
Security News
Open Source CAI Framework Handles Pen Testing Tasks up to 3,600× Faster Than Humans
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.
eslint-plugin-codegen
Advanced tools
An eslint plugin for inline codegen, with presets for barrels, jsdoc to markdown and a monorepo workspace table of contents generator. Auto-fixes out of sync code.
An eslint plugin for inline codegen, with presets for barrels, jsdoc to markdown and a monorepo workspace table of contents generator. Auto-fixes out of sync code.
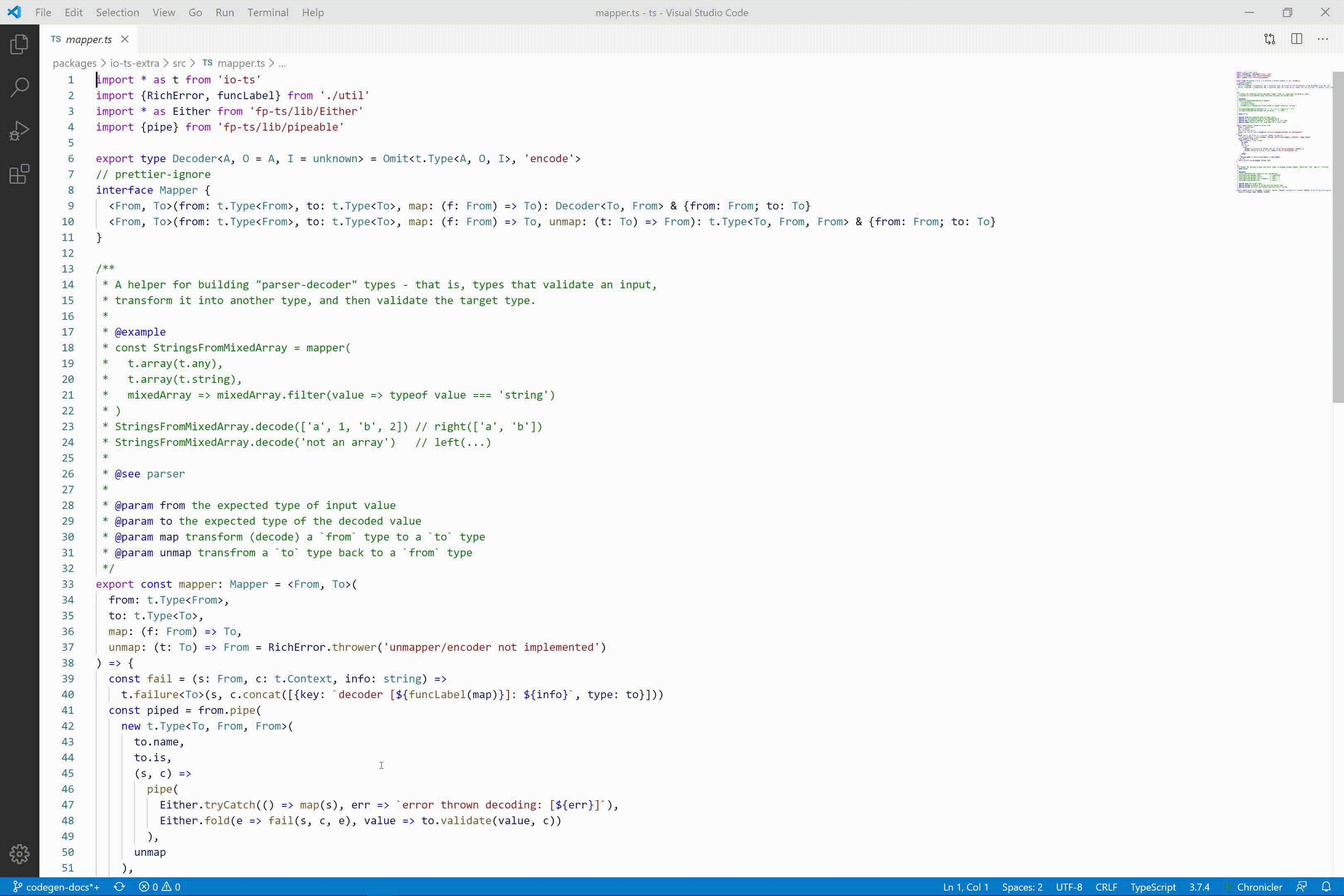
Sometimes the same information is useful in multiple places - for example, jsdoc comments in code can double as markdown-formatted documentation for a library.
This allows generating code in a project using eslint, without having to incorporate any extra build tools, either for the codegen itself, or to validate that the generated code is up to date. So references to other parts of the project will always stay up to date - and your existing CI tools can enforce this just by running eslint.
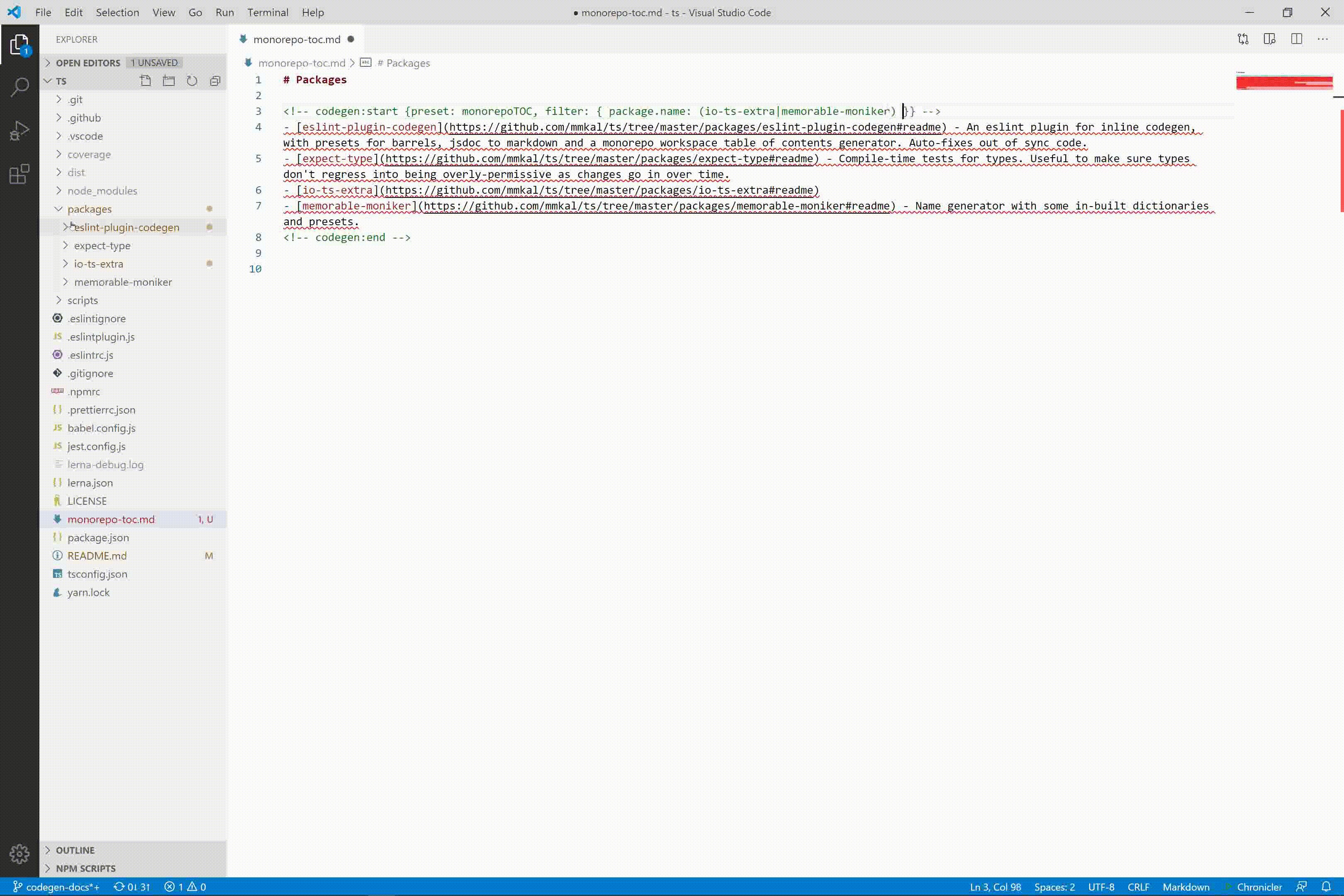
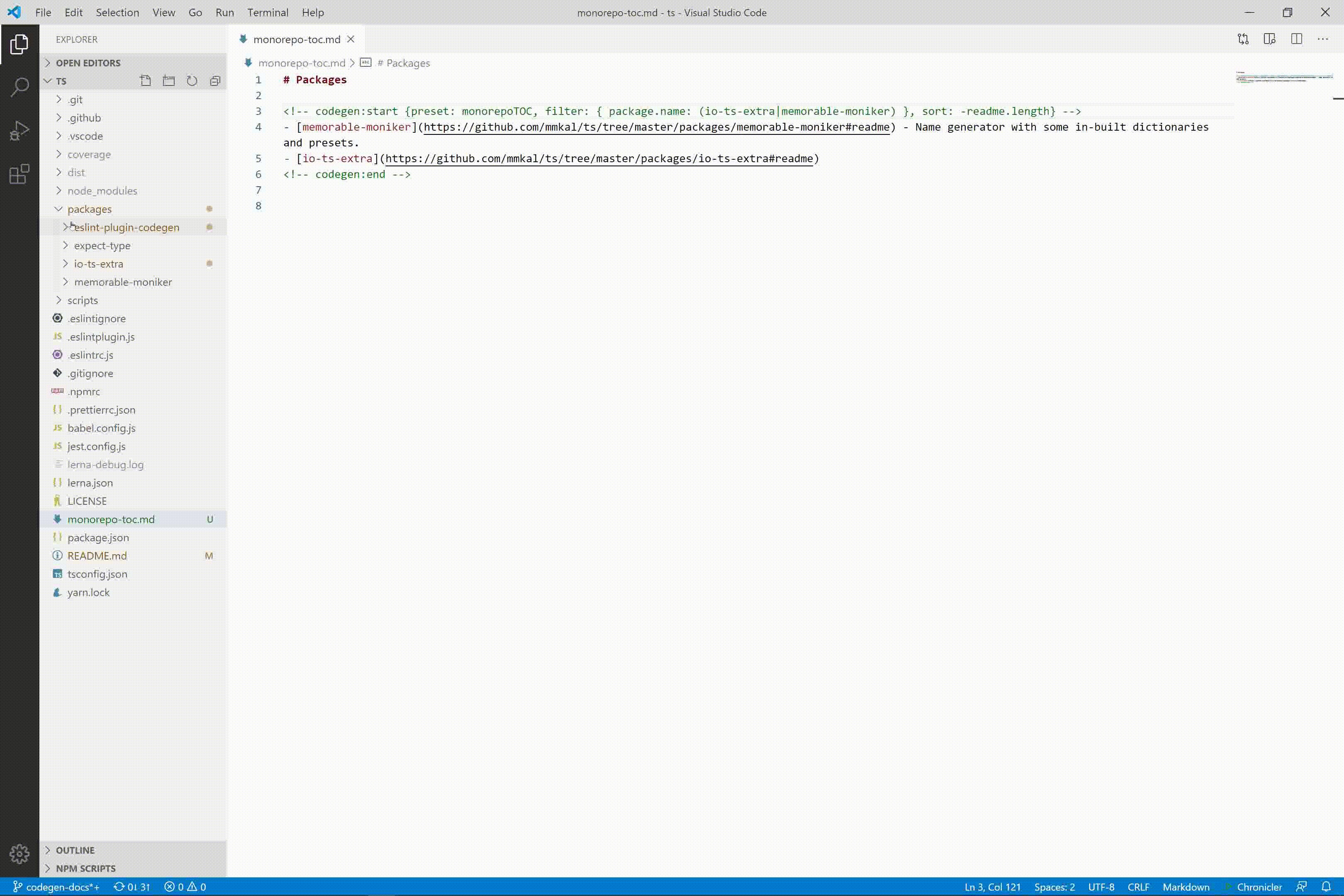
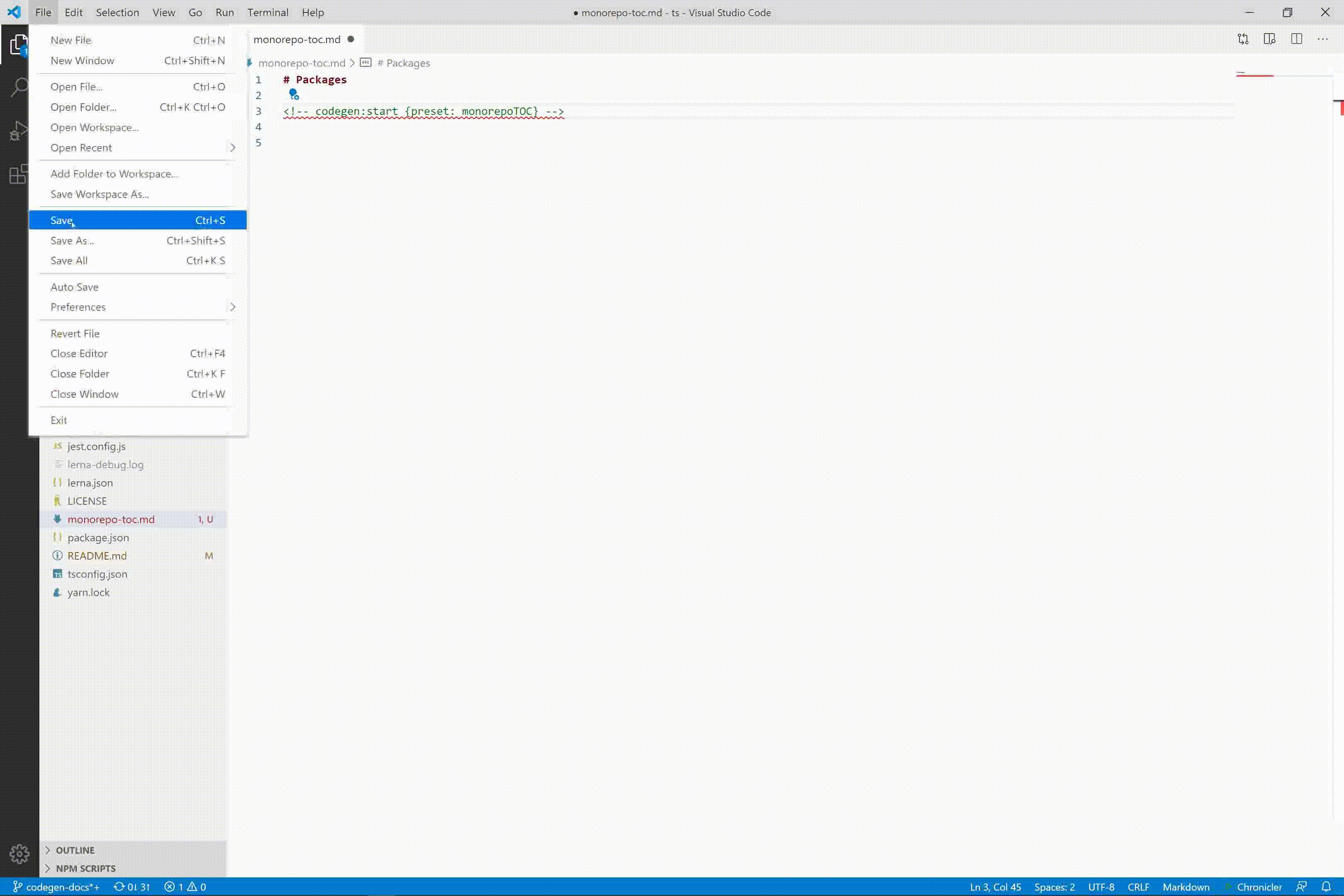
