
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
gatsby-interface
Advanced tools
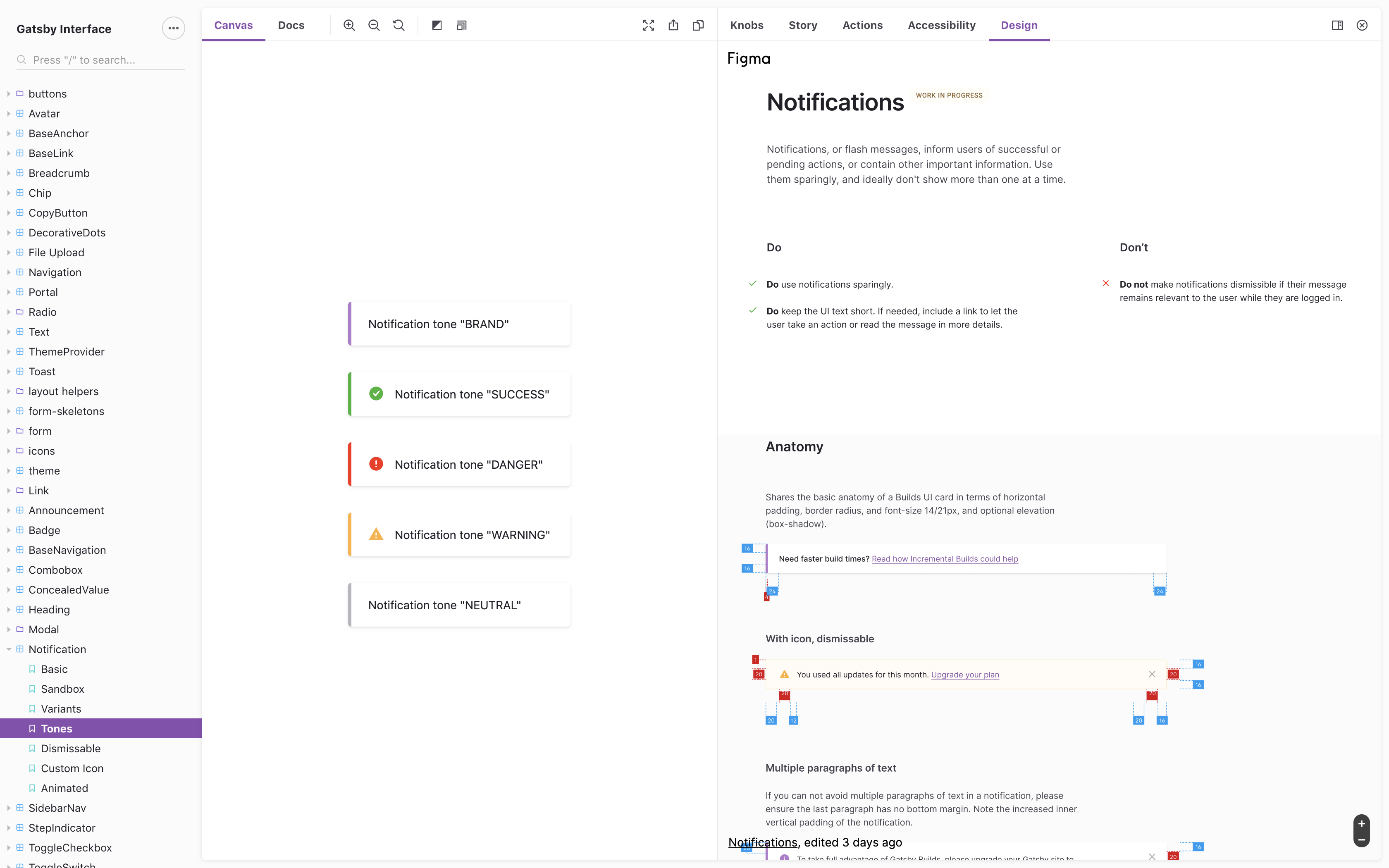
Component library for Gatsby projects




Storybook available at gatsby-interface.netlify.com:

Using Yarn:
yarn add gatsby-interface
Using npm:
npm install gatsby-interface --save
Certain Gatsby Interface components require the Futura PT webfont. These files are git-ignored to prevent the unauthorized release of licensed assets, and are not included in this repository.
Gatsby Inc. employees can download these fonts from our Google Drive. Put all those folders in src/assets/futura-pt and you should be good to go!
git clone https://github.com/gatsby-inc/gatsby-interface.git.yarn.yarn storybook.To run the visual testing tool, run CHROMATIC_APP_CODE=<insert_app_code> yarn chromatic
You can find the app code in the Chromatic dashboard - https://www.chromaticqa.com
Gatsby is dedicated to building a welcoming, diverse, safe community. We expect everyone participating in the Gatsby community to abide by our Code of Conduct. Please read it. Please follow it. In the Gatsby community, we work hard to build each other up and create amazing things together. 💪💜
FAQs
Component library for Gatsby projects
We found that gatsby-interface demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 24 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.