
Security News
/Research
npm Phishing Email Targets Developers with Typosquatted Domain
A phishing attack targeted developers using a typosquatted npm domain (npnjs.com) to steal credentials via fake login pages - watch out for similar scams.
easyflow-v3
Advanced tools

npm i easyflow-v3
import { createApp } from 'vue'
import App from './App'
import easyflow from 'easyflow-v3';
const app = createApp(App)
app.use(easyflow)
package.json三项依赖,
"dependencies": {
"vuedraggable": "^4.1.0",
"lodash-es": "^4.17.21",
"element-plus": "^2.2.6",
}
应用方面主要是两个组件:
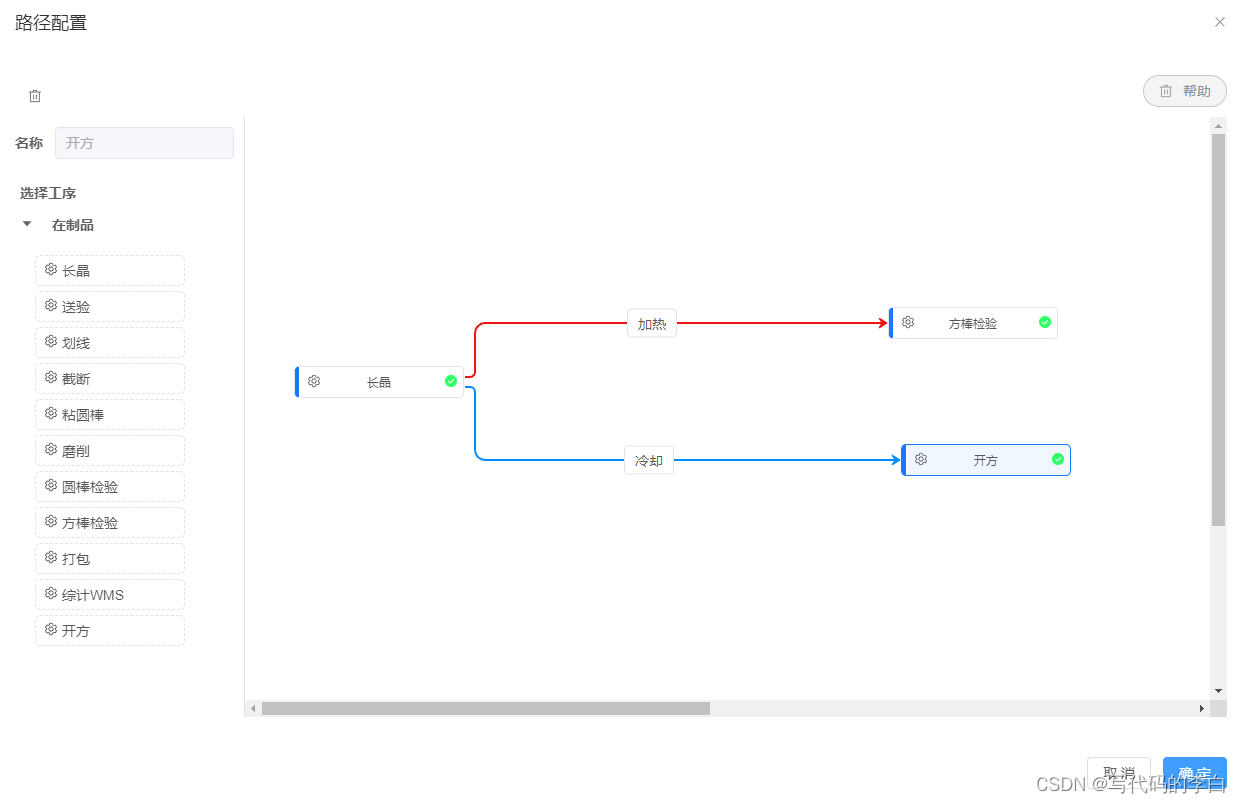
1. flowData:流程图的数组对象体(如上示例)
let flowData = reactive(
{
"nodeList": [
{ "id": "mlrgebavm1", "processId": "127", "name": "长晶", "left": "49px", "top": "249px", "ico": "el-icon-setting", "state": "success" },
{ "id": "46ou058e", "processId": "135", "name": "方棒检验", "left": "643px", "top": "190px", "ico": "el-icon-setting", "state": "success" },
{ "id": "s0mzc0652i", "processId": "132", "name": "开方", "left": "656px", "top": "327px", "ico": "el-icon-setting", "state": "success" }
],
"lineList": [
{ "from": "mlrgebavm1", "to": "46ou058e", "label": "加热", "paintStyle": { "strokeWidth": 2, "stroke": "#EE1414" } ,
{ "from": "mlrgebavm1", "to": "s0mzc0652i", "label": "冷却", "paintStyle": { "strokeWidth": 2, "stroke": "#038BFB" }
]
}
)
2. selectList:左侧选择框内的列表项(如上示例)
let flowData = reactive([ { "open": true, "name": "在制品", "children": [ { "id": "127", "name": "长晶", "ico": "el-icon-setting", "disabled": false }, { "id": "128", "name": "送验", "ico": "el-icon-setting", "disabled": false }, { "id": "129", "name": "划线", "ico": "el-icon-setting", "disabled": false }, { "id": "130", "name": "截断", "ico": "el-icon-setting", "disabled": false }, { "id": "131", "name": "粘圆棒", "ico": "el-icon-setting", "disabled": false }, { "id": "132", "name": "开方", "ico": "el-icon-setting", "disabled": false }, { "id": "133", "name": "磨削", "ico": "el-icon-setting", "disabled": false }, { "id": "134", "name": "圆棒检验", "ico": "el-icon-setting", "disabled": false }, { "id": "135", "name": "方棒检验", "ico": "el-icon-setting", "disabled": false }, { "id": "137", "name": "打包", "ico": "el-icon-setting", "disabled": false }, { "id": "138", "name": "综计WMS", "ico": "el-icon-setting", "disabled": false } ] } ])
1. show-data:流程图的数组对象体(如上示例)
let flowData = reactive(
{
"nodeList": [
{ "id": "mlrgebavm1", "processId": "127", "name": "长晶", "left": "49px", "top": "249px", "ico": "el-icon-setting", "state": "success" },
{ "id": "46ou058e", "processId": "135", "name": "方棒检验", "left": "643px", "top": "190px", "ico": "el-icon-setting", "state": "success" },
{ "id": "s0mzc0652i", "processId": "132", "name": "开方", "left": "656px", "top": "327px", "ico": "el-icon-setting", "state": "success" }
],
"lineList": [
{ "from": "mlrgebavm1", "to": "46ou058e", "label": "加热", "paintStyle": { "strokeWidth": 2, "stroke": "#EE1414" } ,
{ "from": "mlrgebavm1", "to": "s0mzc0652i", "label": "冷却", "paintStyle": { "strokeWidth": 2, "stroke": "#038BFB" }
]
}
)
FAQs
We found that easyflow-v3 demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
/Research
A phishing attack targeted developers using a typosquatted npm domain (npnjs.com) to steal credentials via fake login pages - watch out for similar scams.

Security News
Knip hits 500 releases with v5.62.0, refining TypeScript config detection and updating plugins as monthly npm downloads approach 12M.

Security News
The EU Cyber Resilience Act is prompting compliance requests that open source maintainers may not be obligated or equipped to handle.