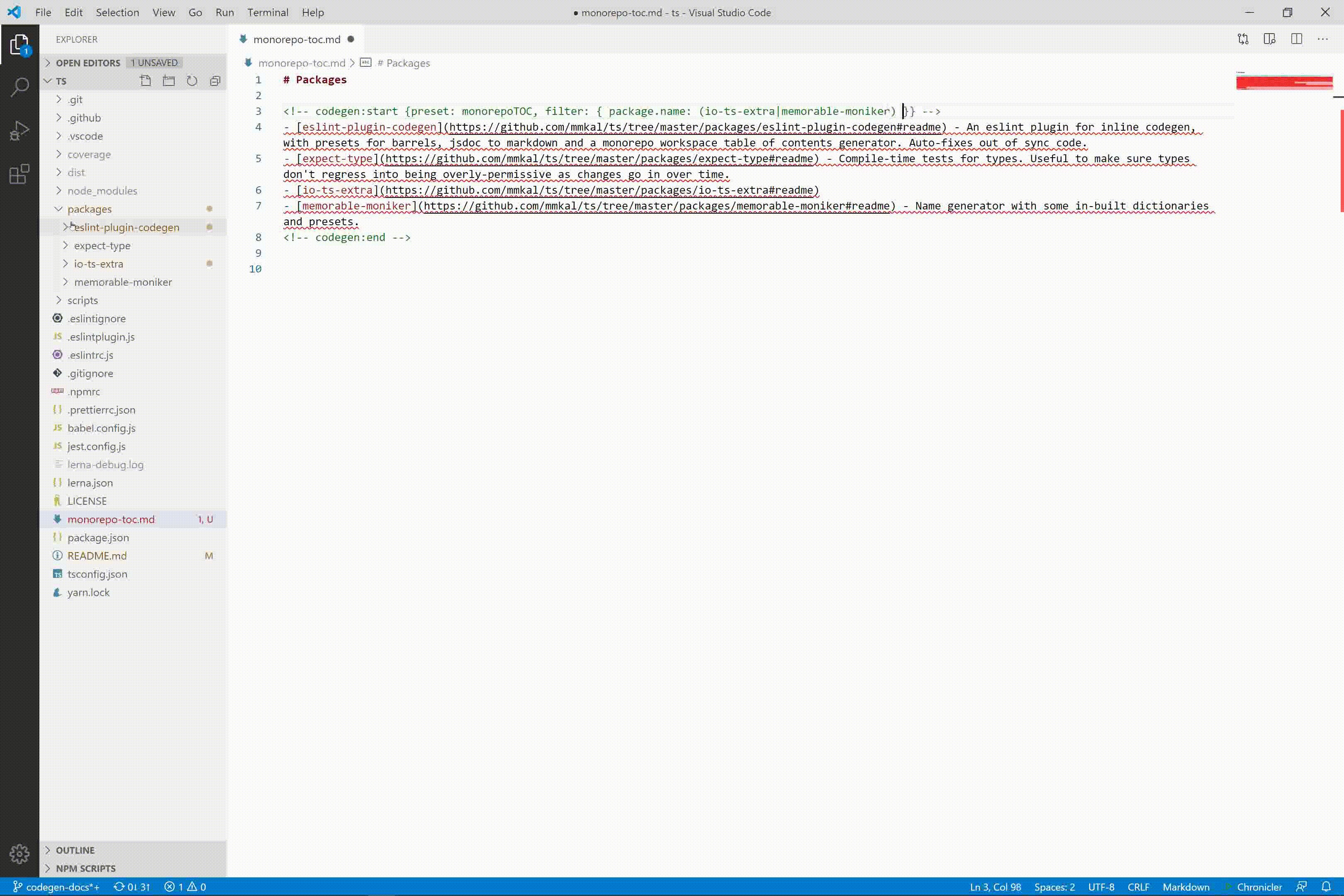
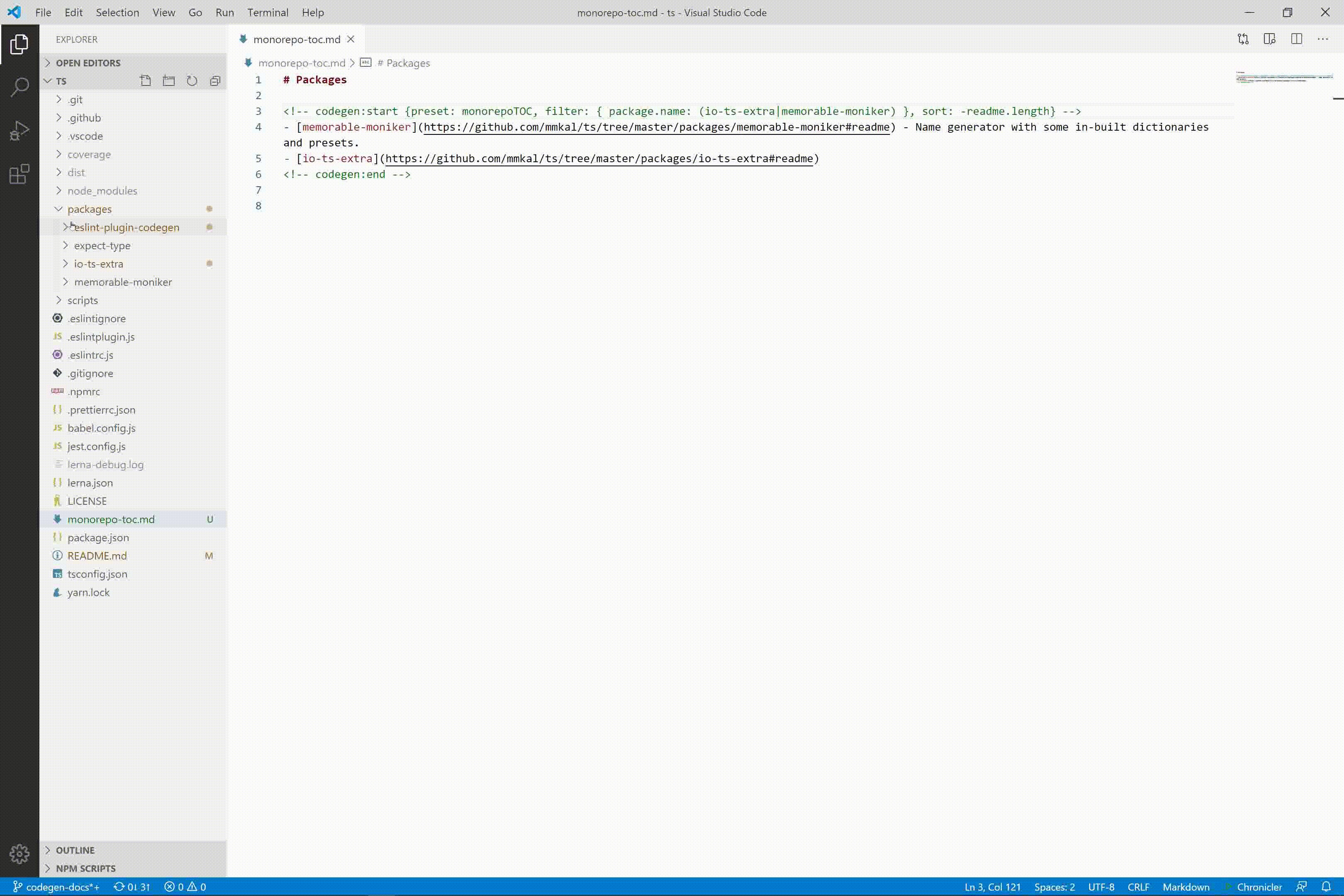
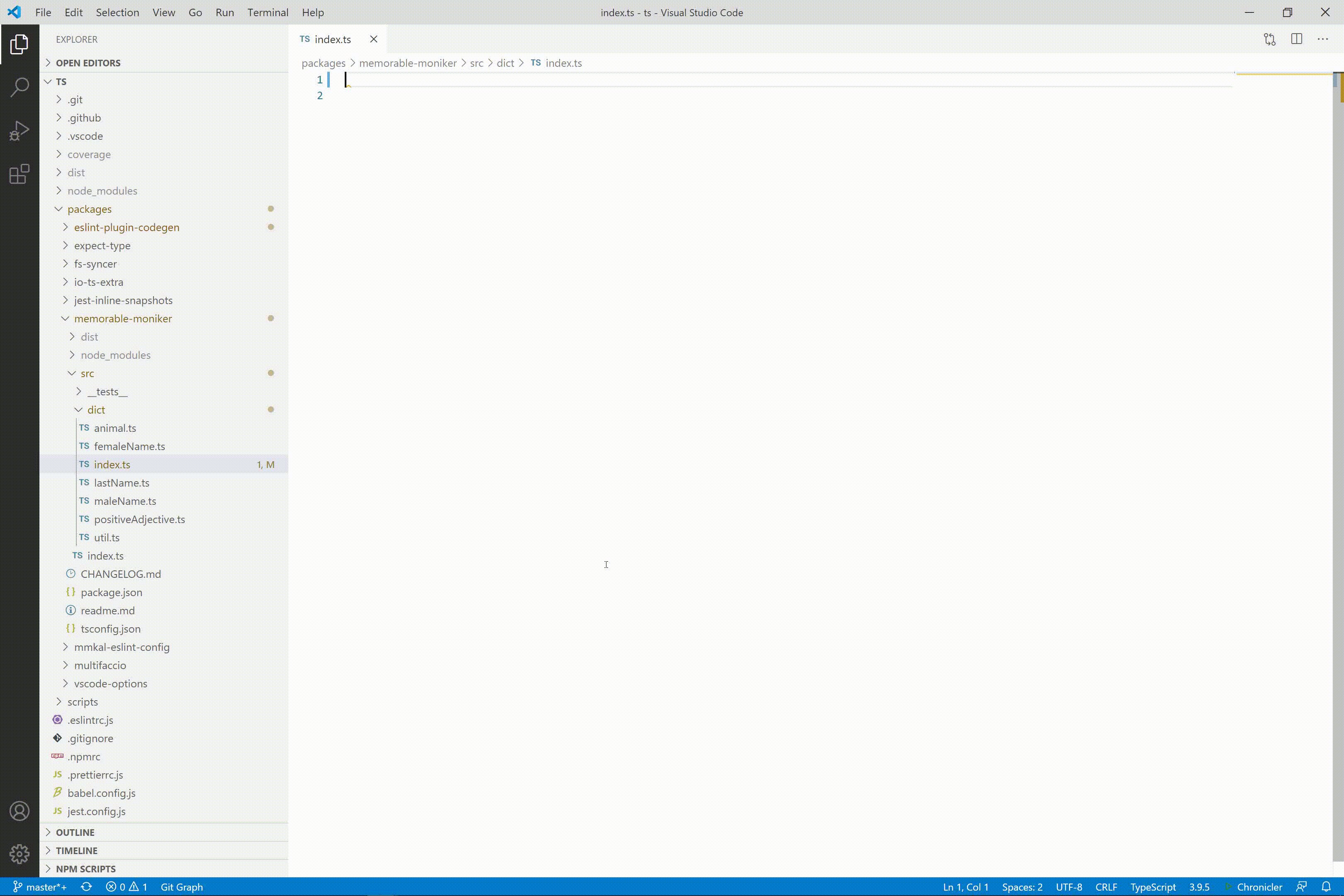
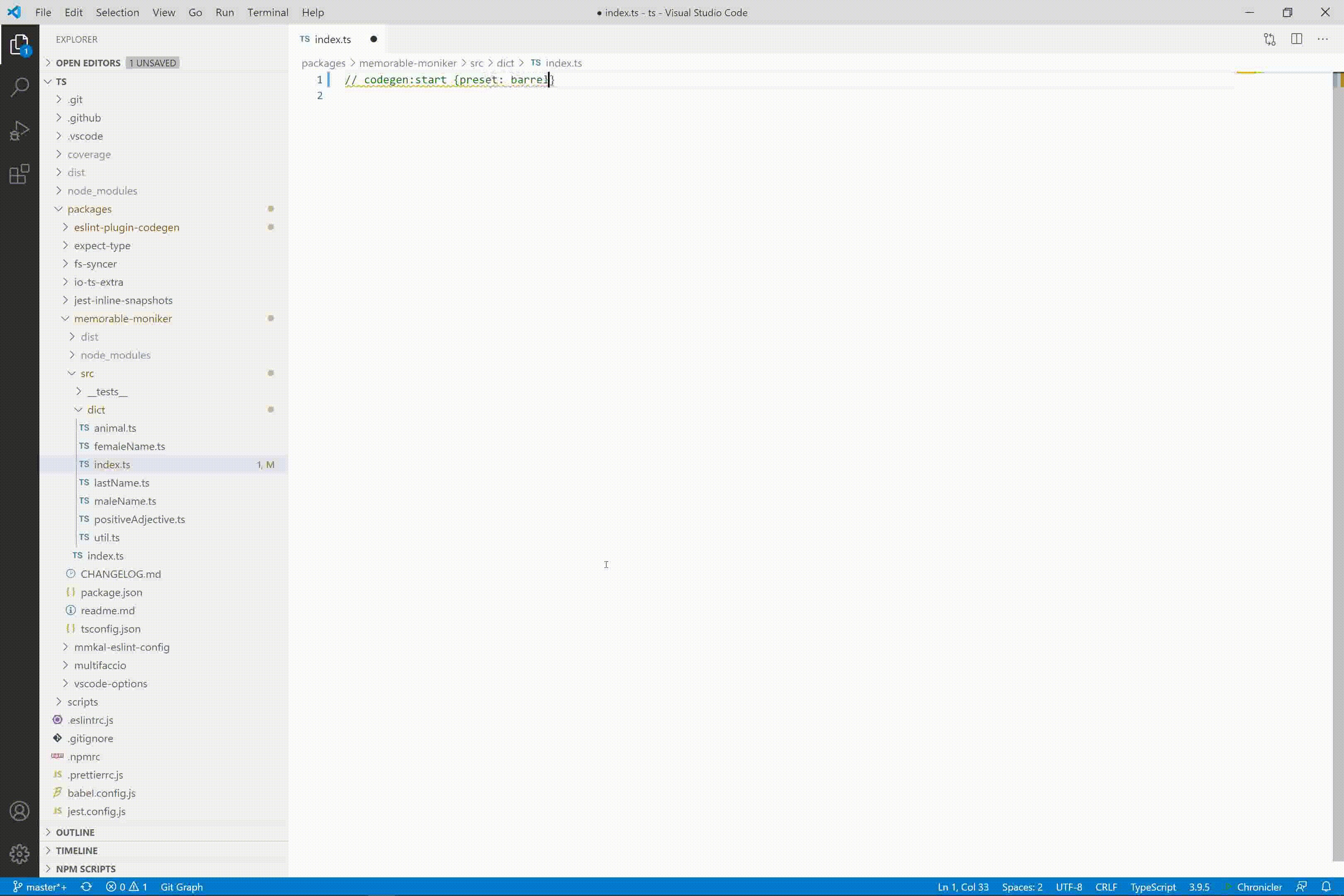
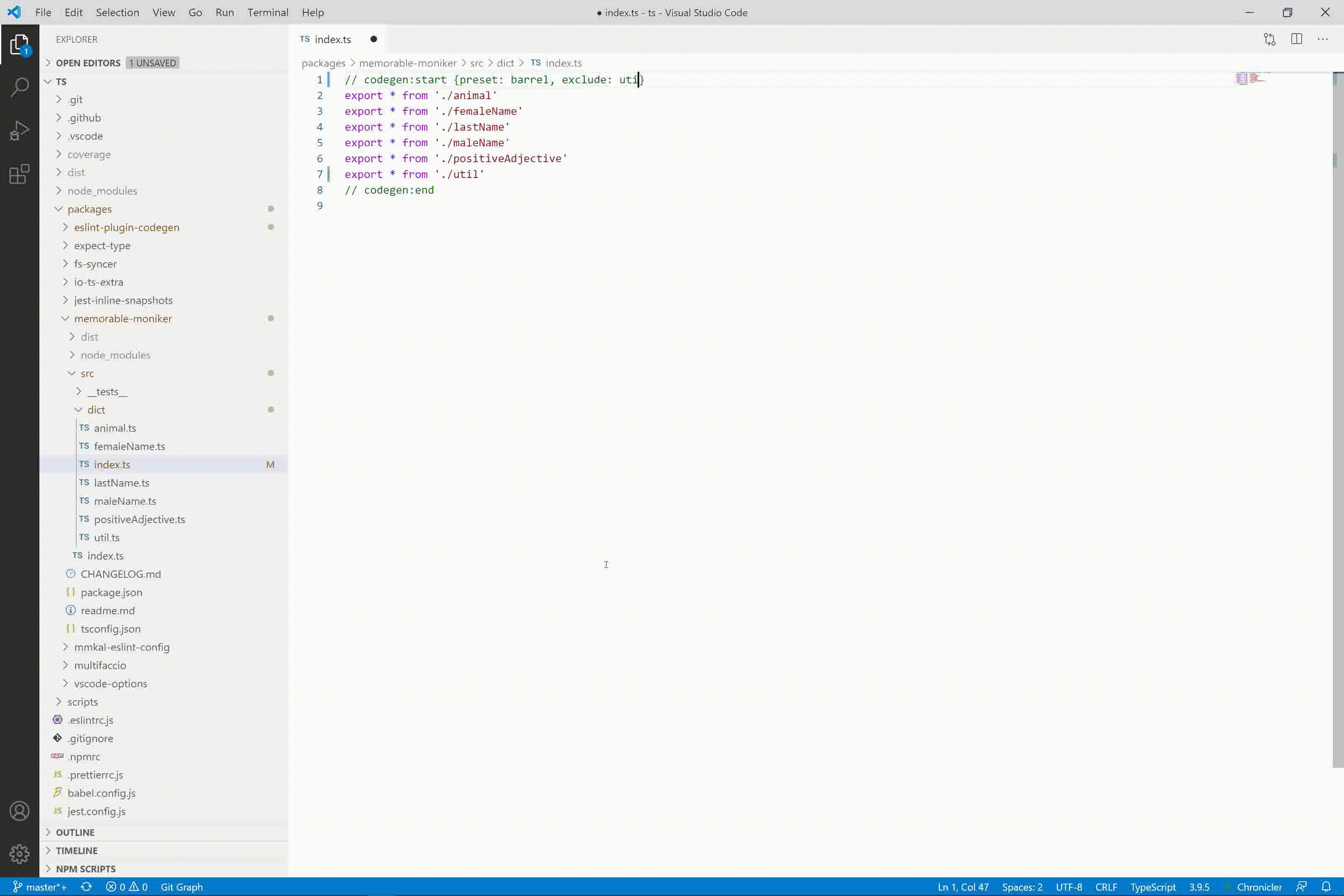
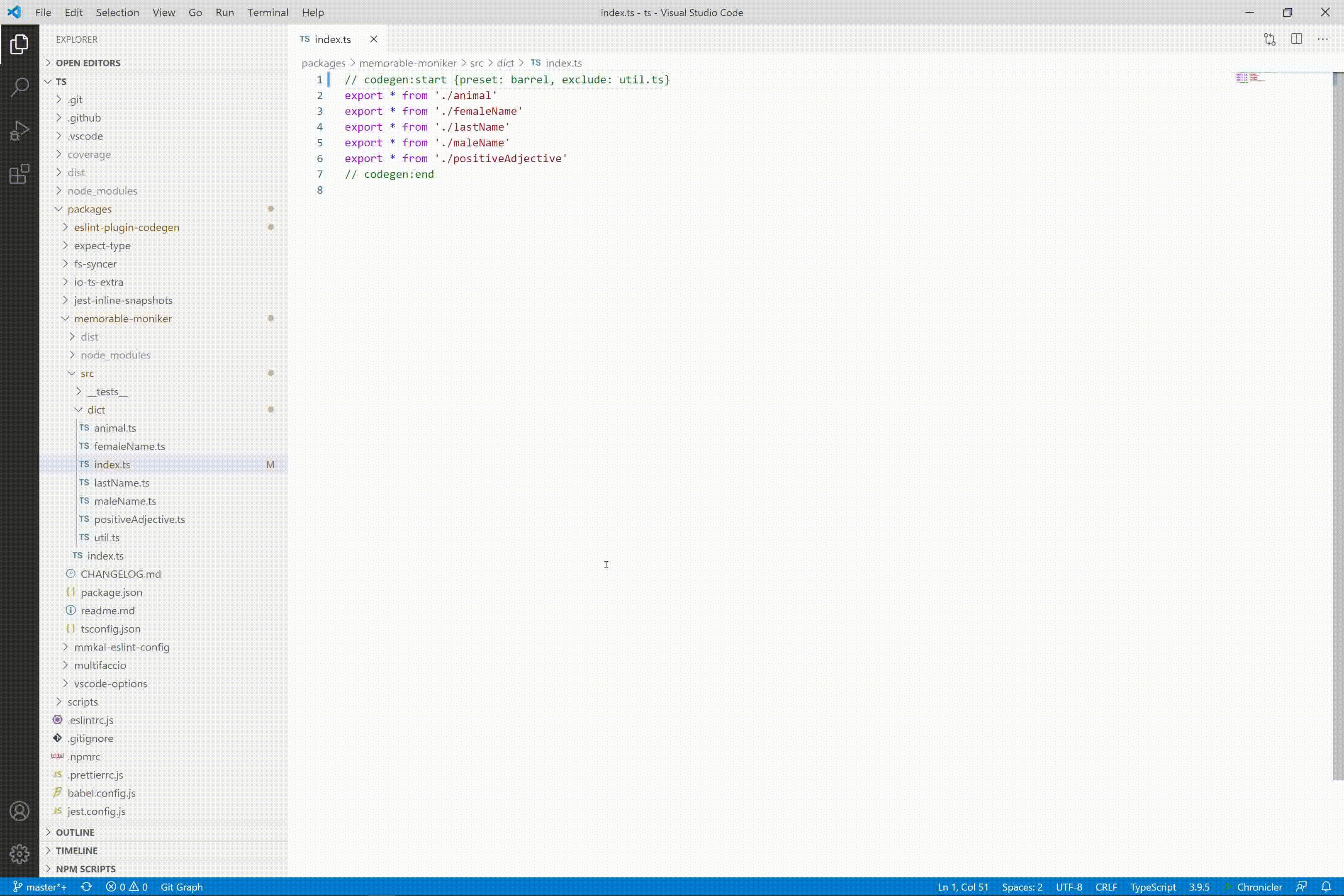
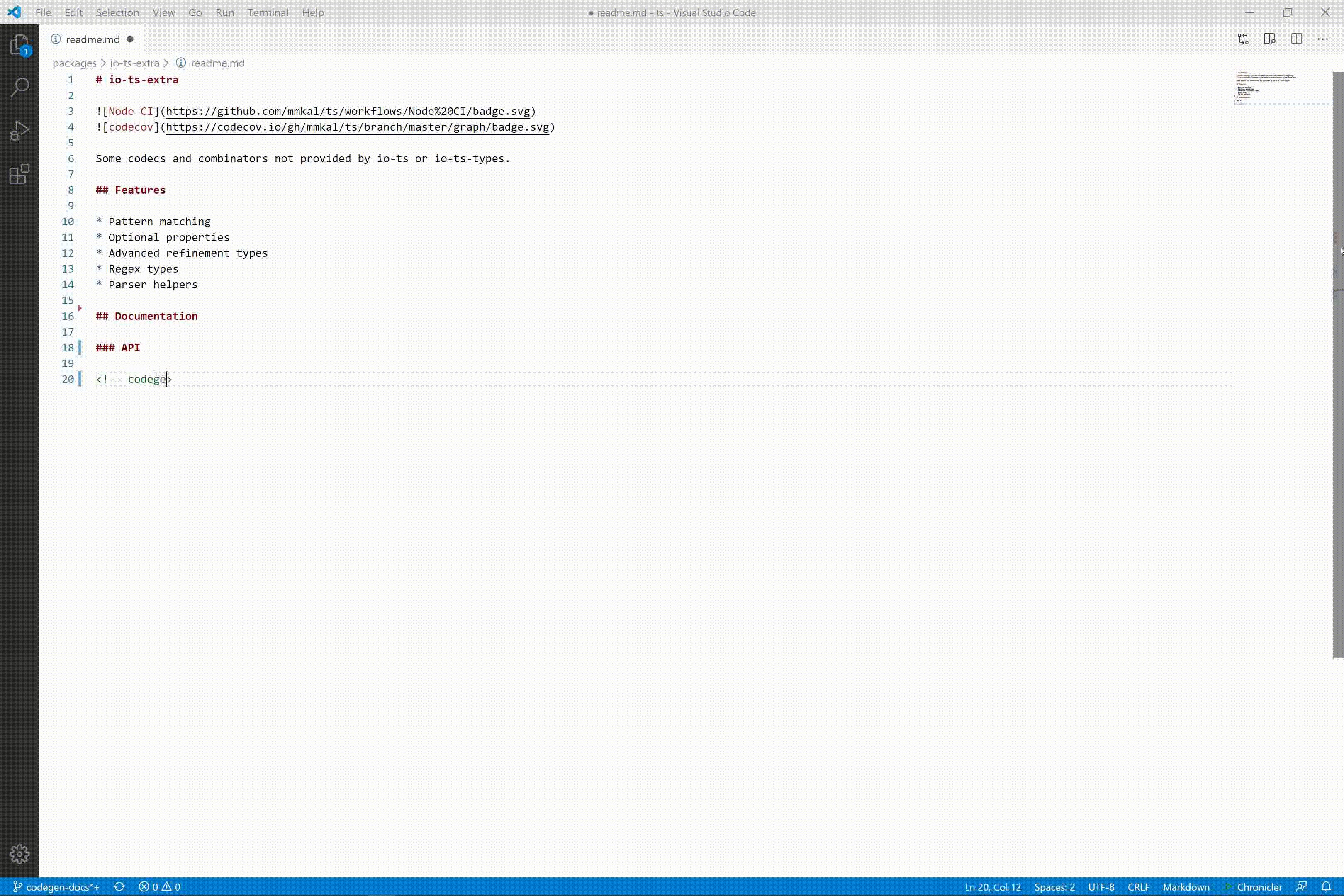
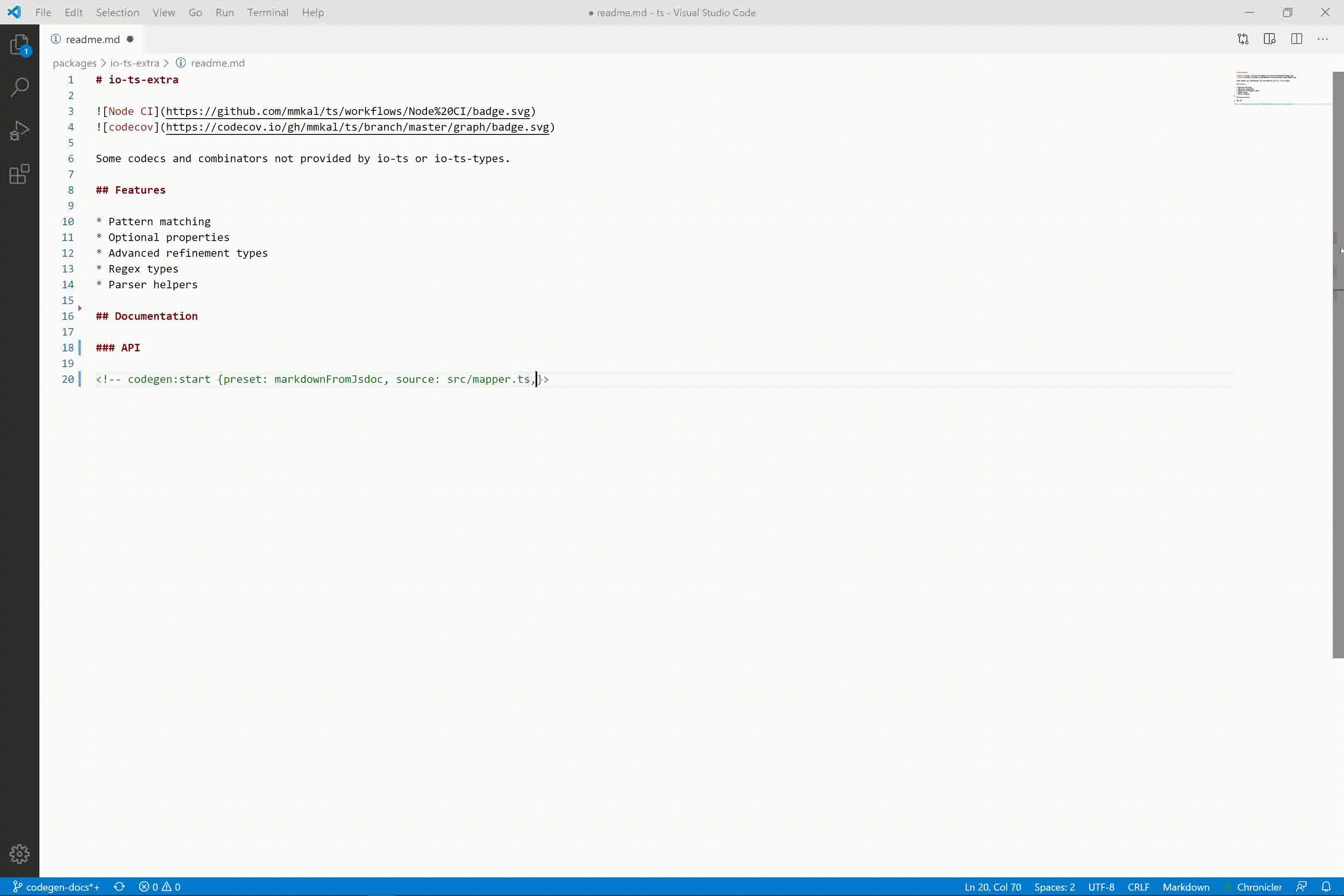
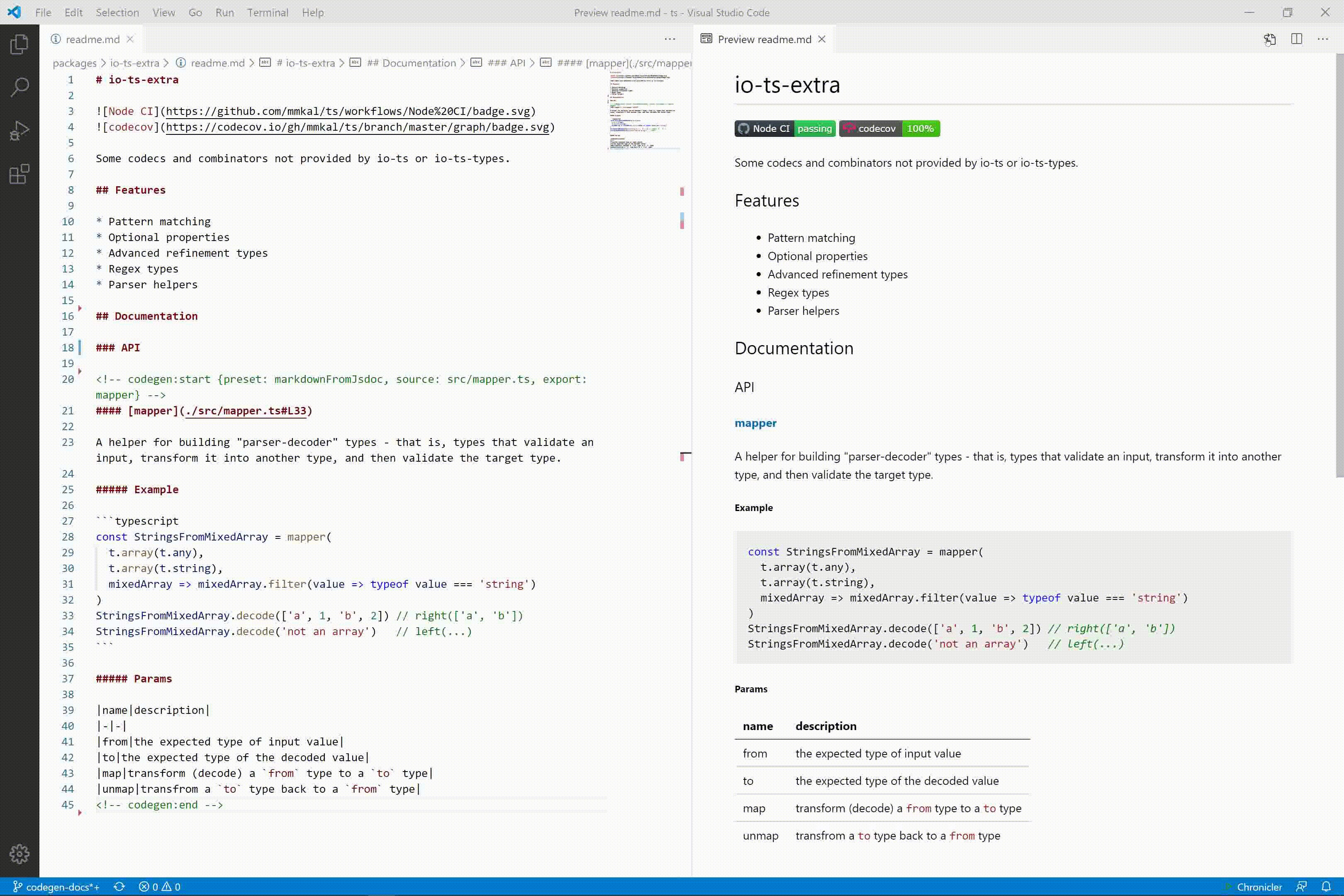
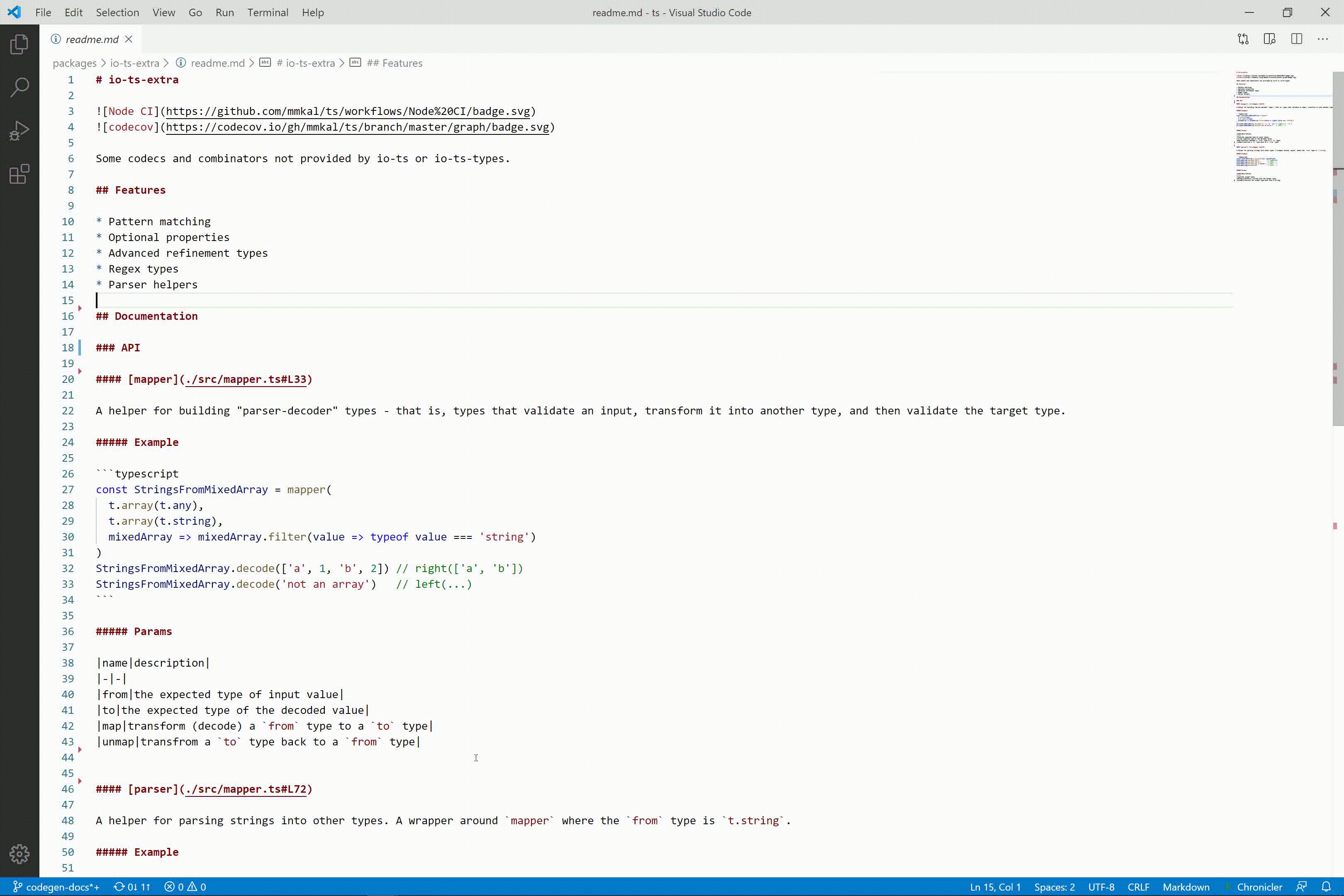
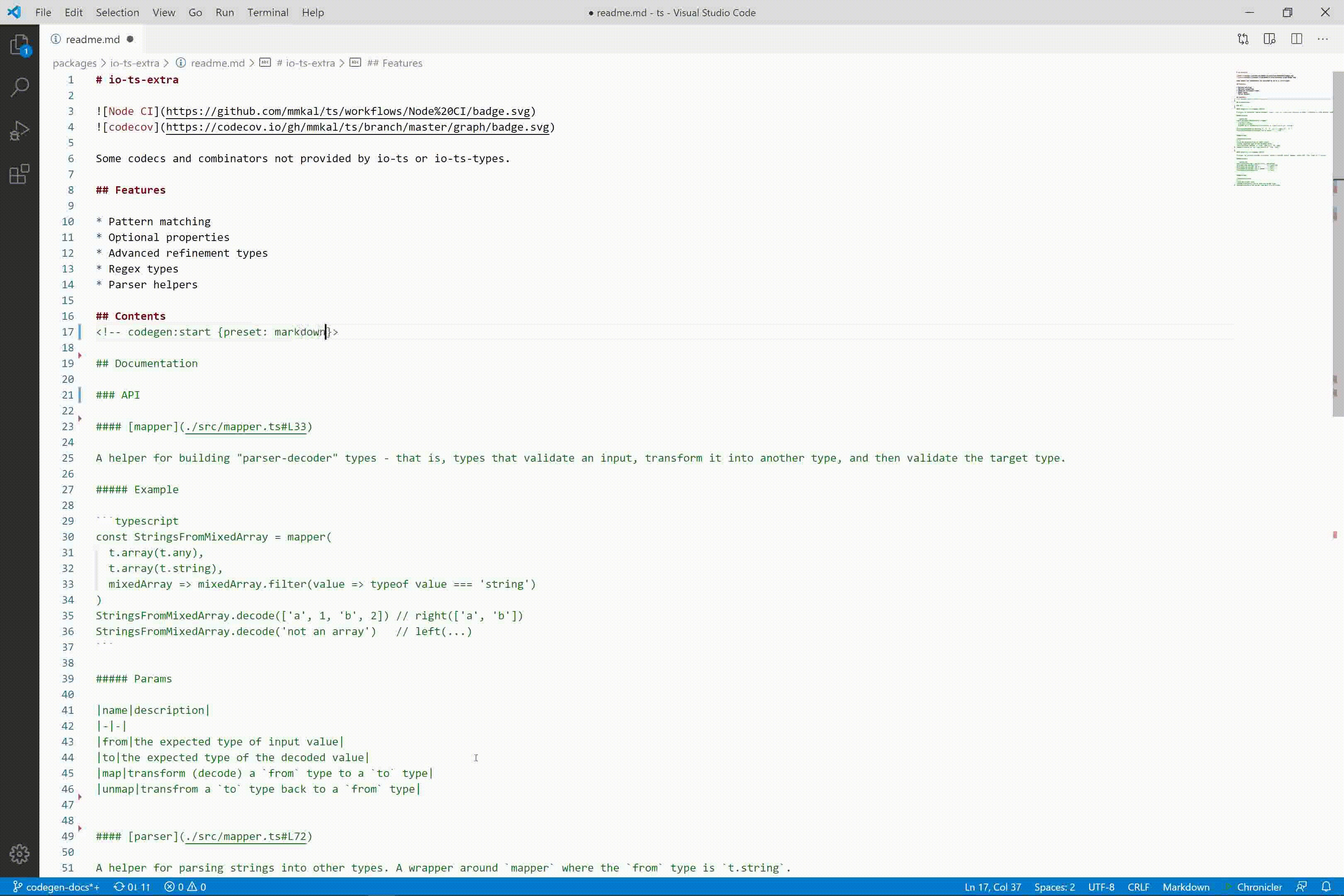
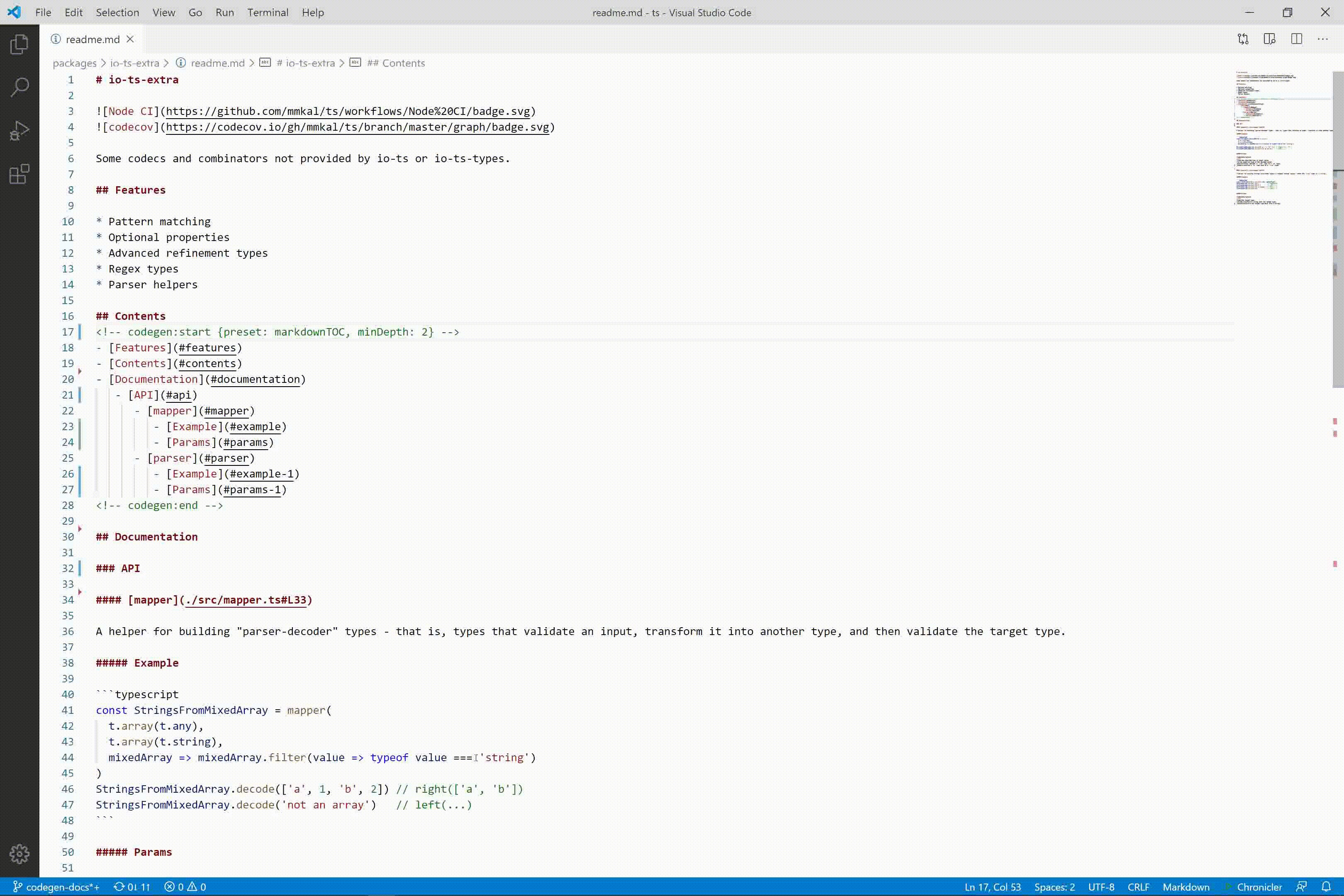
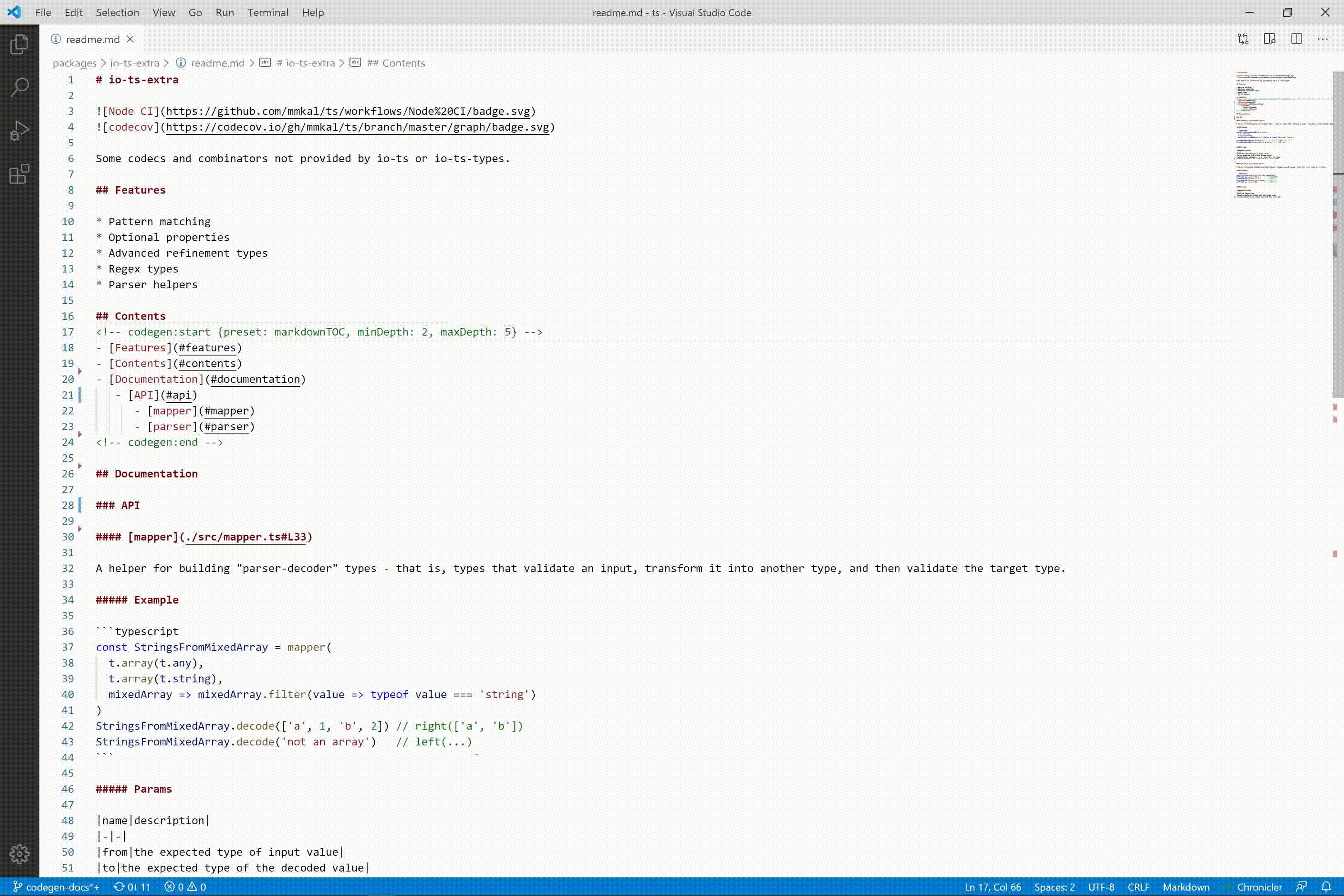
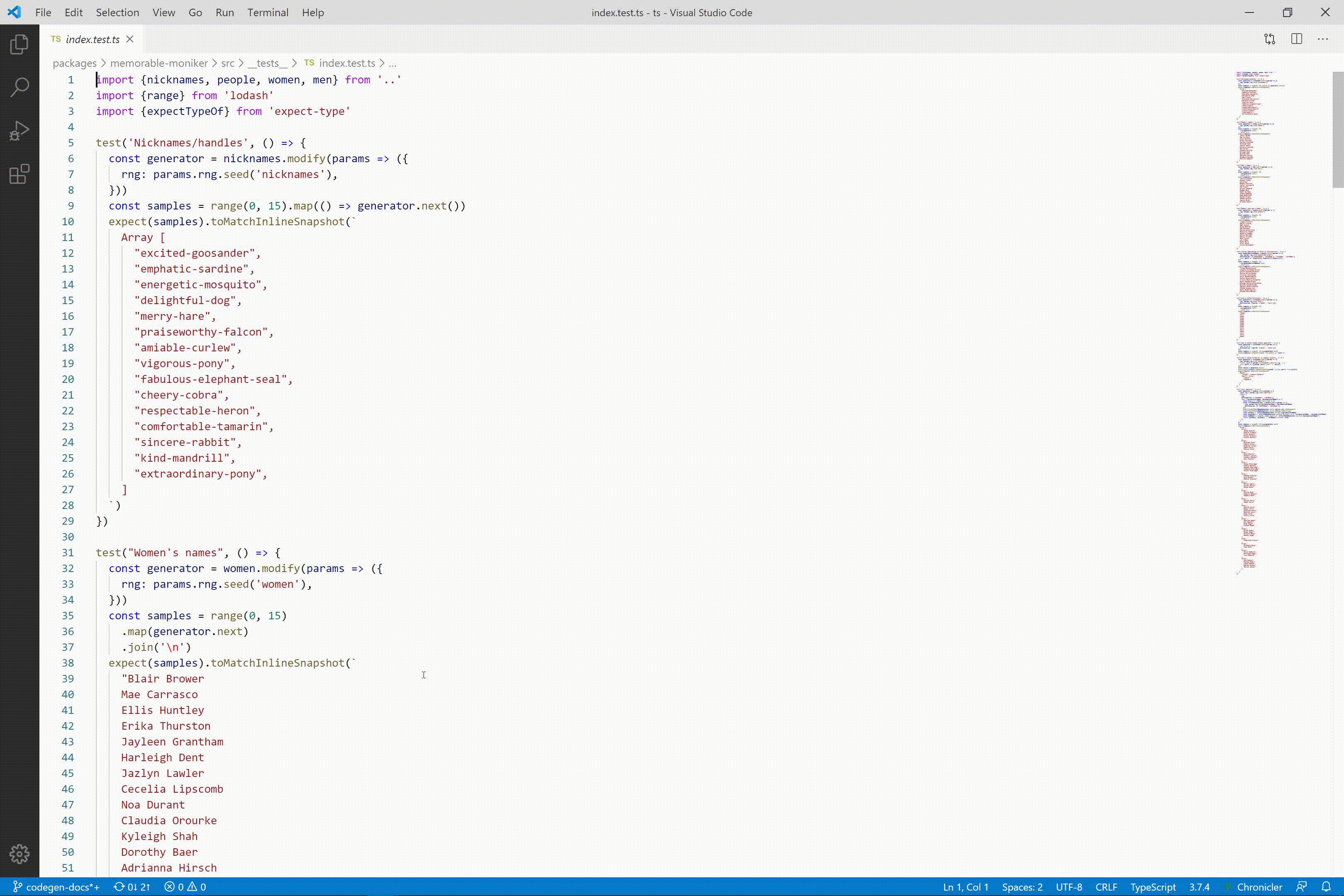
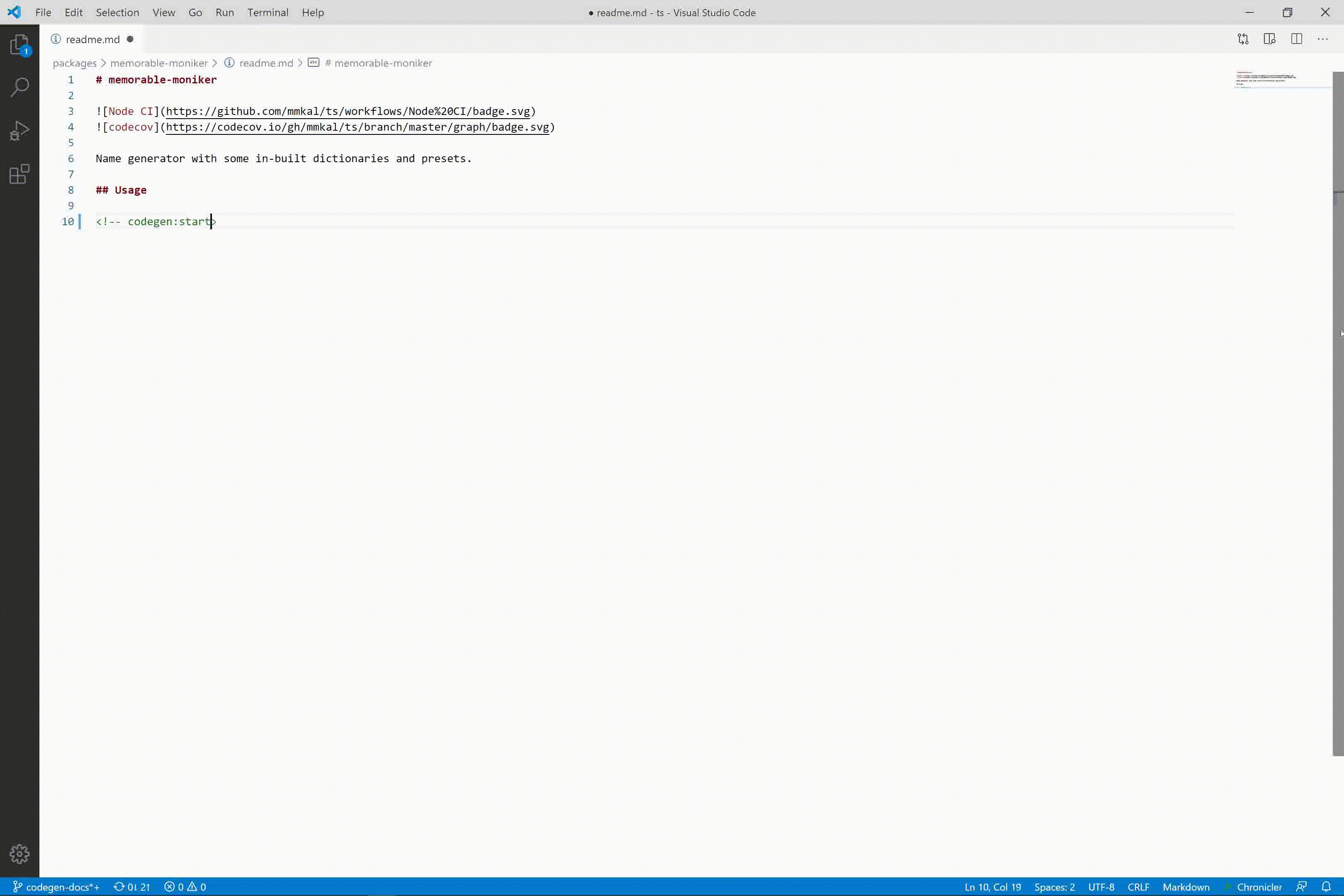
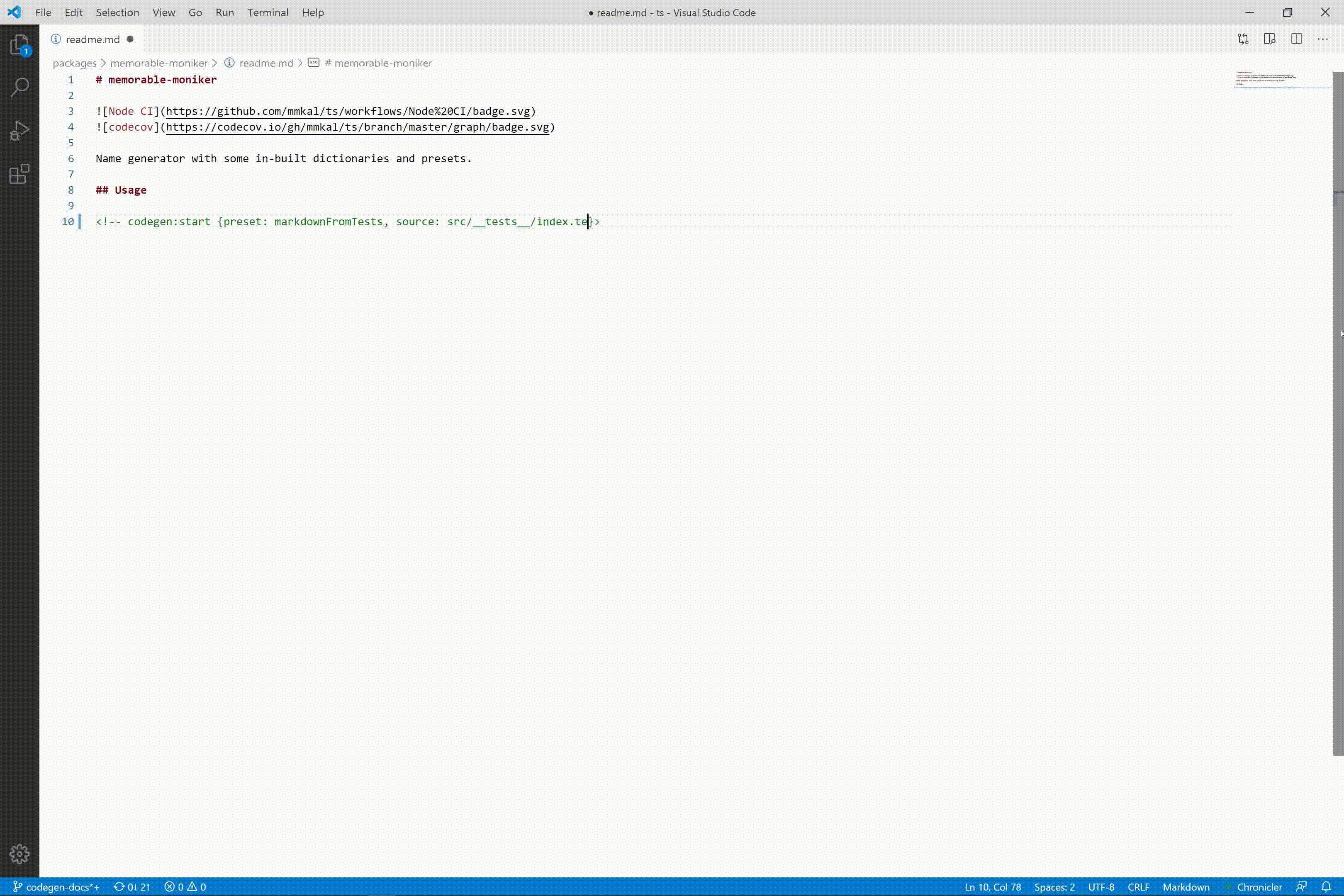
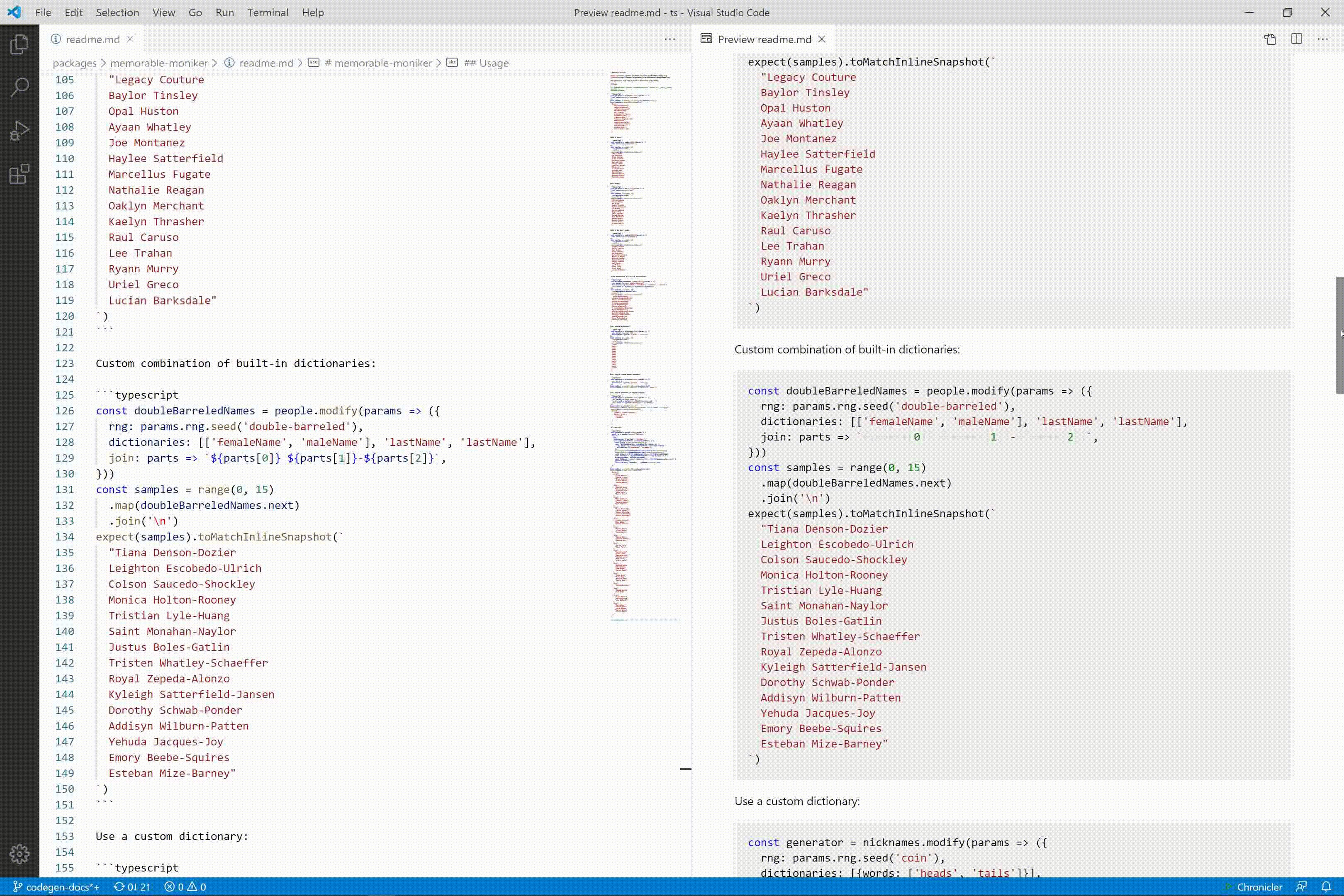
Here's an example of it being used along with VSCode's eslint plugin, with auto-fix-on-save:

Before you use this, note that it's still in v0. That means:
markdownFromJsdoc only works with export const ... style exports. Currently most of the features implemented are ones that are specifically needed for this git repo.In an eslint-enabled project, install with
npm install --save-dev eslint-plugin-codegen
or
yarn add --dev eslint-plugin-codegen
Then add the plugin and rule to your eslint config, for example in eslintrc.js:
