
Product
Unify Your Security Stack with Socket Basics
A single platform for static analysis, secrets detection, container scanning, and CVE checks—built on trusted open source tools, ready to run out of the box.
filter-anything
Advanced tools
A simple (TypeScript) integration of "pick" and "omit" to filter props of an object
npm i filter-anything
An implementation that filters out object props like the TypeScript "pick" and "omit". In the Laravel world, this is also called "fillables" and "guard".
I created this package because I needed:
* for nested propertiesWith pick you pass an object and an array of keys of an object - the props which may stay.
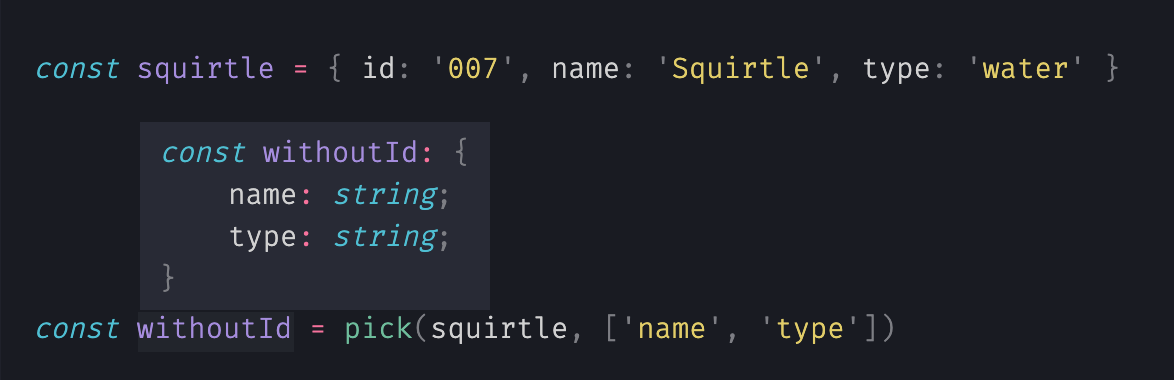
import { pick } from 'filter-anything'
const squirtle = { id: '007', name: 'Squirtle', type: 'water' }
const newObject = pick(squirtle, ['name', 'type'])
// returns { name: 'Squirtle', type: 'water' }
With omit you pass an object and an array of keys of an object - the props which should be removed.
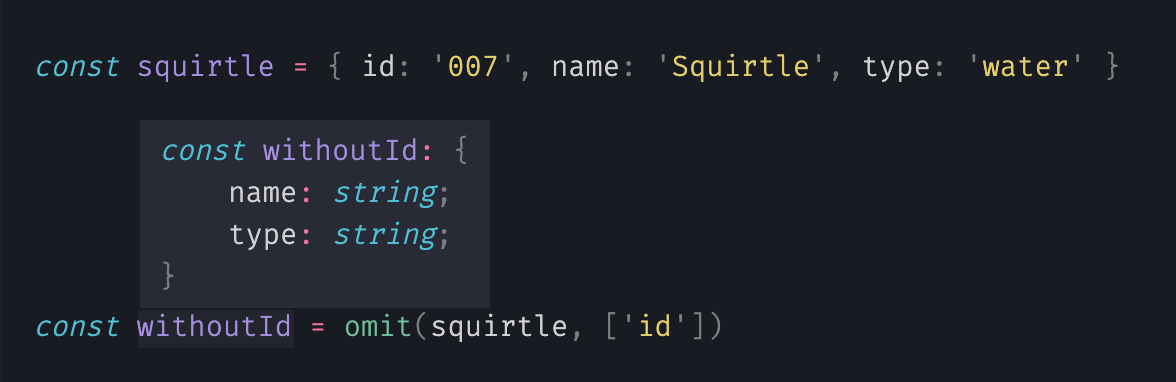
import { omit } from 'filter-anything'
const squirtle = { id: '007', name: 'Squirtle', type: 'water' }
const withoutId = omit(squirtle, ['id'])
// returns { name: 'Squirtle', type: 'water' }
pick() and omit() can also be imported with the names fillable() and guard(). This pays homage to my history with Laravel. 😉
TypeScript users will love this, because, as you can see, the result has the correct type automatically!


In the example below we want to get rid of the nested property called "discard".
const doc = { items: { keep: '📌', discard: '✂️' } }
pick(doc, ['items.keep'])
// returns {items: {keep: '📌'}}
omit(doc, ['items.discard'])
// returns {items: {keep: '📌'}}
Please note that TypeScript users will need to cast the result when using nested props.
Yes! You can also work with wildcards by using * in the path.
const doc = {
123: { keep: '📌', discard: '✂️' },
456: { keep: '📌', discard: '✂️' },
}
// use wildcard *
omit(doc, ['*.discard'])
// returns {
// '123': {keep: '📌'},
// '456': {keep: '📌'}
// }
Please note that TypeScript users will need to cast the result when using wildcards props.
Feel free to open issues for any requests, questions or bugs!
FAQs
A simple (TypeScript) integration of "pick" and "omit" to filter props of an object
We found that filter-anything demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
A single platform for static analysis, secrets detection, container scanning, and CVE checks—built on trusted open source tools, ready to run out of the box.

Product
Socket is launching experimental protection for the Hugging Face ecosystem, scanning for malware and malicious payload injections inside model files to prevent silent AI supply chain attacks.

Research
/Security News
The Socket Threat Research Team uncovered a coordinated campaign that floods the Chrome Web Store with 131 rebranded clones of a WhatsApp Web automation extension to spam Brazilian users.