
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
electron-virtual-keyboard
Advanced tools
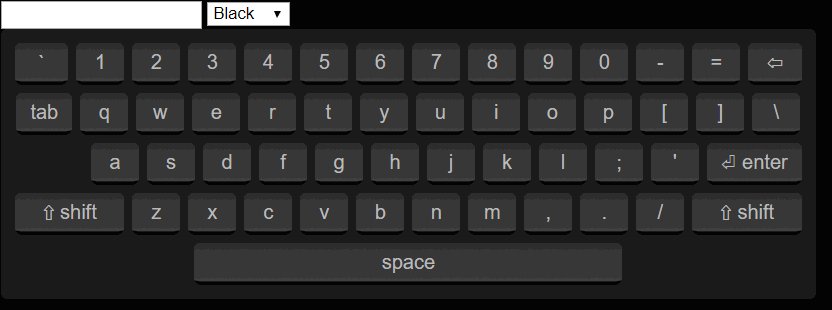
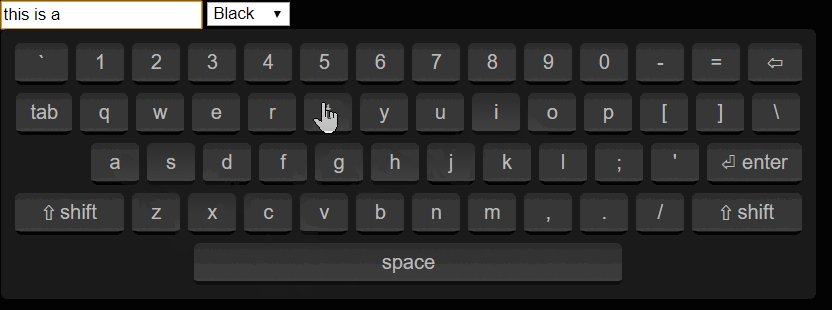
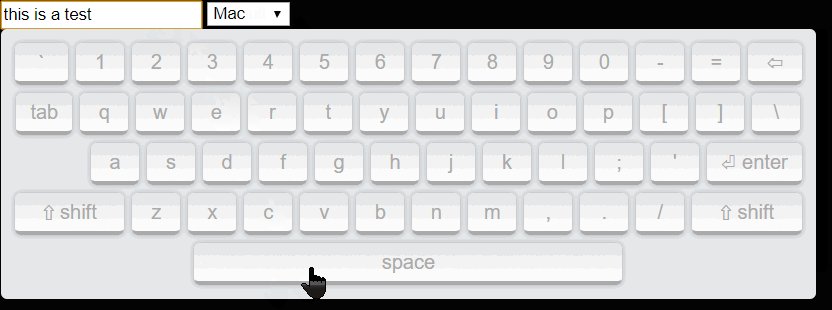
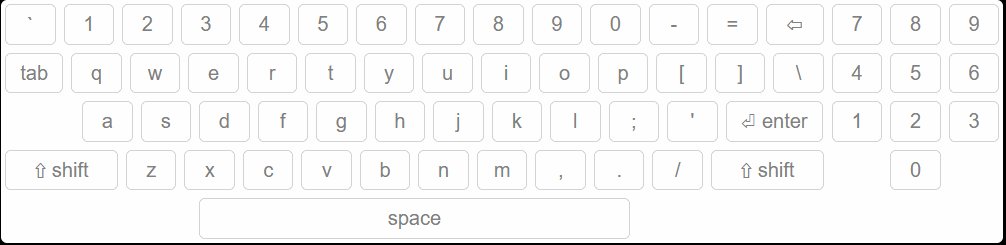
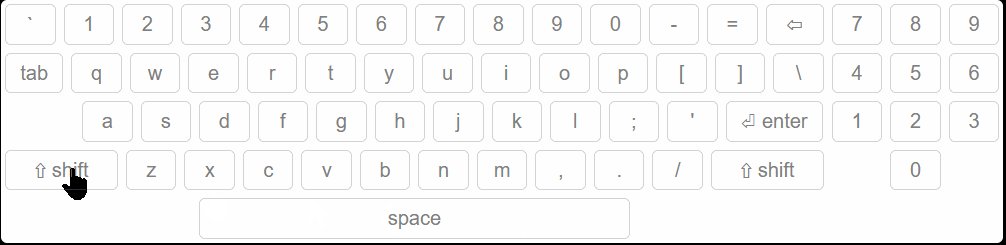
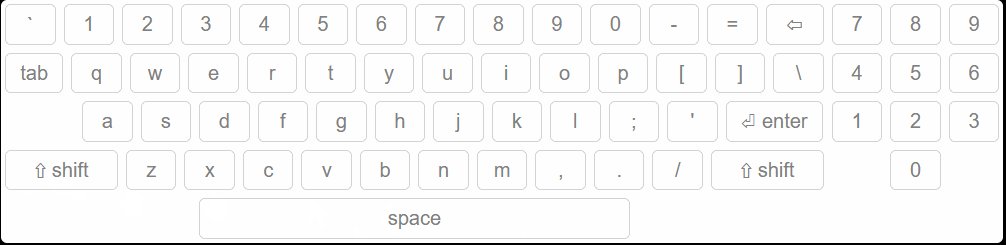
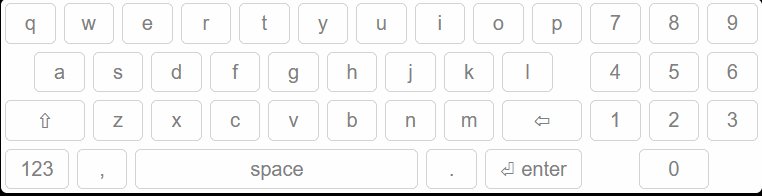
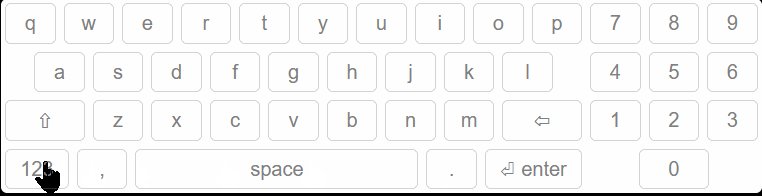
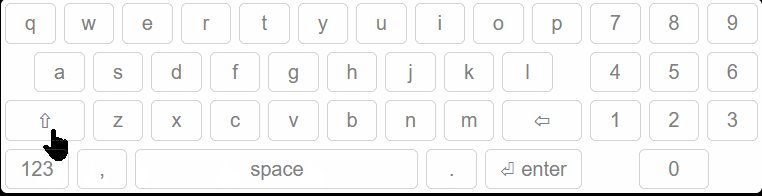
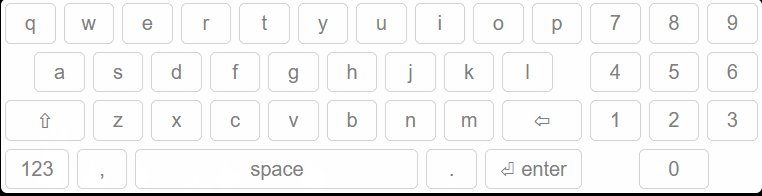
An electron based virtual keyboard. Uses electron's sendInputEvent api to implement a simple customizable soft keyboard.

A themable JQuery virtual keyboard built to use Electron's webContent.sendInputEvent() api which minimizes input field event fighting with other libraries that might require modifying the input fields on the fly.
This project takes inspiration from https://github.com/Mottie/Keyboard
Through npm
npm install electron-virtual-keyboard
Through yarn
yarn add electron-virtual-keyboard
Through npm:
npm run demo
or through yarn:
yarn demo
The keyboard requires passing keys to the main process to mimic key input events. Therefore, you must set your main process to handle these requests
Somewhere in you main electron process after you have created your window, pass the webContent object to the VirtualKeyboard class
const VirtualKeyboard = require('electron-virtual-keyboard');
let vkb; // keep virtual keyboard reference around to reuse.
function createWindow() {
/* Your setup code here */
vkb = new VirtualKeyboard(window.webContents);
}
Then on your renderer process you can setup any supported element to use the virtual keyboard as follows:
<html>
<head>
<script>
var jQuery = $ = require('jquery');
require('electron-virtual-keyboard/client')(window, jQuery);
</script>
<link href="node_modules/electron-virtual-keyboard/virtual-keyboard.css" type="text/css" rel="stylesheet"/>
<!-- You can override the default theme. A mac like theme is available -->
<link href="node_modules/electron-virtual-keyboard/themes/mac.css" rel="stylesheet" />
</head>
<body>
<input type="text" />
<script>
var keyboard = $('input:text').keyboard();
</script>
</body>
</html>
The api entry point:
var keyboard = $('input:text').keyboard();
You can pass an object to further customize the keyboard behaviour. See the next section.
The keyboard plugin returns a VirtualKeyboard instance which you can use to trigger your own behaviours on the keyboard. Including sending key press events.
