emoji: "🍌", position: { x: 3, y: 3 } }));
const pearTile = game.addTile(new Tile({ emoji: "🍐", position: { x: 5, y: 5 } }));
for (var i = 0; i < 4; i++) {
// increment position of "appleTile" to move diagonally
appleTile.position.x++;
appleTile.position.y++;
game.render(); // call render fuction to edit the message with the updated scene
await wait(1000); // wait 1 second
}
game.removeTile(appleTile); // remove "appleTile" once its done
game.render(); // render
});
// ...
The base (Disgame) is the start to any game. It is used to render the view to a chosen message
const game = new Disgame({
message: gameMessage, // a created message (embed, plain, etc)
size: {
width: 10,
height: 7
},
backgroundEmoji: "⬜"
});

| Optional | Name | Description | Default |
|---|---|---|---|
| ❌ | message | Discord.Message The message in which you want to render the game when render() is called. | |
| ✅ | size | {width: number; height: number} The size of the canvas. | {width: 10, height: 10} |
| ✅ | backgroundEmoji | `string The emoji used to fill the background. | ⬛ |
| Name | Description | Returns |
|---|---|---|
render() | "Renders" the game view as text to the Discord message. (Should be called when you want to update a change on the screen) | void |
addTile(tile: Tile) | Adds a new tile object to the game. | tile |
removeTile(tile: Tile) | Removes a tile from the game. | void |
getTile(name: string) | Gets all tiles with the chosen name. | Tile[] |
Tiles are emojis at certain positions on the game canvas. The can be added and remove from games using the respective game functions addTile(tile: Tile)/removeTile(tile: Tile). Tiles can also be found by calling getTile(name: string).

const game = new Disgame({
message: gameMessage, // a created message (embed, plain, etc)
size: {
width: 10,
height: 7
},
backgroundEmoji: "⬜"
});
let bananaTile = game.addTile(new Tile({
emoji: "🍌",
position: {
x: 3,
y: 4
}
}));
game.render();
| Optional | Name | Description | Default |
|---|---|---|---|
| ❌ | emoji | string The emoji used to display the tile | |
| ✅ | name | name Used to get tiles by name using the getTile(tile: string) function. | |
| ✅ | position | (IPosition) {x: number, y: number} The tile's position | {x: 0, y: 0} |
Coming soon
Made by Badusername420
FAQs
A lightweight tile-based Discord game engine!
The npm package disgame receives a total of 0 weekly downloads. As such, disgame popularity was classified as not popular.
We found that disgame demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.

Research
/Security News
Ongoing npm supply chain attack spreads to DuckDB: multiple packages compromised with the same wallet-drainer malware.

Security News
The MCP Steering Committee has launched the official MCP Registry in preview, a central hub for discovering and publishing MCP servers.