
Security News
Open Source CAI Framework Handles Pen Testing Tasks up to 3,600× Faster Than Humans
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.
hexo-filter-optimize
Advanced tools
A hexo plugin that optimize the pages loading speed.
It will auto filter your html file, find the <link rel="stylesheet"> block and replace them into a javascript to optimize CSS delivery.
And inline the main.css into the html page like @maple3142 does.
It will improve your pages loading and get a higher score in the Google PageSpeed Insights.
npm install hexo-filter-optimize
Activate the plugin in hexo's _config.yml like this:
filter_optimize:
enable: true
# remove the surrounding comments in each of the bundled files
remove_comments: false
css:
# bundle loaded css file into the one
bundle: true
# use a script block to load css elements dynamically
delivery: true
# make specific css content inline into the html page
# - only support the full path
# - default is ['css/main.css']
inlines:
excludes:
js:
# bundle loaded js file into the one
bundle: true
excludes:
# set the priority of this plugin,
# lower means it will be executed first, default is 10
priority: 12
This plugin can be disabled by NODE_ENV in development to boost hexo generate:
export NODE_ENV=development
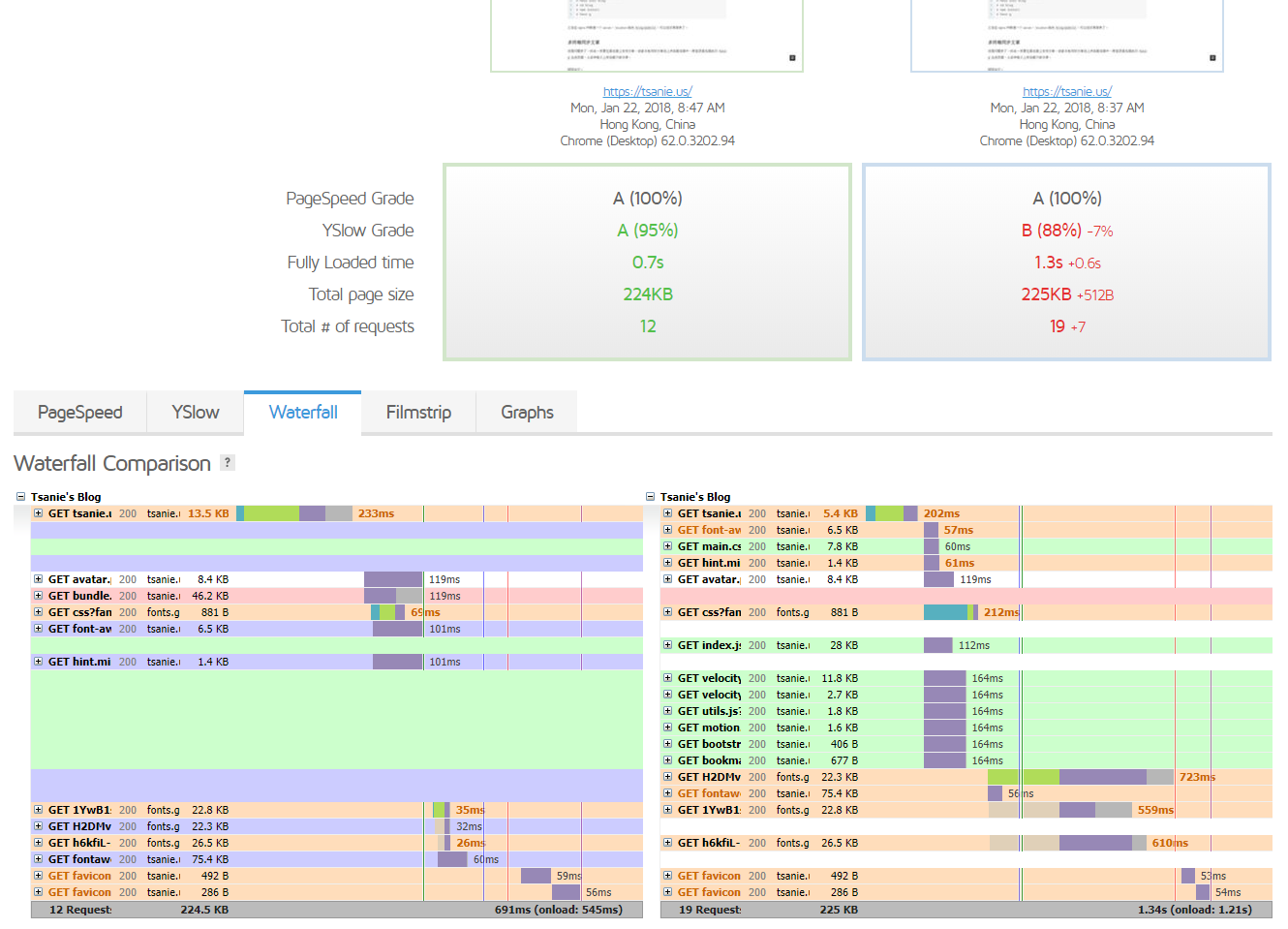
Here is a result from GTmetrix to show you the changes between before and after. (Same web server located in Tokyo, Japan, vultr.com)

FAQs
A hexo plugin that optimize the pages loading speed.
The npm package hexo-filter-optimize receives a total of 31 weekly downloads. As such, hexo-filter-optimize popularity was classified as not popular.
We found that hexo-filter-optimize demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 9 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.

Security News
CVEForecast.org uses machine learning to project a record-breaking surge in vulnerability disclosures in 2025.