var keyboard = $('input:text').keyboard({
// Your config object //
});
| key | default | type | description |
|---|---|---|---|
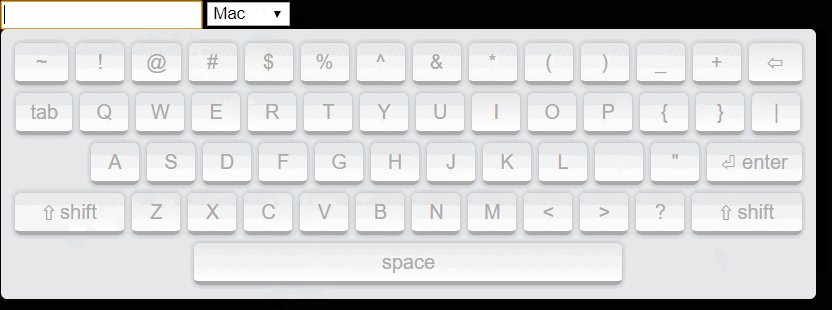
| theme | null | string | A theme class to apply to a keyboard. Available themes are "theme-black", "theme-mac" |
| layout | "us-en" | string | The predefined layout id to use |
| container | null | DomElement, JQueryElement or function($el) | A container to embed the virtual keyboard |
| show | false | bool | When true, displays keyboard after setup |
| displayOnFocus | true | bool | When true, auto displays/hides keyboard when the input field is in or out of focus. |
| autoPosition | true | bool or function($el, $kb) | When true, snaps the keyboard below the input field. If a function is passed, this function will be called to calculate the snap position instead. |
| keyTemplate | <span class="key"></span> | string | The default keyboard key container template to use. |
| customKeys | null | Object | An object defining custom keys to use in your keyouts or redefine existing ones |
Displays the keyboard
Hides the keyboard
Displays the next layout state
| arg | type | description |
|---|---|---|
| name | string | The name identifier of the state to display |
Displays a layout state by name
| arg | type | description |
|---|---|---|
| key | string | The group of character keys to simulate |
Sends a keypress to the electron main process to simulate a key input event.
There are two ways to add custom keys:
$.fn.keyboard_custom_keysFor either option the setup is identical:
$.fn.keyboard_custom_keys['^mykey$'] = {
render: function(kb, $key, modifier) {
// You can override the key dom element to display anything you
// want on the key. On this case, we just replace the key text.
$key.text('Special Key');
},
handler: function(kb, $key) {
// This key simply switche the keyboard keyout to a custom one
// called 'special'.
kb.showLayout('special');
}
}
Custom keys are thus tied to keyboard layouts. Notice that the keys on $.fn.keyboard_custom_keys are regular expression patterns.
There are 4 built in keyboard layouts to use, plus you can setup your own custom layouts.




Defining layouts is straight forward, see the following example:
Below is a copy/paste of the us-en keyboard layout defined as a one use layout:
var keyboard = $('input:text').keyboard({
layout: {
'normal': [
'` 1 2 3 4 5 6 7 8 9 0 - = {backspace:*}',
['{tab} q w e r t y u i o p [ ] \\', '7 8 9'],
['{sp:2} a s d f g h j k l ; \' {enter}', '4 5 6'],
['{shift:*} z x c v b n m , . / {shift:*}', '1 2 3'],
['{space}', '0']
],
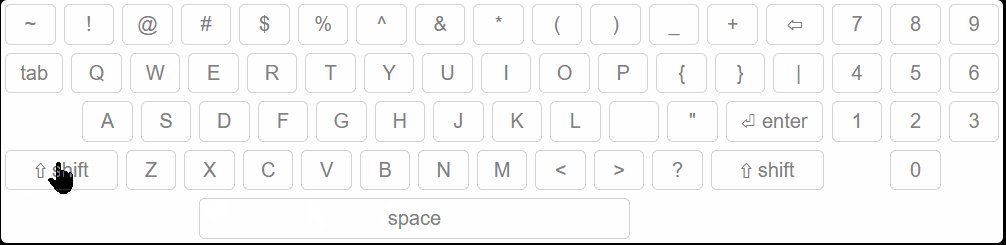
'shift': [
'~ ! @ # $ % ^ & * ( ) _ + {backspace:*}',
['{tab} Q W E R T Y U I O P { } |', '7 8 9'],
['{sp:2} A S D F G H J K L : " {enter}', '4 5 6'],
['{shift:*} Z X C V B N M < > ? {shift:*}', '1 2 3'],
['{space}', '0']
}
})
You can also define reusable layouts this way:
$.fn.keyboard_layouts['en-us:with-numpad'] = {
'normal': [
'` 1 2 3 4 5 6 7 8 9 0 - = {backspace:*}',
['{tab} q w e r t y u i o p [ ] \\', '7 8 9'],
['{sp:2} a s d f g h j k l ; \' {enter}', '4 5 6'],
['{shift:*} z x c v b n m , . / {shift:*}', '1 2 3'],
['{space}', '0']
],
'shift': [
'~ ! @ # $ % ^ & * ( ) _ + {backspace:*}',
['{tab} Q W E R T Y U I O P { } |', '7 8 9'],
['{sp:2} A S D F G H J K L : " {enter}', '4 5 6'],
['{shift:*} Z X C V B N M < > ? {shift:*}', '1 2 3'],
['{space}', '0']
}
var keyboard = $('input:text')
.keyboard({ layout: 'en-us:with-numpad'});
Here is how layouts work:
$.fn.keyboard_custom_keysFAQs
An electron based virtual keyboard. Uses electron's sendInputEvent api to implement a simple customizable soft keyboard.
The npm package electron-virtual-keyboard receives a total of 57 weekly downloads. As such, electron-virtual-keyboard popularity was classified as not popular.
We found that electron-virtual-keyboard demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.