fis-spriter-csssprites

基于FIS的csssprites,对css文件,以及html文件css片段进行csssprites处理。支持repeat-x, repeat-y, background-position 和 background-size
使用
FIS 内置
环境要求
配置
以下配置均使用 fis 2.x 的配置方式配置,如果使用 fis3 请按照 fis3 的配置方式,具体见官网 fis.baidu.com
-
首先要配置FIS中使用csssprites
fis.config.set('modules.spriter', 'csssprites');
-
合并后的css 文件会 自动 进行csssprites
fis.config.set('pack', {
'aio.css': [
'**.css'
]
});
-
如果有个别css文件没有合并,但是想进行csssprites处理,可以像下面这样配置
fis.config.set('roadmap.path', [{
reg: /\/static\/.*\.css$/i,
useSprite: true
}]);
-
如果想配置html中的css片段进行csssprites处理,可以像下面这样配置
fis.config.set('settings.spriter.csssprites', {
htmlUseSprite: true,
styleReg: /(<style(?:(?=\s)[\s\S]*?["'\s\w\/\-]>|>))([\s\S]*?)(<\/style\s*>|$)/ig
});
-
background-size
background-size 只支持图片同倍率缩小或者放大;scale < 1缩小, scale > 1放大;其配置如下,当设置scale时,不需要给每一个规则都写上background-size,csssprites会根据scale产出正确的结果。
注意: 当写像素时,必须两个大小同时写才能识别。如background-size:10px 15px
- 支持情况
- 不支持跟
background-repeat一起用。
- 设置了
scale,则规则不允许写background-size。
fis.config.set('settings.spriter.csssprites', {
scale: 0.5
})
-
csssprites其他设置
fis.config.set('settings.spriter.csssprites', {
margin: 10,
layout: 'matrix'
});
以上设置可以按照需求任意组合
使用
调用执行spriter,需要fis release时加-p参数: fis release -p,具体请参照文档
在书写css时标注background-image的图片是否进行合并,标注说明;

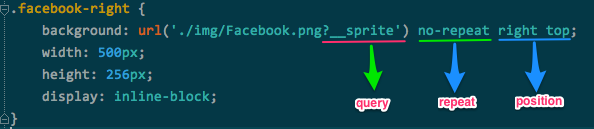
通过图片添加query识别图片是否需要做图片合并,具体
支持图片的background-position:有的情况下引用的图片已经是合并了几个小图的图片,通过background-position来显示每个小图,这种情况也是支持的。
支持以下几种background-position,有的同学不知道background-position是如何工作的,请参见MDN
| background-position: \d+px \d+px; | background-position: -9px -1px; | 需要合并的图是一个合并了很多小图的图片 |
| background-position: left \d+px; | background-position: left -11px; | 需要合并的图片向左浮动 |
| background-position: right \d+px; | background-position: right -1px; | 需要合并的图片向右浮动 |
| background-position: left top; | background-position: left top; | 需要合并的图片向左浮动 |
| background-position: right top; | background-position: right top; | 需要合并的图片向右浮动 |
示例
源代码: aio.css
.header, .footer {
background: url(/img/1px_bg.png?__sprite) repeat-x;
height: 150px;
width: 960px;
}
.nav {
min-height: 400px;
width: 100px;
background: url(/img/nav_bg.png?__sprite) repeat-y;
}
.icon_add {
width: 25px;
height: 25px;
background: url(/img/icon/add.jpg?__sprite) no-repeat;
}
.icon_mul {
width: 25px;
height: 25px;
background: url(/img/icon/mul.jpg?__sprite) no-repeat;
}
产出结果:
.header, .footer {
height: 150px;
width: 960px;
background-repeat: repeat-x
}
.nav {
min-height: 400px;
width: 100px;
background-repeat: repeat-y
}
.icon_add {
width: 25px;
height: 25px;
background-repeat: no-repeat
}
.icon_mul {
width: 25px;
height: 25px;
background-repeat: no-repeat
}
.header, .footer {
background-position: 0px 0px;
}
.nav {
background-position: 0px 0px;
}
.icon_add {
background-position: 0px 0px;
}
.icon_mul {
background-position: 0px -25px;
}
.header, .footer {
background-image: url('aio_x.png');
}
.nav {
background-image: url('aio_y.png');
}
.icon_add, .icon_mul {
background-image: url('aio_z.png');
}
如上,1px_bg.png会合并到aio_x.png(aio.css对应图片), nav_bg.png合并到aio_y.png, add.jpg和mul.jpg被合并到aio_z.png。
其他



