
Security News
Open Source Maintainers Demand Ability to Block Copilot-Generated Issues and PRs
Open source maintainers are urging GitHub to let them block Copilot from submitting AI-generated issues and pull requests to their repositories.
google-alerts-api
Advanced tools
Google Alerts API for nodejs. See tests for all features coverage.
$ npm i -S google-alerts-api
const alerts = require('google-alerts-api');
alerts.configure({
cookies: 'W3sia2V5IjoiR0FQUyIsInZhbHVlIjoiMTpCRXRtZEpjc...saGRasC==',
});
const alerts = require('google-alerts-api');
const { HOW_OFTEN, DELIVER_TO, HOW_MANY, SOURCE_TYPE } = alerts;
alerts.configure({
cookies: 'W3sia2V5IjoiR0FQUyIsInZhbHVlIjoiMTpCRXRtZEpjc...saGRasC==',
});
alerts.sync((err) => {
if(err) return console.log(err);
const alertList = alerts.getAlerts();
alertList.forEach(alert => printAlertInfo);
});
function printAlertInfo(alert) {
console.log('name:', alert.name);
//'How Many' property information:
if (alert.howMany === HOW_MANY.BEST) {
console.log('How many: Only the best results');
} else if (alert.howMany === HOW_MANY.ALL) {
console.log('How many: All Results');
}
}
{
name: '"Donald Trump * ISIS"',
id: '4f94515ec736ef62:ade5b03803caa237:com:en:PL:R',
howOften: 2, //use HOW_OFTEN enum to find out proper meaning
sources: '...', // some of SOURCE_TYPE enum property, SOURCE_TYPE.AUTOMATIC by default
lang: 'en',
region: 'PL',
howMany: 3, //use HOW_MANY enum to find out proper meaning
deliverTo: 2, //use DELIVER_TO enum to find out proper meaning
deliverToData: '', //email address, available when deliverTo === DELIVER_TO.MAIL
rss: 'https://google.com/alerts/feeds/00357582442749620569/11537740808718742679' //field available, when deliverTo === DELIVER_TO.RSS
}
const { HOW_OFTEN, DELIVER_TO, HOW_MANY } = alerts;
alerts.sync((err) => {
if(err) return console.log(err);
const alertToModify = alerts.getAlerts()[0];
alerts.modify(alertToModify.id, {
name: '"(Donald OR Melania) Trump"'
}, () => {
alerts.sync(() => {
const syncedAlertsList = alerts.getAlerts();
//search in syncedAlertsList to check updated alert
});
});
});
function printAlertInfo(alert){
console.log('name:', alert.name);
