
Security News
Risky Biz Podcast: Making Reachability Analysis Work in Real-World Codebases
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.
gatsby-plugin-multi-language-sitemap
Advanced tools
Gatsby plugin that automatically creates a sitemap supporting multi-language for your site
Create a sitemap for your Gatsby site.
The plugin is a fork of gatsby-plugin-sitemap . This forked version has support multiple languages support, designed for aftership.
gatsby new demo
cd demo
# npm
npm i gatsby-plugin-multi-language-sitemap
# yarn
yarn add gatsby-plugin-multi-language-sitemap
gatsby-config.jsmodule.exports = {
plugins: [
{
resolve: `gatsby-plugin-multi-language-sitemap`,
options: {
output: '/',
query: `
query {
allSitePage {
nodes {
path
}
}
site {
siteMetadata {
siteUrl
}
}
}
`,
langs: ['en', 'de', 'fr', 'es', 'zh-Hant', 'zh-Hans'],
},
}
]
}
The plugin distinguish the language by the url prefix.
For example, if your url like below format. The sitemap plugin will take effect.
https://gatsbystarterdefaultsource.gatsbyjs.io/app
https://gatsbystarterdefaultsource.gatsbyjs.io/en/app
https://gatsbystarterdefaultsource.gatsbyjs.io/fr/app
https://gatsbystarterdefaultsource.gatsbyjs.io/zh-Hans/app
https://gatsbystarterdefaultsource.gatsbyjs.io/jp/app
and the langs param will be
langs: ['en', 'fr', 'zh-Hans', 'jp']
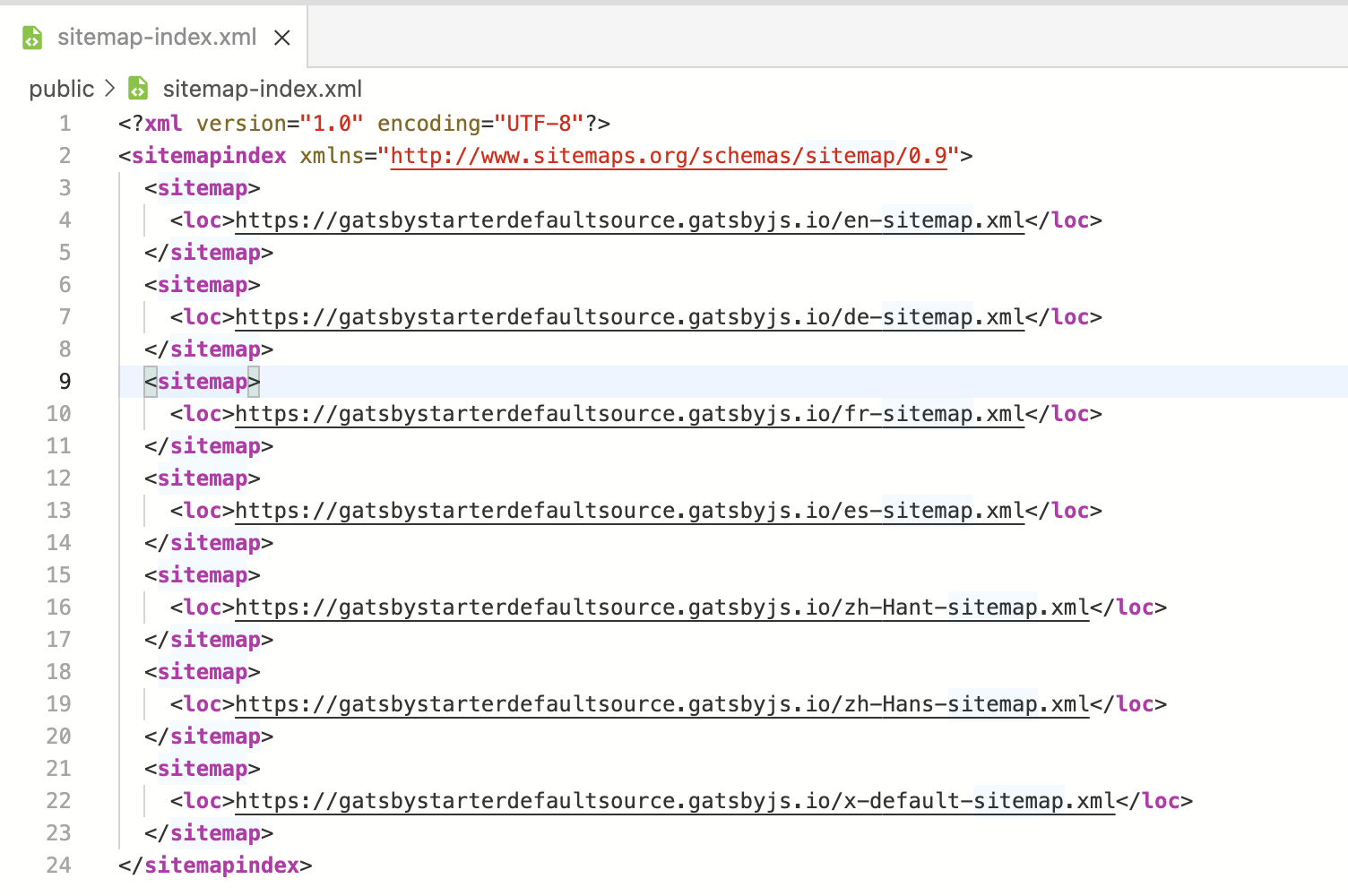
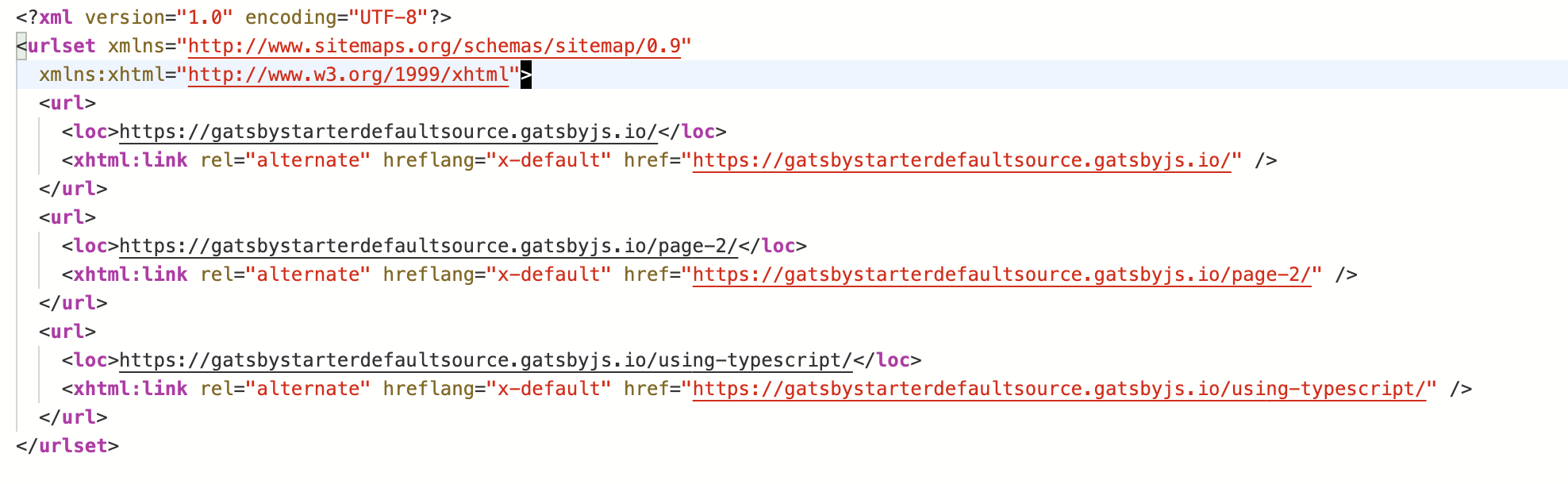
/public/ folder, sitemap-index.xml x-default-sitemap.xml screenshot below.yarn build


gatsby-plugin-sitemap , you can use more native features at below linkFAQs
Gatsby plugin that automatically creates a sitemap supporting multi-language for your site
We found that gatsby-plugin-multi-language-sitemap demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.

Security News
CISA’s 2025 draft SBOM guidance adds new fields like hashes, licenses, and tool metadata to make software inventories more actionable.