
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
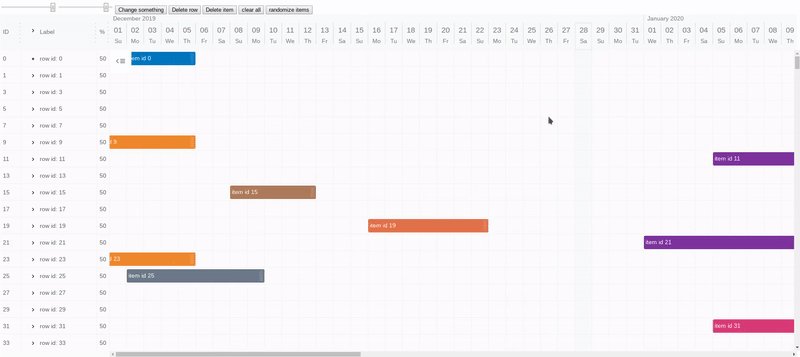
gantt-schedule-timeline-calendar
Advanced tools
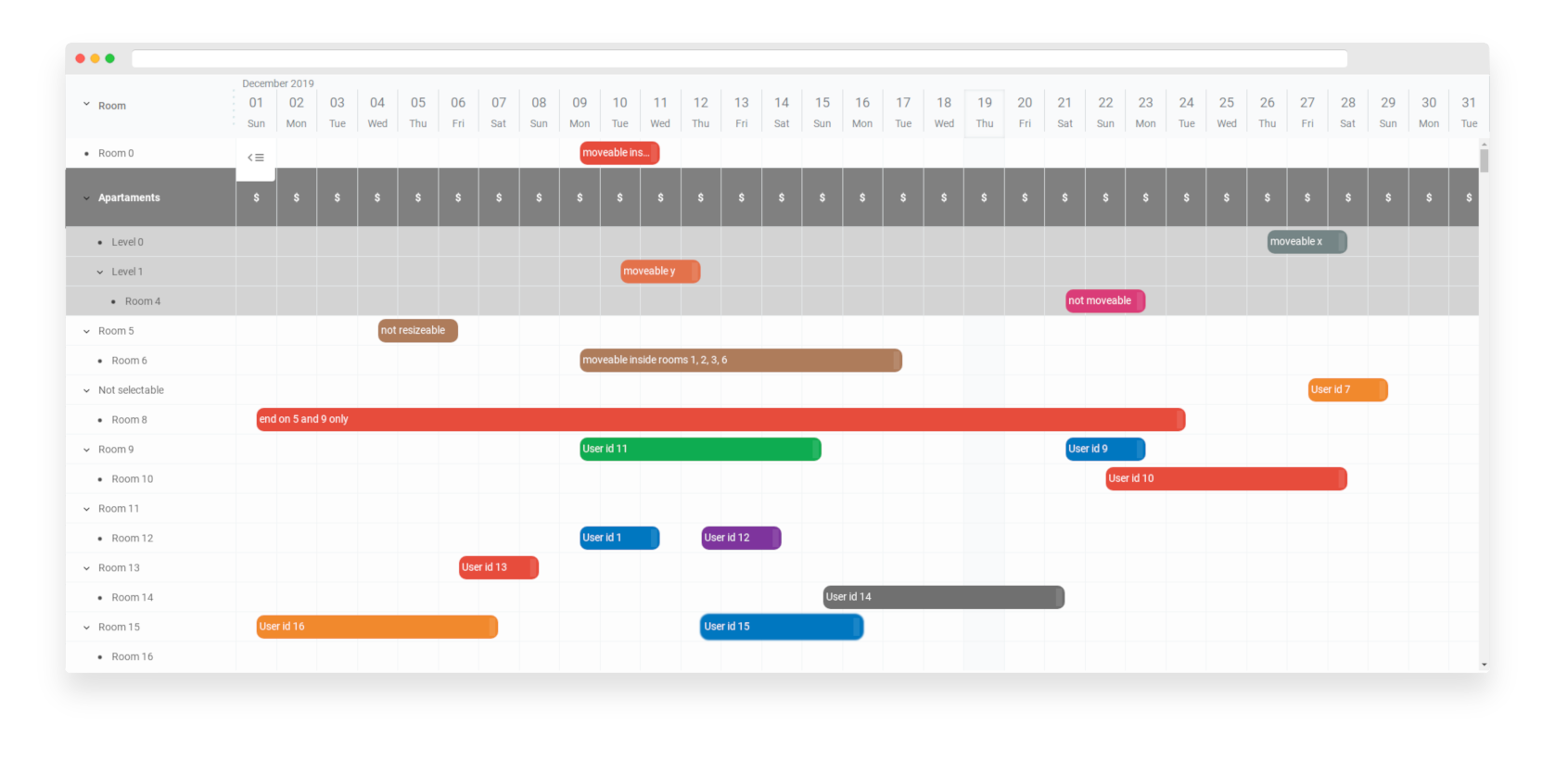
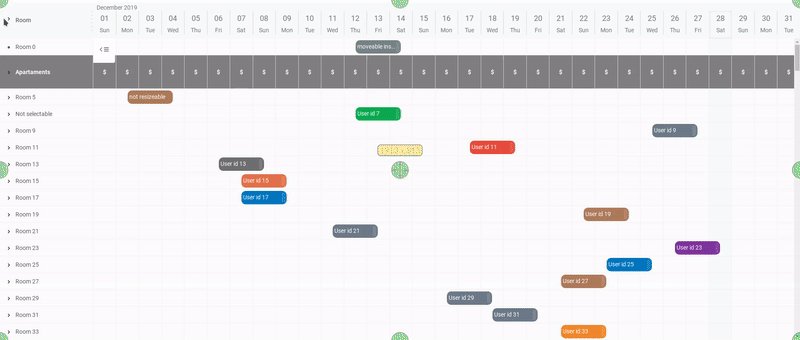
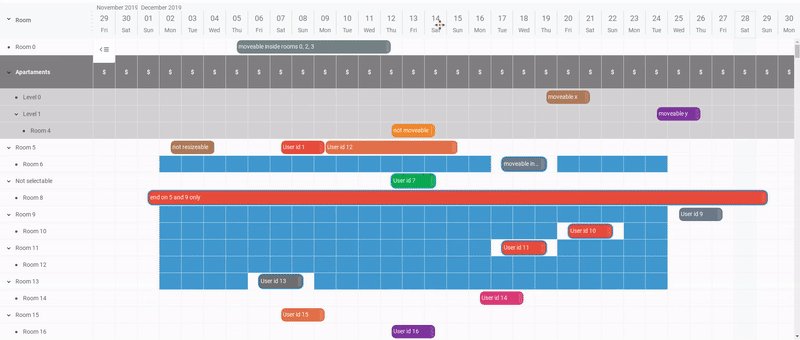
Gantt, Schedule, Timeline, Calendar components all in one!


You can use it in react, vue, angular, svelte or any other projects.
You can use it as schedule for reservation system. You can use it for organizing events. You can use it as gantt chart. Or you can use it as calendar for different purposes.
gantt-schedule-timeline-calendar is very extensible and elastic. You can make your own plugins or modify configuration in couple of ways to achieve your goals. You can control almost everything. You can change html structure, stylize every html element and even override original components without any compilation stage!
basic, booking or period selector


npm i gantt-schedule-timeline-calendar
or
<script src="https://cdn.jsdelivr.net/npm/gantt-schedule-timeline-calendar"></script>
Basically you need to create some configuration described below, create state for it and mount component to DOM.
const config = {
/* ... */
};
const state = GSTC.api.stateFromConfig(config);
const app = GSTC({
element: document.getElementById('your-element-id'),
state
});
gantt-schedule-timeline-calendar is using deep-state-observer so you can checkout its documentation.
Your configuration will be merged recursively with default configuration options (default-config) so almost all options are optional.
TIP: most of the time when you need to modify html or add some events you will need to use actions
TIP: take a look at types or default-config
height {number} - component height in pixelsheaderHeight {number} - height of header and calendar in pixelslist {object} - list configurationchart {object} - chart configurationlocale {object} - locale configurationutcMode {boolean} - dayjs UTC mode on / offactions {object} - actions can operate directly on HTMLElements and can be used to add some event listener or inject/modify some html of the componentwrappers {object} - wrappers are functions that can wrap any component html - you can wrap component html in div's or add some html before or aftercomponents {object} - object that holds components used inside GSTC - you can replace any component you wantplugins {array} - array of plugins that needs to be initialized before GSTCplugin {object} - this is a container for plugins to store some datarows {object} - rows configurationcolumns {object} - columns configurationexpander {object} - expander configurationtoggle {object} - toggle configurationrowHeight {number} - default row height in pixels - this option can be set individually for each rowRows are listed on the left side of component (list) and are kind of containers for items (right side - chart). Rows can contain multiple items.
