
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
generator-jhipster-dotnetcore
Advanced tools
[![NPM version][npm-image]][npm-url] [![Generator Build Status][github-actions-generator-image]][github-actions-url] [![Integration JWT Build Status][github-actions-integ-jwt-image]][github-actions-url] [![Integration OAUTH Build Status][github-actions-i
JHipster blueprint,
https://github.com/jhipster/jhipster-sample-app-dotnetcore
This is a JHipster blueprint, that is meant to be used in a JHipster application.
https://gitter.im/JHipster-NET/jhipster-dotnetcore
As this is a JHipster blueprint, we expect you have JHipster and its related tools already installed:
To install this blueprint:
npm install -g generator-jhipster-dotnetcore
To update this blueprint:
npm update -g generator-jhipster-dotnetcore
To install this blueprint:
yarn global add generator-jhipster-dotnetcore
To update this blueprint:
yarn global upgrade generator-jhipster-dotnetcore
To use this blueprint, run the below command
jhipster --blueprints dotnetcore
✅ General App generation
jhipster --blueprints dotnetcore
✅ Entity generation
jhipster entity <entity-name>✅ JDL Entity model support generation
jhipster import-jdl my_file.jdlDuring development of blueprint, please note the below steps. They are very important.
Note: If you do not want to link the blueprint(step 3) to each project being created, use NPM instead of Yarn as yeoman doesn't seem to fetch globally linked Yarn modules. On the other hand, this means you have to use NPM in all the below steps as well.
cd dotnetcore
npm link
You could also use Yarn for this if you prefer
cd generator-jhipster
npm link
cd dotnetcore
npm link generator-jhipster
mkdir my-app && cd my-app
npm link generator-jhipster-dotnetcore
npm link generator-jhipster (Optional: Needed only if you are using a non-released JHipster version)
jhipster -d --blueprint dotnetcore
docker build -f "[Dockerfile path]" -t [An image name]:[A tag] "[Application root path]"
docker run -d -p [A host port]:80 [Image name]:[Image tag]
localhost:[Chosen host port] and enjoy ! :whale:Docker compose file can be used to start the application with database as a service. To build images, run
docker-compose -f docker/app.yml build
To start services, use
docker-compose -f docker/app.yml up
In case of Oracle database, see official documentation
Run Sonar in container : docker-compose -f ./docker/sonar.yml up -d
Wait container was up Run SonarAnalysis.ps1 and go to http://localhost:9001
Run Sonar in container : docker-compose -f ./docker/sonar.yml up -d
Install sonar scanner for .net :
dotnet tool install --global dotnet-sonarscanner
Run dotnet sonarscanner begin /d:sonar.login=admin /d:sonar.password=admin /k:"AwesomeKey" /d:sonar.host.url="http://localhost:9001" /s:$pwd/SonarQube.Analysis.xml
Build your application : dotnet build
Publish sonar results : dotnet sonarscanner end /d:sonar.login=admin /d:sonar.password=admin
Go to http://localhost:9001
Run container (uncomment chronograf and kapacitor if you would use it): docker-compose -f ./docker/monitoring.yml up -d
Go to http://localhost:3000 (or http://localhost:8888 if you use chronograf)
(Only for chronograf) Change influxdb connection string by YourApp-influxdb
(Only for chronograf) Change kapacitor connection string by YourApp-kapacitor
(Only for chronograf) You can now add dashboard (like docker), see your app log in Cronograf Log viewer and send alert with kapacitor
OAuth is a stateful security mechanism, like HTTP Session. Spring Security provides excellent OAuth 2.0 and OIDC support, and this is leveraged by JHipster. If you're not sure what OAuth and OpenID Connect (OIDC) are, please see What the Heck is OAuth?
Keycloak is the default OpenID Connect server configured with JHipster.
To log into your application, you'll need to have Keycloak up and running. The JHipster Team has created a Docker container for you that has the default users and roles. Start Keycloak using the following command.
docker-compose -f ./docker/keycloak.yml up
The security settings in appsettings.json are configured for this image.
appsettings.json:
...
"jhipster": {
"Security": {
"Authentication": {
"OAuth2": {
"Provider": {
"IssuerUri": "http://localhost:9080/auth/realms/jhipster",
"LogOutUri": "http://localhost:9080/auth/realms/jhipster/protocol/openid-connect/logout",
"ClientId": "web_app",
"ClientSecret": "web_app"
}
Keycloak uses an embedded H2 database by default, so you will lose the created users if you restart your Docker container. To keep your data, please read the Keycloak Docker documentation. One solution, with keeping the H2 database, is to do the following:
./keycloak-db:/opt/jboss/keycloak/standalone/dataOVERWRITE_EXISTING, to IGNORE_EXISTING (in the command section)In production, it is required by Keycloak that you use HTTPS. There are several ways to achieve this, including using a reverse proxy or load balancer that will manage HTTPS. We recommend that you read the Keycloak HTTPS documentation to learn more about this topic.
If you'd like to use Okta instead of Keycloak, you'll need to change a few things. First, you'll need to create a free developer account at https://developer.okta.com/signup/. After doing so, you'll get your own Okta domain, that has a name like https://dev-123456.okta.com.
Modify appsettings.json to use your Okta settings. Hint: replace {yourOktaDomain} with your org's name (e.g., dev-123456.okta.com).
appsettings.json:
...
