
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
generator-react-sass-es2015
Advanced tools
Generate a web app that uses React, Sass, Gulp, Browserify, and ES2015
Generate a web app that uses React, Sass, Gulp, Browserify, and ES2015
First, install Yeoman and generator-react-sass-es2015 using npm (we assume you have pre-installed node.js).
npm install -g yo
npm install -g generator-react-sass-es2015
Then generate your new project:
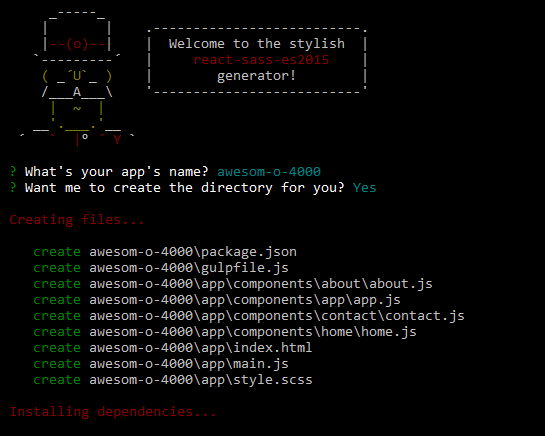
yo react-sass-es2015
And get up and running with:
gulp
What you get:
├── app/ # The source code of the application
│ ├── components/ # The react components
| | ├── app/ # The application layout
│ │ | ├── app.js
│ │ ├── home/ # The home page
│ │ | ├── home.js
│ │ ├── about/ # The about page
│ │ | ├── about.js
│ │ ├── contact/ # The contact page
│ │ | ├── contact.js
│ ├── index.html # The root html file
│ ├── style.scss # Stylesheet
│ └── main.js # Renders the app and defines the routes
├── dist/ # Build/processed files
├── node_modules/ # Libraries/utilities
│── gulpfile.js # Build script
│── package.json # Application config and dependencies
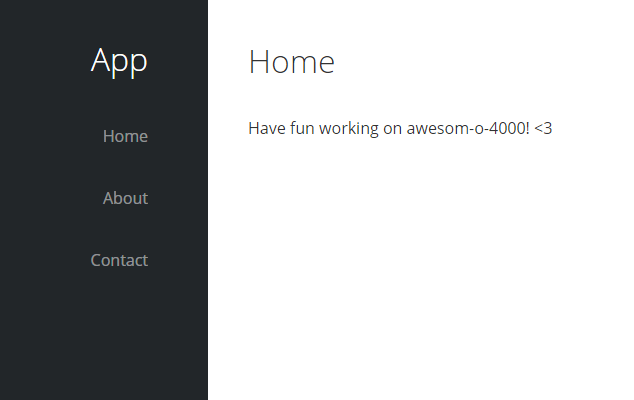
What it looks like:


Yeoman has a heart of gold. He's a person with feelings and opinions, but he's very easy to work with. If you think he's too opinionated, he can be easily convinced. Feel free to learn more about him.
MIT <3 sgbj
FAQs
Generate a web app that uses React, Sass, Gulp, Browserify, and ES2015
The npm package generator-react-sass-es2015 receives a total of 0 weekly downloads. As such, generator-react-sass-es2015 popularity was classified as not popular.
We found that generator-react-sass-es2015 demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.