Rows configuration is an object where key is a row id ({string}) and value is an object with data you need for columns configuration or for your use case.
Row should have an id inside as id property {string}.
Rows can contain also those values:
parentId {string} - this is a parent row id for hierarchical data structuresexpanded {boolean} - if this row have children should it be expanded or collapsed?// example rows configuration (minimal)
const config = {
list: {
rows: {
'1': {
id: '1'
},
'2': {
id: '2',
parentId: '1'
},
'3': {
id: '3',
parentId: '2',
expanded: true
},
'4': {
id: '4',
parentId: '3'
}
}
}
};
data {object} - columns data configurationresizer {object} - resizer configurationpercent {number} - percentage width of all columns (0 - 100) if 0 list will disappear (from DOM)minWidth {number} - default minimal width of the column in pixelsColumns data configuration is an object where key is an id of the column ({string}) and value is column configuration.
Column configuration must contain id property too.
id {string} - id of the columndata {string | function} - for string it is a property name that should exists inside row configuration and will display coresponding value, if data is a function it will be executed with row as argument - that function should return a string or lit-html templateisHTML {boolean} - if set to true data option will be rendered as HTML so be careful and do not let user to inject anything unsafe!width {number} - width of the column in pixelsheader {object} - column header configurationexpander {boolean} - should this column contain expander?// example rows and columns configuration (minimal)
const config = {
list: {
rows: {
'1': {
id: '1',
label: 'Row 1'
},
'2': {
id: '2',
parentId: '1',
label: 'Row 2'
},
'3': {
id: '3',
parentId: '2',
expanded: true,
label: 'Row 3'
},
'4': {
id: '4',
parentId: '3',
label: 'Row 4'
}
},
columns: {
data: {
'label-column-or-whatever': {
id: 'label-column-or-whatever',
data: 'label',
width: 300,
expander: true,
header: {
content: 'Label'
}
},
'some-html': {
id: 'some-html',
isHTML: true,
data: '<div>your html here</div>',
width: 400,
header: {
content: 'anything'
}
}
}
}
}
};
content {string} - Label for this headerhtml {lit-html template} - lit-html template if you want htmlpadding {number} - left padding size in pixelssize {number} - size in pixels (width and height)icon {object} - with width and height properties in pixels {numbers}icons {object} - expander icons configurationchild {string} - svg code for non expandable child elementopen {string} - svg code for openclosed {string} - svg code for closeddisplay {boolean} - you can show or hide list toggleicons {object} - toggle icons configurationopen {string} - svg code for openclosed {string} - svg code for closedwidth {number} - resizer width in pixelsdots {number} - number of dotstime {object} - time configurationitems {object} - items configurationgrid {object} - grid configurationspacing {number} - space between item in pixelsfrom {number} - can be set to limit left side of the chart to specified time in millisecondsto {number} - can be set to limit right side of the chart to specified time in millisecondszoom {number} - horizontal zoom - lower values for zoom in - values between 10 and 22Items like rows and columns are objects where key is an item id ({string}) and value is item configuration
id {string} - item idrowId {string} - in which row this item should appearlabel {string} - item labeltime {object} - item time configurationstyle {object} - you can define styling for an item here like {background:'red'}start {number} - start time in millisecondsend {number} - end time in milliseconds// example rows and items configuration (minimal)
const config = {
list: {
rows: {
'1': {
id: '1',
label: 'Row 1'
},
'2': {
id: '2',
parentId: '1',
label: 'Row 2'
}
}
},
chart: {
items: {
'1': {
id: '1',
rowId: '1',
label: 'Item 1',
time: {
start: new Date('2020-01-01').getTime(),
end: new Date('2020-01-02').getTime()
}
},
'2': {
id: '2',
rowId: '2',
label: 'Item 2',
time: {
start: new Date('2020-01-01').getTime(),
end: new Date('2020-01-02').getTime()
}
},
'3': {
id: '3',
rowId: '2',
label: 'Item 3',
time: {
start: new Date('2020-01-03').getTime(),
end: new Date('2020-01-04').getTime()
}
}
}
}
};
Basically locale configuration comes from dayjs locale object
name {string} - locale name (en for example)weekdays {string[]} - array of strings with weekdays starting from sunday (Sunday, Monday etc)weekdaysShort {string[]} - same as weekdays but little bit shorter (Sun, Mon ...)weekdaysMin {string[]} - shortest weekdays (Su, Mo ...)months {string[]} - month names as array of stringsmonthsShort {string[]} - shorter month namesweekStart {number} - week start number from 0 to 6 where 0 = sunday, 1 = mondayActions are functions (or classes) that can operate directly on DOM Tree.
