
Security News
rv Is a New Rust-Powered Ruby Version Manager Inspired by Python's uv
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.
hexo-filter-optimize
Advanced tools
A hexo plugin that optimize the pages loading speed.
It will auto filter your html file, find the <link rel="stylesheet"> block and replace them into a javascript to optimize CSS delivery.
And inline the main.css into the html page like @maple3142 does.
It will improve your pages loading and get a higher score in the Google PageSpeed Insights.
npm install hexo-filter-optimize
Activate the plugin in hexo's _config.yml like this:
filter_optimize:
enable: true
# remove the surrounding comments in each of the bundled files
remove_comments: false
css:
# bundle loaded css file into the one
bundle: true
# use a script block to load css elements dynamically
delivery: true
# make specific css content inline into the html page
# - only support the full path
# - default is ['css/main.css']
inlines:
excludes:
js:
# bundle loaded js file into the one
bundle: true
excludes:
# set the priority of this plugin,
# lower means it will be executed first, default is 10
priority: 12
This plugin can be disabled by NODE_ENV in development to boost hexo generate:
export NODE_ENV=development
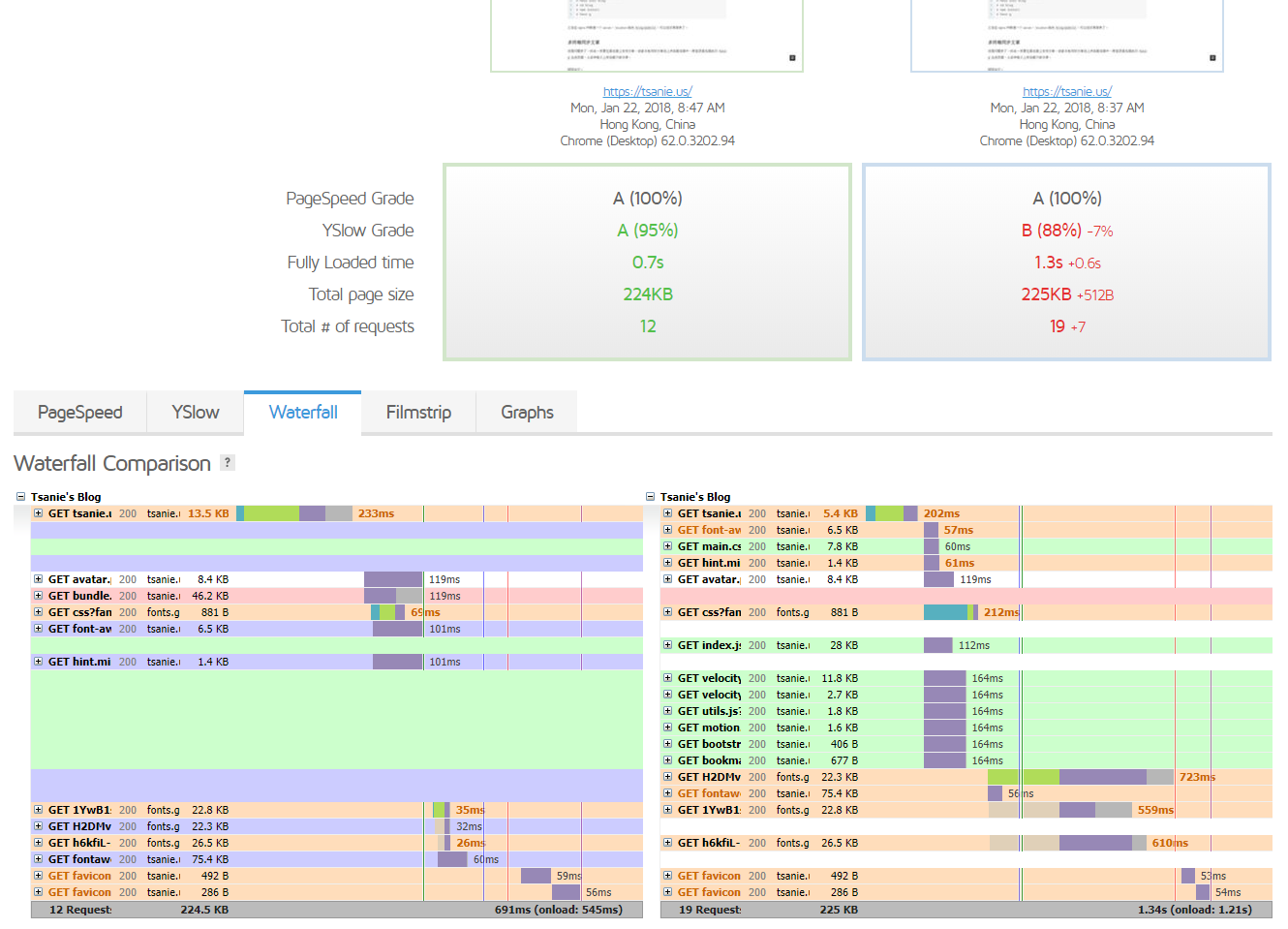
Here is a result from GTmetrix to show you the changes between before and after. (Same web server located in Tokyo, Japan, vultr.com)

FAQs
A hexo plugin that optimize the pages loading speed.
The npm package hexo-filter-optimize receives a total of 23 weekly downloads. As such, hexo-filter-optimize popularity was classified as not popular.
We found that hexo-filter-optimize demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 9 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.

Security News
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.