
Security News
/Research
Wallet-Draining npm Package Impersonates Nodemailer to Hijack Crypto Transactions
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.
Hjson is a user interface for JSON. It allows you to write JSON in a more human-friendly format, making it easier to read and edit. Hjson supports comments, multi-line strings, and other features that make JSON more readable and maintainable.
Parsing Hjson to JSON
This feature allows you to parse Hjson formatted strings into standard JSON objects. The code sample demonstrates how to convert a Hjson string with comments into a JSON object.
const Hjson = require('hjson');
const hjsonData = `{
// This is a comment
key: "value"
}`;
const jsonData = Hjson.parse(hjsonData);
console.log(jsonData);Stringifying JSON to Hjson
This feature allows you to convert JSON objects into Hjson formatted strings. The code sample shows how to stringify a JSON object into a Hjson string with all keys quoted.
const Hjson = require('hjson');
const jsonData = { key: "value" };
const hjsonData = Hjson.stringify(jsonData, { quotes: 'all' });
console.log(hjsonData);Reading Hjson from a file
This feature allows you to read Hjson data from a file and parse it into a JSON object. The code sample demonstrates reading a Hjson file and converting its content to a JSON object.
const Hjson = require('hjson');
const fs = require('fs');
const hjsonData = fs.readFileSync('data.hjson', 'utf8');
const jsonData = Hjson.parse(hjsonData);
console.log(jsonData);Writing Hjson to a file
This feature allows you to write Hjson formatted strings to a file. The code sample shows how to convert a JSON object to a Hjson string and write it to a file.
const Hjson = require('hjson');
const fs = require('fs');
const jsonData = { key: "value" };
const hjsonData = Hjson.stringify(jsonData, { quotes: 'all' });
fs.writeFileSync('data.hjson', hjsonData);
console.log('Hjson data written to file');JSON5 is an extension of JSON that aims to make JSON more human-friendly. It allows comments, trailing commas, and more. Compared to Hjson, JSON5 is closer to standard JSON but still offers some of the readability improvements.
YAML is a human-readable data serialization standard that can be used in conjunction with all programming languages. It is more flexible and readable than JSON but can be more complex. YAML supports comments, multi-line strings, and more, similar to Hjson.
TOML is a data serialization language designed to be a minimal configuration file format that's easy to read due to its simplicity. It supports comments and is more readable than JSON, similar to Hjson.
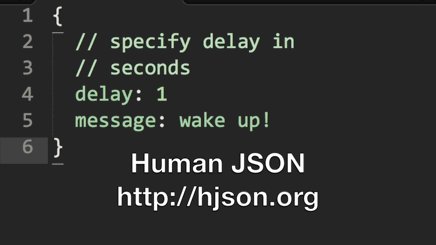
Hjson, a user interface for JSON

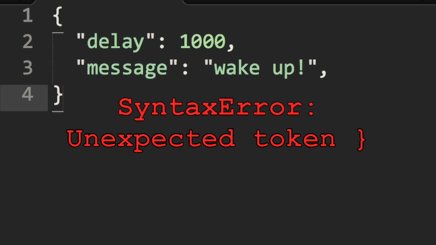
JSON is easy for humans to read and write... in theory. In practice JSON gives us plenty of opportunities to make mistakes without even realizing it.
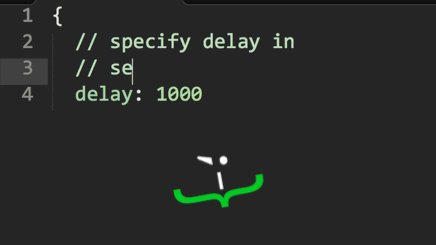
Hjson is a syntax extension to JSON. It's NOT a proposal to replace JSON or to incorporate it into the JSON spec itself. It's intended to be used like a user interface for humans, to read and edit before passing the JSON data to the machine.
{
# specify rate in requests/second (because comments are helpful!)
rate: 1000
// prefer c-style comments?
/* feeling old fashioned? */
# did you notice that rate doesn't need quotes?
hey: look ma, no quotes for strings either!
# best of all
notice: []
anything: ?
# yes, commas are optional!
}
The JavaScript implementation of Hjson is based on JSON-js. For other platforms see hjson.github.io.
npm install hjson
var Hjson = require('hjson');
var obj = Hjson.parse(hjsonText);
var text2 = Hjson.stringify(obj);
To keep comments intact see API.
Install with npm install hjson -g.
Usage:
hjson [OPTIONS]
hjson [OPTIONS] INPUT
hjson (-h | --help | -?)
hjson (-V | --version)
INPUT can be in JSON or Hjson format. If no file is given it will read from stdin.
The default is to output as Hjson.
Options:
(-j | -json) output as formatted JSON.
(-c | -json=compact) output as JSON.
Options for Hjson output:
-sl output the opening brace on the same line
-quote quote all strings
-quote=all quote keys as well
-js output in JavaScript/JSON compatible format
can be used with -rt and // comments
-rt round trip comments
-nocol disable colors
-cond=n set condense option (default 60, 0 to disable)
Domain specific formats are optional extensions to Hjson and can be enabled with the following options:
+math: support for Inf/inf, -Inf/-inf, Nan/naN and -0
+hex: parse hexadecimal numbers prefixed with 0x
+date: support ISO dates
Sample:
hjson -j test.hjson > test.json to convert to JSONhjson test.json > test.hjson to convert to Hjsonhjson test.json to view colorized outputThe API is the same for the browser and node.js version.
NOTE that the DSF api is considered experimental
This method parses JSON or Hjson text to produce an object or array.
This method produces Hjson text from a JavaScript value.
Gets or sets the stringify EOL sequence ('\n' or '\r\n'). When running with node.js this defaults to os.EOL.
This is a shortcut to roundtrip your comments when reading and updating a config file. It is the same as specifying the keepWsc option for the parse and stringify functions.
The version number.
Require a config file directly.
require("hjson/lib/require-config");
var cfg=require("./config.hjson");
You can modify a Hjson file and keep the whitespace & comments intact (round trip). This is useful if an app updates its config file.
// parse, keep whitespace and comments
// (they are stored in a non enumerable __COMMENTS__ member)
var data = Hjson.rt.parse(text);
// modify like you normally would
data.foo = "text";
// convert back to Hjson
console.log(Hjson.rt.stringify(data));
To run all tests and create the bundle output, first install the dev dependencies with npm i and then run npm run build.
FAQs
A user interface for JSON.
The npm package hjson receives a total of 254,400 weekly downloads. As such, hjson popularity was classified as popular.
We found that hjson demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.