With actions you can add additional event listeners, add/update/inject some HTMLElements or add behavior from third party libraries like popups or dialogs.
Action structure is an object where key is component name (kebab-cased) and value is an array of actions that should be fired. One action is executed on all elements/component instances of specified type.
Available action names:
mainlistlist-columnlist-column-headerlist-column-header-resizerlist-column-header-resizer-dotslist-column-rowlist-column-row-expanderlist-column-row-expander-togglelist-togglechartchart-calendarchart-calendar-datechart-timelinechart-timeline-gridchart-timeline-grid-rowchart-timeline-grid-row-blockchart-timeline-itemschart-timeline-items-rowchart-timeline-items-row-itemAction is a function that is fired when specified DOM Node is created and should return an object with update and destroy functions.
Each of the functions takes two arguments:
{HTMLElement}{object}update lifecycle method is fired when element stays where it was, but is reused to display another portion of data (performance optimization).
destroy is fired when element is removed from the DOM tree and component is destroyed.
Example action that will add title property to each item inside chart.
function addItemTitle(element, data) {
// fired when element / component is created for the first time
// you can console.log(data) to find out what is inside specified component data
element.title = data.item.label;
return {
update(element, data) {
// fired when element takes data from another item - data has been changed
element.title = data.item.label;
},
destroy(element, data) {
// fired when component is destroyed and element is to be removed from DOM tree
// you can clean up something here
element.title = '';
}
};
}
const config = {
actions: {
'chart-timeline-items-row-item': [addItemTitle]
}
};
Add item click event example:
function clickAction(element, data) {
function onClick(event) {
// data variable will be updated in update method below so it will be always actual
alert(`Event ${data.item.id} clicked!`);
}
element.addEventListener('click', onClick);
return {
update(element, newData) {
data = newData; // data from parent scope updated
},
destroy(element, data) {
element.removeEventListener('click', onClick);
}
};
}
const config = {
/* ... */
actions: {
'chart-timeline-items-row-item': [clickAction]
}
/* ... */
};
Actions can be classes too - with constructor, update and destroy methods.
class ItemClickAction {
constructor(element, data) {
this.data = data;
this.onClick = this.onClick.bind(this);
element.addEventListener('click', this.onClick);
}
update(element, data) {
this.data = data;
}
destroy(element, data) {
element.removeEventListener('click', this.onClick);
}
onClick(event) {
alert(`Item ${this.data.item.id} clicked!`);
}
}
const config = {
/* ... */
actions: {
'chart-timeline-items-row-item': [ItemClickAction]
}
/* ... */
};
Action example - add class if item has property example set to true.
class AddExampleClass{
constructor(element, data) {
this.data = data;
this.element = element;
this.updateExamplelass();
}
update(element, data) {
this.data = data;
this.element = element;
this.updateExampleClass();
}
destroy(element, data) {
element.classList.remove('example-class');
}
updateExampleClass() {
const hasClass = this.element.classList.contains('example-class');
if(this.data.example && !hasClass){
this.element.classList.add('example-class');
}else if(!this.data.example && hasClass){
this.element.classList.remove('example-class');
}
}
}
const config = {
/* ... */
chart:{
items:{
'1': {
id: '1',
time: {/* ... */},
label: 'with class',
example: true,
},
'2': {
id: '2',
time: {/* ... */},
label: 'without class',
example: false,
}
}
}
/* ... */
actions: {
'chart-timeline-items-row-item': [AddExampleClass]
}
/* ... */
};
gantt-schedule-timeline-calendar is using lit-html from polymer project to easly render templates without compilation stage, so if you want to wrap some GSTC component to add some functionality, you can use html from lit-html and wrappers and at the end your code will be much cleaner.
