
Product
Introducing SSO
Streamline your login process and enhance security by enabling Single Sign-On (SSO) on the Socket platform, now available for all customers on the Enterprise plan, supporting 20+ identity providers.
element-ui-types
Advanced tools
Readme
Provide types support for ElementUI under Volar.
npm i element-ui-types -D
# Or
pnpm add element-ui-types -D
// tsconfig.json
{
"vueCompilerOptions": {
"target": 2.7,
// "target": 2, // For Vue version <= 2.6.14
},
"compilerOptions": {
"types": ["element-ui-types"]
}
}
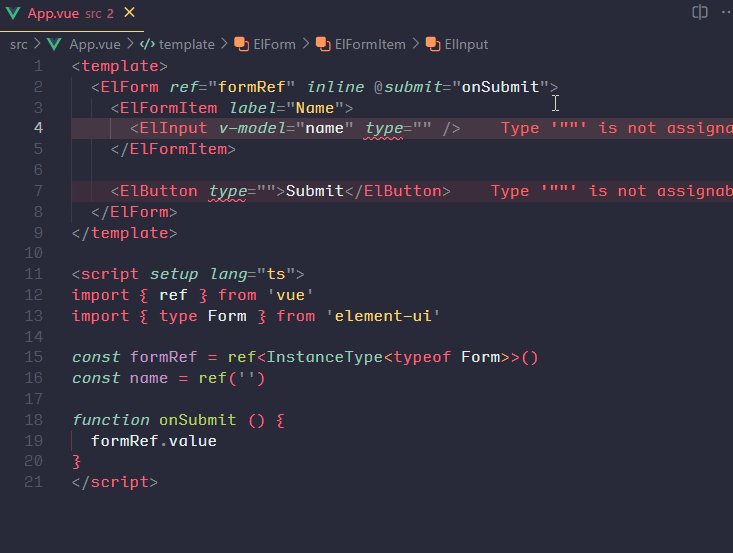
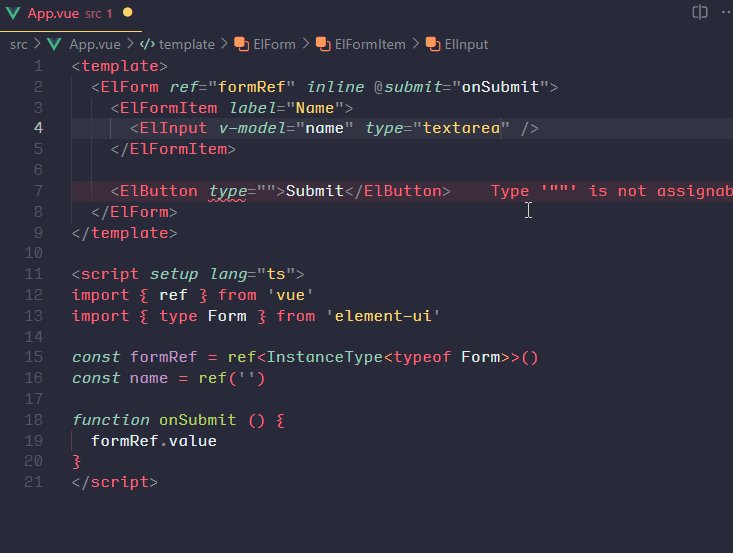
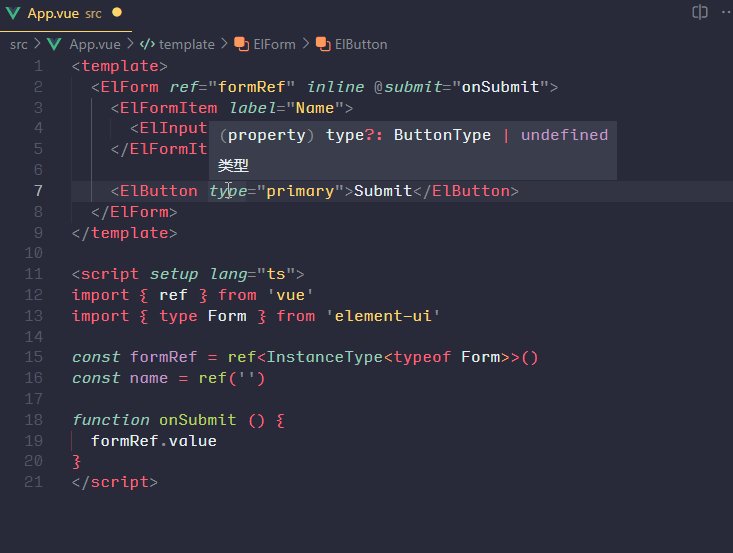
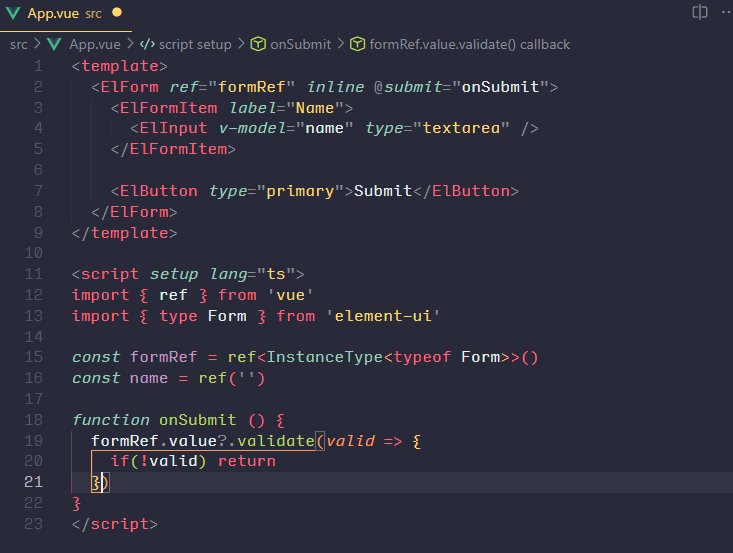
<template>
<ElForm ref="formRef">
...
</ElForm>
</template>
<script lang="ts" setup>
import { type Form } from 'element-ui'
const formRef = ref<InstanceType<typeof Form>>()
formRef.value?.validate(valid => {
// `valid` is type of `boolean`
})
</script>

FAQs
ElementUI typescript definition, element ui types
The npm package element-ui-types receives a total of 3 weekly downloads. As such, element-ui-types popularity was classified as not popular.
We found that element-ui-types demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Streamline your login process and enhance security by enabling Single Sign-On (SSO) on the Socket platform, now available for all customers on the Enterprise plan, supporting 20+ identity providers.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.