module.exports = {
...
plugins: [
...
'codegen'
],
rules: {
...
'codegen/codegen': 'error',
},
}
You can use the rule by running eslint in a standard way, with something like this in an npm script: eslint --ext .ts,.js,.md .
In vscode, if using the eslint plugin, you may need to tell it to validate markdown files in your repo's .vscode/settings.json file (see this repo for an example):
{
"eslint.validate": ["markdown", "javascript", "typescript"],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
To trigger the rule, add a comment line to a source file.
In markdown:
<!-- codegen:start {{ OPTIONS }} -->
In typescript/javascript:
// codegen:start {{ OPTIONS }}
Where {{ OPTIONS }} are an inline object in the format:
{preset: presetName, key1: value1, key2: value2}
Where key1 and key2 are options passed to the codegen preset. yaml is used to parse the object, So any valid yaml that fits on one line can be passed as options. In practise, the one-line restriction means using yaml's "flow style" for collections.
See below for documentation. This repo also has lots of usage examples.
Generate a table of contents for a monorepo.
<!-- codegen:start {preset: monorepoTOC} -->
<!-- codegen:start {preset: monorepoTOC, repoRoot: .., workspaces: lerna, filter: {package.name: foo}, sort: -readme.length} -->
| name | description |
|---|---|
| repoRoot | [optional] the relative path to the root of the git repository. Defaults to the current md file directory. |
| workspaces | [optional] a string or array of globs matching monorepo workspace packages. Defaults to the workspaces keyin package.json. Set to lerna to parse lerna.json. |
| filter | [optional] a dictionary of filter rules to whitelist packages. Filters can be applied based on package.json keys, e.g. filter: { package.name: someRegex, path: some/relative/path } |
| sort | [optional] sort based on package properties (see filter), or readme length. Use - as a prefix to sort descending.e.g. sort: -readme.length |

Bundle several modules into a single convenient one.
// codegen:start {preset: barrel, include: some/path/*.ts, exclude: some/path/*util.ts}
export * from './some/path/module-a'
export * from './some/path/module-b'
export * from './some/path/module-c'
// codegen:end
| name | description |
|---|---|