Wrappers are functions that takes TemplateResult from html (from lit-html) and returns wrapped (or not) version.
Wrappers configuration options is an object where key is component name and value is just function so you can use decorator pattern (replace that function) on it.
Available component names:
MainListListColumnListColumnHeaderListColumnHeaderResizerListColumnRowListColumnRowExpanderListColumnRowExpanderToggleListToggleChartChartCalendarChartCalendarDateChartTimelineChartTimelineGridChartTimelineGridRowChartTimelineGridRowBlockChartTimelineItemsChartTimelineItemsRowChartTimelineItemsRowItemExample that shows how to wrap list column row with div and additional class.
let oldWrapper;
function addClassWrapper(input, data) {
let result = oldWrapper(input, data);
result = html`
<div class="additional-class">${result}</div>
`;
return result;
}
// after GSTC is loaded and running so we could save oldWrapper
state.update('config.wrappers', wrappers => {
oldWrapper = wrappers.ListColumnRow;
wrappers.ListColumnRow = addClassWrapper;
return wrappers;
});
In gantt-schedule-timeline-calendar you can replace any component with your implementation.
Just copy interesting component - modify it and set up in components configuration property.
Component configuration is (just like above) object where key is a component name and value is just component itself.
Available component names:
MainListListColumnListColumnHeaderListColumnHeaderResizerListColumnRowListColumnRowExpanderListColumnRowExpanderToggleListToggleChartChartCalendarChartCalendarDateChartTimelineChartTimelineGridChartTimelineGridRowChartTimelineGridRowBlockChartTimelineItemsChartTimelineItemsRowChartTimelineItemsRowItemComponents are functions that takes operational functions vido and props as second argument.
Component must return a render function with html (lit-html).
function ExampleComponent(vido, props) {
const { html, update } = vido;
let name = 'John';
const onClickHandler = event => {
name = 'Jack';
update();
};
return () =>
html`
<div class="example-component" @click=${onClickHanlder}>Hello ${name}</div>
`;
}
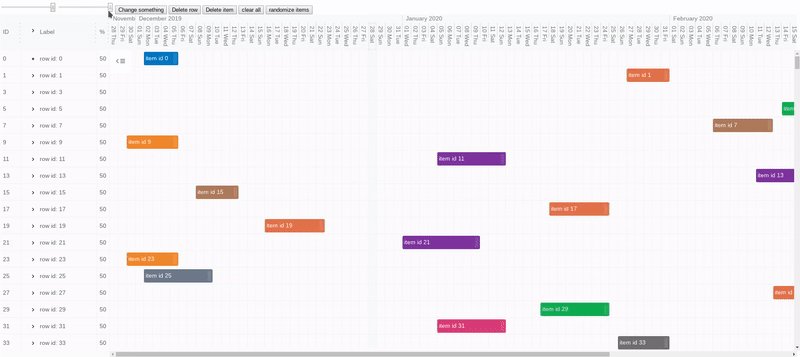
By default there are couple of plugins available:
With this plugin you will be able shift / scroll view horizontally by grabbing and moving dates at the top.