"jhipster": {
"Security": {
"Authentication": {
"OAuth2": {
"Provider": {
"IssuerUri": "https://{yourOktaDomain}/oauth2/default",
"LogOutUri": "https://{yourOktaDomain}/oauth2/default/v1/logout",
"ClientId": "client_id",
"ClientSecret": "client_secret"
}
Create an OIDC App in Okta to get a {client-id} and {client-secret}. To do this, log in to your Okta Developer account and navigate to Applications > Add Application. Click Web and click the Next button. Give the app a name you’ll remember, and specify http://localhost:[port]/login/oauth2/code/oidc as a Login redirect URI. Click Done, then edit your app to add http://localhost:[port] as a Logout redirect URI. Copy the client ID and secret into your application.yml file.
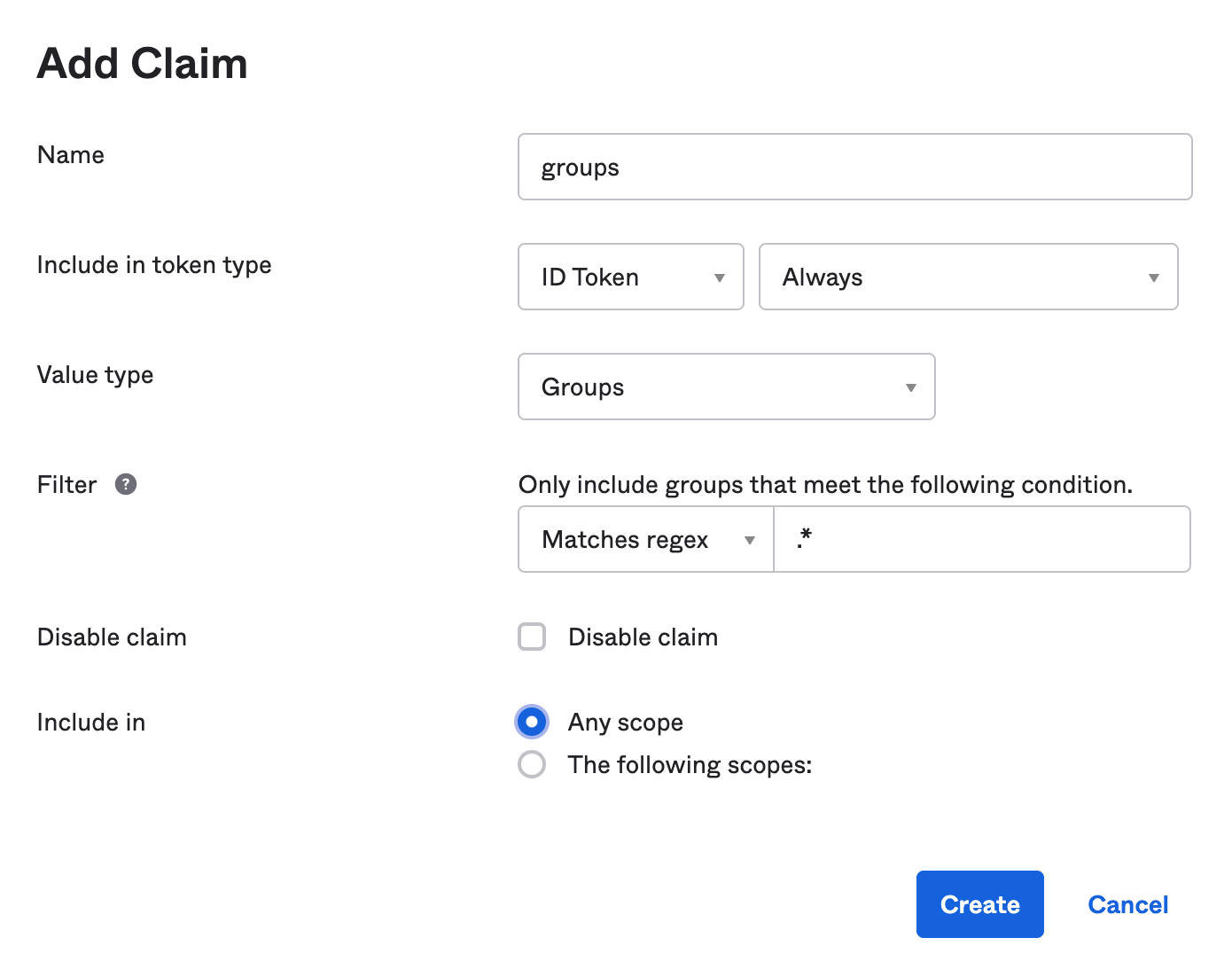
Create a ROLE_ADMIN and ROLE_USER group (Users > Groups > Add Group) and add users to them. You can use the account you signed up with, or create a new user (Users > Add Person). Navigate to API > Authorization Servers, and click on the default server. Click the Claims tab and Add Claim. Name it groups, and include it in the ID Token. Set the value type to Groups and set the filter to be a Regex of .*. Click Create.

Apache-2.0 © Daniel Petisme
FAQs
[![NPM version][npm-image]][npm-url] [](https://jhipsternet.readthedocs.io/en/latest/?badge=latest) [![Generator Build Status][github-actions-generator-image]][gi
The npm package generator-jhipster-dotnetcore receives a total of 76 weekly downloads. As such, generator-jhipster-dotnetcore popularity was classified as not popular.
We found that generator-jhipster-dotnetcore demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.