| include | [optional] If specified, the barrel will only include file paths that match this glob pattern |
| exclude | [optional] If specified, the barrel will exclude file paths that match these glob patterns |
| import | [optional] If specified, matching files will be imported and re-exported rather than directly exported with export * from './xyz'. Use import: star for import * as xyz from './xyz' style imports.Use import: default for import xyz from './xyz' style imports. |
| export | [optional] Only valid if the import style has been specified (either import: star or import: default).If specified, matching modules will be bundled into a const or default export based on this name. If set to {name: someName, keys: path} the relative file paths will be used as keys. Otherwise the file pathswill be camel-cased to make them valid js identifiers. |

Convert jsdoc for an es export from a javascript/typescript file to markdown.
<!-- codegen:start {preset: markdownFromJsdoc, source: src/foo.ts, export: bar} -->
| name | description |
|---|---|
| source | {string} relative file path containing the export with jsdoc that should be copied to markdown |
| export | {string} the name of the export |

Generate a table of contents from the current markdown file, based on markdown headers (e.g. ### My section title)
<!-- codegen:start {preset: markdownTOC, minDepth: 2, maxDepth: 5} -->
| name | description |
|---|---|
| minDepth | exclude headers with lower "depth". e.g. if set to 2, # H1 would be excluded but ## H2 would be included. |
| maxDepth | exclude headers with higher "depth". e.g. if set to 3, #### H4 would be excluded but ### H3 would be included. |

Use a test file to generate library usage documentation. Note: this has been tested with jest. It might also work fine with mocha, and maybe ava, but those haven't been tested.
<!-- codegen:start {preset: markdownFromTests, source: test/foo.test.ts, headerLevel: 3} -->
| name | description |
|---|---|
| source | the jest test file |
| headerLevel | The number of # characters to prefix each title with |

Define your own codegen function, which will receive all options specified. Import the Preset type from this library to define a strongly-typed preset function:
import {Preset} from 'eslint-plugin-codegen'
export const jsonPrinter: Preset<{myCustomProp: string}> = ({meta, options}) => {