speed {number} default: 1hideScroll {boolean} default: false - hide gstc bottom scrollbaronChange {function} - on change callback onChange(time){/*...*/}<script src="https://cdn.jsdelivr.net/npm/gantt-schedule-timeline-calendar/dist/CalendarScroll.plugin.js"></script>
or from your local node_modules dir
<script src="/node_modules/gantt-schedule-timeline-calendar/dist/CalendarScroll.plugin.js"></script>
or
import CalendarScroll from "gantt-schedule-timeline-calendar/dist/CalendarScroll.plugin.js"
const config = {
/*...*/
plugins: [
CalendarScroll({
speed: 1,
hideScroll: true,
onChange(time) {
console.log(time);
}
})
]
/*...*/
};
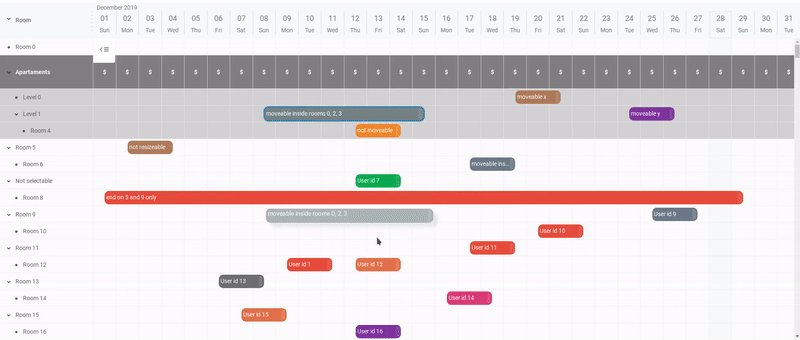
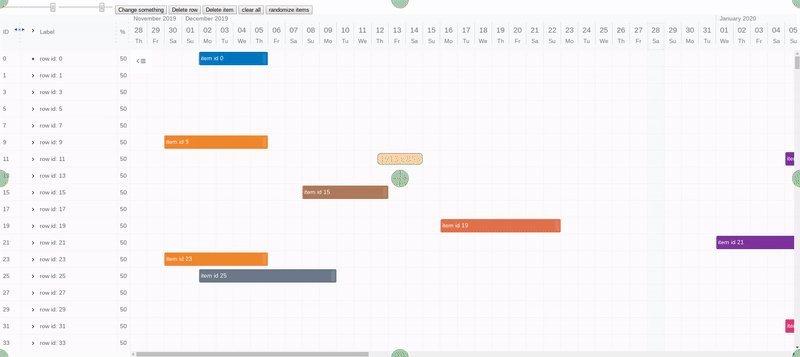
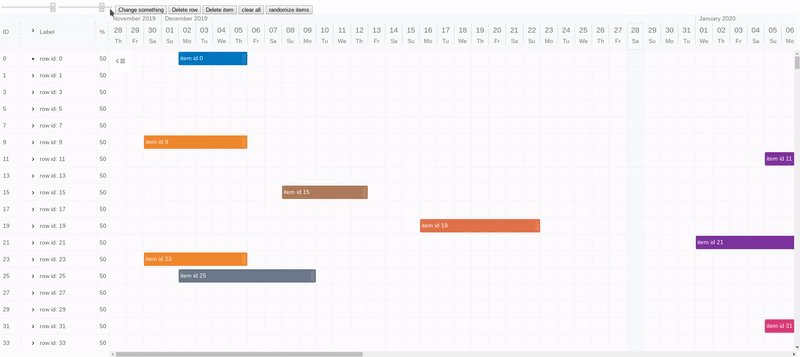
With this plugin you will be able to move / resize items.
moveable {boolean | string} - you can turn off moving capabilities and use just resizing feature, items also might be moveable only along with the specified axis moveable:'x', moveable:'y'resizeable {boolean} - should items be resizeable?resizerContent {string} - html content of the resizercollisionDetection {boolean} - block overlaping items when resizing / movingsnapStart {function} (timeStart: number, startDiff: number, item: object) => number; - function that will return new item time in miliseconds while moving - if you want snap to days - checkout examplesnapEnd {function} (timeEnd: number, endDiff: number, item: object) => number same as above but for end of item api.time.date(timeEnd+endDiff).endOf('day')ghostNode {boolean} - ghost node should be visible?wait {number} - sometimes you just want to click an item and sometimes you want to move it, this option will tell gstc to wait some time while mouse button is down to turn on moving mode to prevent accidental item move while clicking - time in milisecondsYou can also add moveable and resizeable option to each item so you will be able to block movement / resizing of some items or limit movement / resizing to specified axis.
When you need to move specified item only in some rows you can set item.moveable to array of row ids item.moveable = ['1','2','5'].
If you need to add some actions or want to be notified whenever any item is moving or resizing you can subscribe to config.plugin.ItemMovement like const unsubscribe = GSTCState.subscribe('config.plugin.ItemMovement', itemMovement => { /* do something with info */}).