//'How Many' property information:
if (alert.howMany === HOW_MANY.BEST) {
console.log('How many: Only the best results');
} else if (alert.howMany === HOW_MANY.ALL) {
console.log('How many: All Results');
}
}
const SOURCE_TYPE = {
AUTOMATIC,
NEWS,
BLOGS,
WEB,
NEWS_AND_BLOGS,
NEWS_AND_WEB,
BLOGS_AND_WEB,
VIDEO,
BOOKS,
DISCUSSIONS,
FINANCE,
};
alerts.sync(() => {
const alertToCreate = {
howOften: HOW_OFTEN.AT_MOST_ONCE_A_DAY,
sources: SOURCE_TYPE.AUTOMATIC, // default one
lang: 'en',
name: 'NodeJS AND "Chrome V8"',
region: 'PL', // or "any", if you want "All Regions"
howMany: HOW_MANY.BEST,
deliverTo: DELIVER_TO.RSS,
deliverToData: ''
};
alerts.create(alertToCreate, (err, alert) => {
console.log(alert);
});
});
alerts.sync((err) => {
const alertToRemove = alerts.getAlerts()[0];
alerts.remove(alertToRemove.id, (err) => {
alerts.sync((err) => {
const syncedAlertsList = alerts.getAlerts(); //alertToRemove does not exists here.
});
});
});
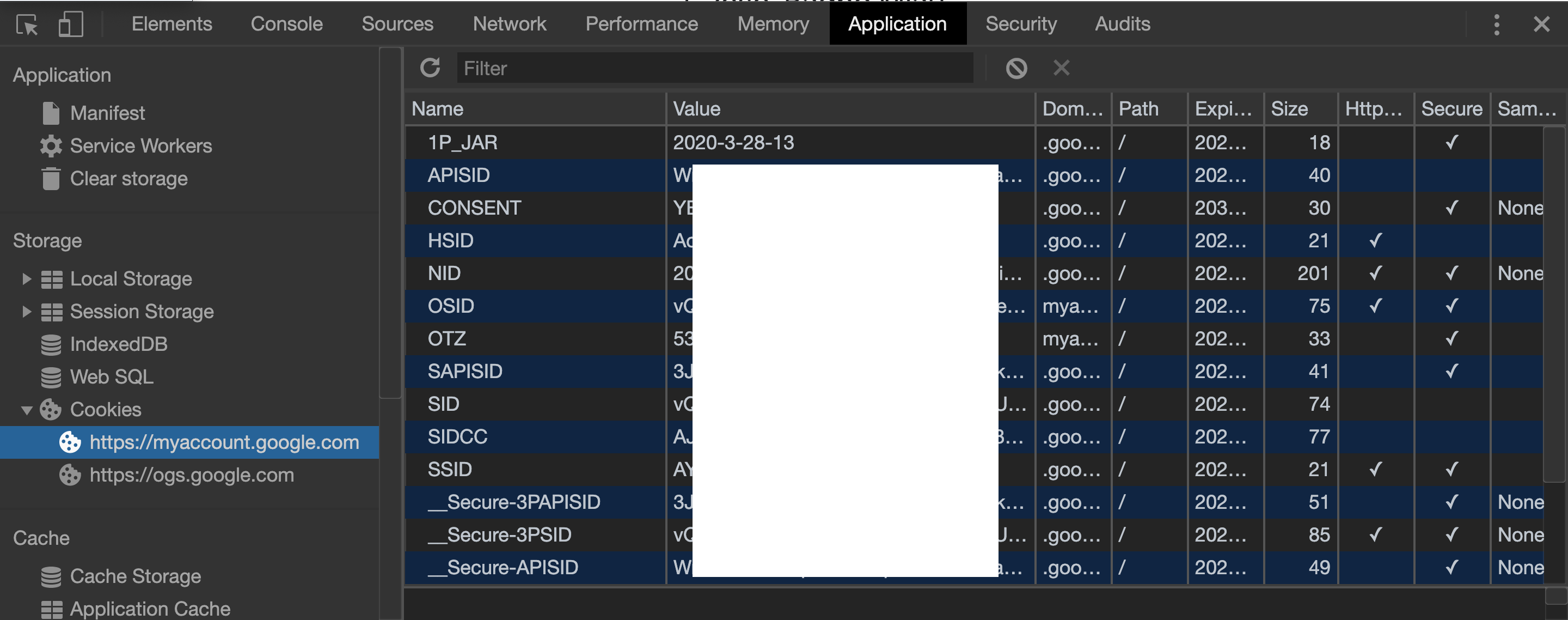
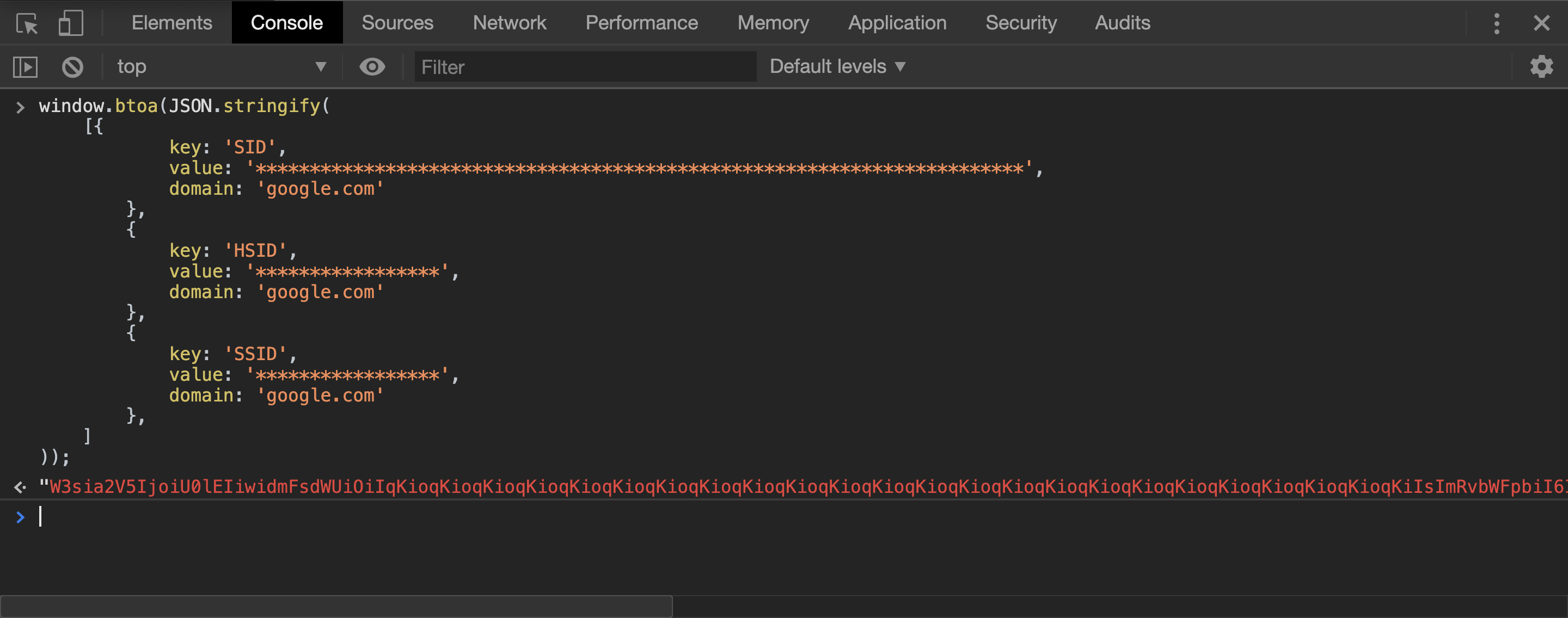
You can authenticate once, and then use your cookies. Unfortunatelly it requires an additional action from you:

window.btoa(JSON.stringify(
[{
key: 'SID',
value: '',
domain: 'google.com'
},
{
key: 'HSID',
value: '',
domain: 'google.com'
},
{
key: 'SSID',
value: '',
domain: 'google.com'
},
]
));

const fs = require('fs')
const alerts = require('google-alerts-api')
alerts.configure({
cookies: "your 'auth cookie string' goes here..."
});
alerts.sync((err) => {
if(err) return console.log(err)
const alertList = alerts.getAlerts()
});
FAQs
Google Alerts API
We found that google-alerts-api demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Open source maintainers are urging GitHub to let them block Copilot from submitting AI-generated issues and pull requests to their repositories.

Research
Security News
Malicious Koishi plugin silently exfiltrates messages with hex strings to a hardcoded QQ account, exposing secrets in chatbots across platforms.

Research
Security News
Malicious PyPI checkers validate stolen emails against TikTok and Instagram APIs, enabling targeted account attacks and dark web credential sales.