return 'filename: ' + meta.filename + '\\ncustom prop: ' + options.myCustomProp
}
This can be used with:
<!-- codegen:start {preset: custom, source: ./lib/my-custom-preset.js, export: jsonPrinter, myCustomProp: hello}
| name | description |
|---|---|
| source | Relative path to the module containing the custom preset |
| export | The name of the export. If omitted, the module itself should be a preset function. |

Note: right now, this preset isn't smart enough to follow source maps or transpile code, so source should point at compiled javascript, not typescript. And VSCode's eslint plugin caches modules, so if you edit the custom preset, you may need to recompile and reload VSCode for it to work properly.
In addition to the custom preset, you can also define your own presets in eslint configuration, e.g.:
module.exports = {
...
plugins: [
...
'codegen'
],
rules: {
...
'codegen/codegen': [
'error',
{presets: require('./my-custom-presets')}
],
},
}
presets should be a record of preset functions, conforming to the Preset interface from this package. This can be used to extend the in-built ones. For example, you could make generated markdown collapsible:
Before:
<!-- codegen:start {preset: markdownTOC}-->
- [Section1](#section1)
- [Section2](#section2)
<!-- codegen:end -->
my-custom-presets.js:
const {presets} = require('eslint-plugin-codegen')
module.exports.markdownTOC = (params) => {
const toc = presets.markdownTOC(params)
return [
'<details>',
'<summary>click to expand</summary>',
'',
toc,
'</details>',
].join('\n')
}
.eslintrc.js:
module.exports = {
...
plugins: [
...
'codegen'
],
rules: {
...
'codegen/codegen': ['error', {presets: require('./my-custom-presets')}],
},
}
After:
readme.md:
<!-- codegen:start {preset: markdownTOC}-->
<details>
<summary>click to expand</summary>
- [Section1](#section1)
- [Section2](#section2)
</details>
<!-- codegen:end -->
Rendered:
FAQs
An eslint plugin for inline codegen. Auto-fixes out of sync code, with presets for barrels, jsdoc to markdown and more.
The npm package eslint-plugin-codegen receives a total of 8,869 weekly downloads. As such, eslint-plugin-codegen popularity was classified as popular.
We found that eslint-plugin-codegen demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.

Security News
CVEForecast.org uses machine learning to project a record-breaking surge in vulnerability disclosures in 2025.