const config = {
/*...*/
chart: {
items: {
'1': {
id: '1',
rowId: '1',
moveable: false, // NOT MOVEABLE
resizeable: false, // NOT RESIZEABLE
label: 'Item 1',
time: {
start: new Date('2020-01-01').getTime(),
end: new Date('2020-01-02').getTime()
}
},
'2': {
id: '2',
rowId: '2',
moveable: ['1'], // MOVEABLE ONLY WITHIN ROW '1'
resizeable: true, // RESIZEABLE
label: 'Item 2',
time: {
start: new Date('2020-01-01').getTime(),
end: new Date('2020-01-02').getTime()
}
},
'3': {
id: '3',
rowId: '2',
moveable: 'y', // MOVEABLE ONLY WITHIN Y AXIS
resizeable: true, // RESIZEABLE
label: 'Item 3',
time: {
start: new Date('2020-01-03').getTime(),
end: new Date('2020-01-04').getTime()
}
}
}
}
};
Example of adding style to currently resizing item:
class ResizingItemClassAction {
update(element, data) {
const hasClass = element.classList.contains('resizing');
if (data.item.isResizing && !hasClass) {
element.classList.add('resizing');
} else if (!data.item.isResizing && hasClass) {
element.classList.remove('resizing');
}
}
}
const config = {
/*...*/
actions: {
'chart-timeline-items-row-item': [ResizingItemClassAction]
}
/*...*/
};
let GSTCState = (window.state = GSTC.api.stateFromConfig(config));
// watch item movement plugin data and set isResizing property to an item for ResizingItemClassAction
GSTCState.subscribe('config.plugin.ItemMovement', itemMovement => {
if (!itemMovement || !itemMovement.item) return;
state.update(`config.chart.items.${itemMovement.item.id}.isResizing`, itemMovement.item.resizing);
});
<script src="https://cdn.jsdelivr.net/npm/gantt-schedule-timeline-calendar/dist/ItemMovement.plugin.js"></script>
or from your local node_modules dir
<script src="/node_modules/gantt-schedule-timeline-calendar/dist/ItemMovement.plugin.js"></script>
or
import ItemMovement from "gantt-schedule-timeline-calendar/dist/ItemMovement.plugin.js"
const config = {
/*...*/
plugins: [
ItemMovement({
moveable: 'x',
resizerContent: '<div class="resizer">-></div>',
ghostNode: false,
// snap item start time to start of the day
snapStart(time, diff, item) {
return api.time
.date(time)
.add(diff, 'milliseconds')
.startOf('day')
.valueOf();
},
// snap item end time to end of the day
snapEnd(time, diff, item) {
return api.time
.date(time)
.add(diff, 'milliseconds')
.endOf('day')
.valueOf();
}
})
]
/*...*/
};
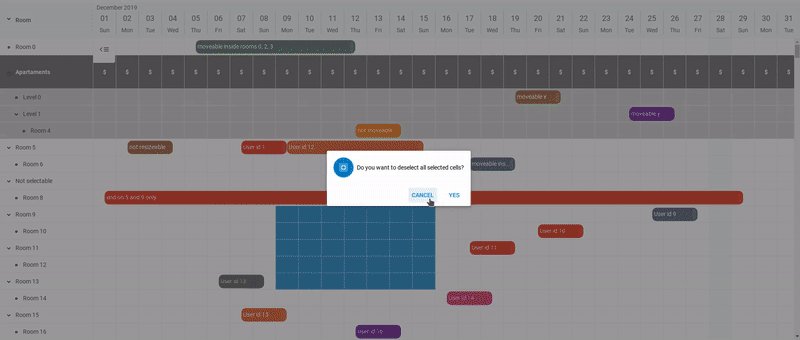
With this plugin you can select cells or items and then fire some action.
grid {boolean} - can we select grid cells?items {boolean} - can we select items?rows {boolean} - can we select rows?horizontal {boolean} - can we select horizontally? (or just vertically if selected)vertical {boolean} - can we select vertically? (or just horizontally if selected)rectStyle {object} - selecting rectangle style definition as objectselecting {function} (data, type: string) => void; - event callback while selecting - will inform you what is actually selected while selecting process is running (realtime) so you can modify selected cellsdeselecting {function} (data, type: string) => void; - event callback that will inform you what was unselected while selecting process is running - realtimeselected {function} (data, type) => void; - event callback fired when selection process is finished (final event) and something is selected (or not)deselected {function} (data, type) => void; - event callback fired when something previously selected is unselected now (after selection process is finished - final)canSelect {function} (type, state, all) => any[]; - can we select this things? should return what should be selected - you can remove what you don't want to selectcanDeselect {function} (type, state, all) => any[]; - can we deselect this things? should return what could be unselected - you can filter it out<script src="https://cdn.jsdelivr.net/npm/gantt-schedule-timeline-calendar/dist/Selection.plugin.js"></script>
or from your local node_modules dir
<script src="/node_modules/gantt-schedule-timeline-calendar/dist/Selection.plugin.js"></script>
or
import Selection from "gantt-schedule-timeline-calendar/dist/Selection.plugin.js"
const config = {
/*...*/
plugins: [
Selection({
items: false,
rows: false,
grid: true, // select only grid cells
rectStyle: { opacity: '0.0' }, // hide selecting rectangle
// if there is an item in the current selected cell - do not select that cell
canSelect(type, currentlySelecting) {
if (type === 'chart-timeline-grid-row-block') {
// check if there is any item that lives inside current cell
return currentlySelecting.filter(selected => {
if (!selected.row.canSelect) return false;
for (const item of selected.row._internal.items) {
if (
(item.time.start >= selected.time.leftGlobal && item.time.start <= selected.time.rightGlobal) ||
(item.time.end >= selected.time.leftGlobal && item.time.end <= selected.time.rightGlobal) ||
(item.time.start <= selected.time.leftGlobal && item.time.end >= selected.time.rightGlobal)
) {
return false;
}
}
return true;
});
}
return currentlySelecting;
},
canDeselect(type, currently, all) {
if (type === 'chart-timeline-grid-row-blocks') {
// if we are selecting we can clear previous selection by returning [] else if
// we are not selecting but something is already selected let it be selected - currently
return all.selecting['chart-timeline-grid-row-blocks'].length ? [] : currently;
}
return [];
},
selecting(data, type) {
//console.log(`selecting ${type}`, data);
},
deselecting(data, type) {
//console.log(`deselecting ${type}`, data);
},
selected(data, type) {
//console.log(`selected ${type}`, data);
},
deselected(data, type) {
//console.log(`deselected ${type}`, data);
}
})
]
/*...*/
};
With this plugin gantt-schedule-timeline-calendar will be able to highlight weekends.
weekdays {number[]} - array of weekdays we want to highlight where 0 = SundayclassName {string} - class that you want to add to highlighet days - gantt-schedule-timeline-calendar__chart-timeline-grid-row-block--weekend by default<script src="https://cdn.jsdelivr.net/npm/gantt-schedule-timeline-calendar/dist/WeekendHighlight.plugin.js"></script>
or from your local node_modules dir
<script src="/node_modules/gantt-schedule-timeline-calendar/dist/WeekendHighlight.plugin.js"></script>
or
import WeekendHighlight from "gantt-schedule-timeline-calendar/dist/WeekendHighlight.plugin.js"
const config = {
/*...*/
plugins: [
WeekendHighlight({
weekdays: [6, 0], // Saturnday, Sunday
className: 'your-class-for-highlighted-days'
})
]
/*...*/
};
will higlight weekends
import { Action } from '@neuronet.io/vido/vido.esm';
export default function WeekendHiglight(options: {}) {
const weekdays = options.weekdays || [6, 0];
let className;
let api;
class WeekendHighlightAction extends Action {
constructor(element, data) {
super();
this.highlight(element, data.time.leftGlobal);
}
update(element, data) {
this.highlight(element, data.time.leftGlobal);
}
highlight(element, time) {
const isWeekend = weekdays.includes(api.time.date(time).day());
const hasClass = element.classList.contains(className);
if (!hasClass && isWeekend) {
element.classList.add(className);
} else if (hasClass && !isWeekend) {
element.classList.remove(className);
}
}
}
return function initialize(vido) {
api = vido.api;
className = options.className || api.getClass('chart-timeline-grid-row-block') + '--weekend';
vido.state.update('config.actions.chart-timeline-grid-row-block', actions => {
actions.push(WeekendHighlightAction);
return actions;
});
};
}
AGPL-3.0 if you are using it - your project must be AGPL-3.0 compatible.
For commercial license please contact me at neuronet.io@gmail.com
FAQs
Gantt, Schedule, Timeline, Calendar components all in one. [gantt, timeline, schedule, scheduler, calendar, booking, gantt chart, reservation, javascript gantt, javascript timeline, javascript schedule, javascript scheduler, javascript calendar, javascrip
We found that gantt-schedule-timeline-calendar demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.