
Research
/Security News
10 npm Typosquatted Packages Deploy Multi-Stage Credential Harvester
Socket researchers found 10 typosquatted npm packages that auto-run on install, show fake CAPTCHAs, fingerprint by IP, and deploy a credential stealer.
hyperapp-infinite-list
Advanced tools
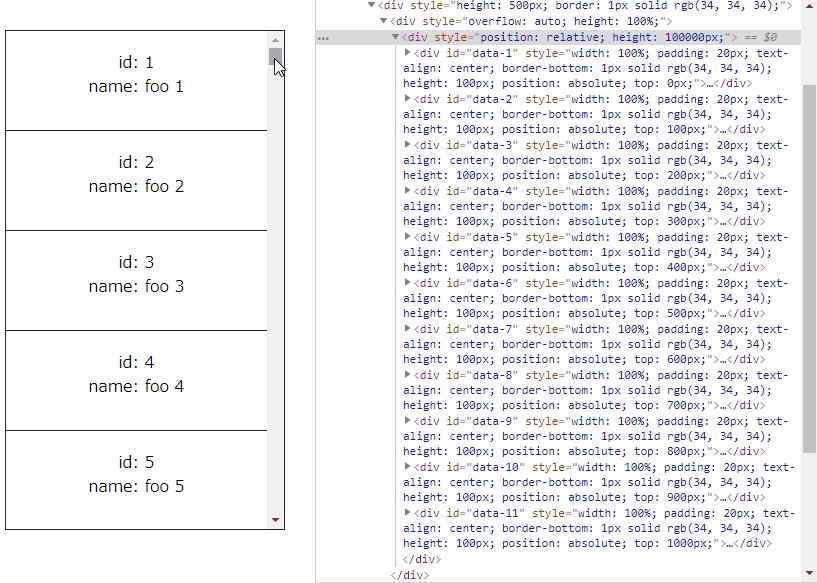
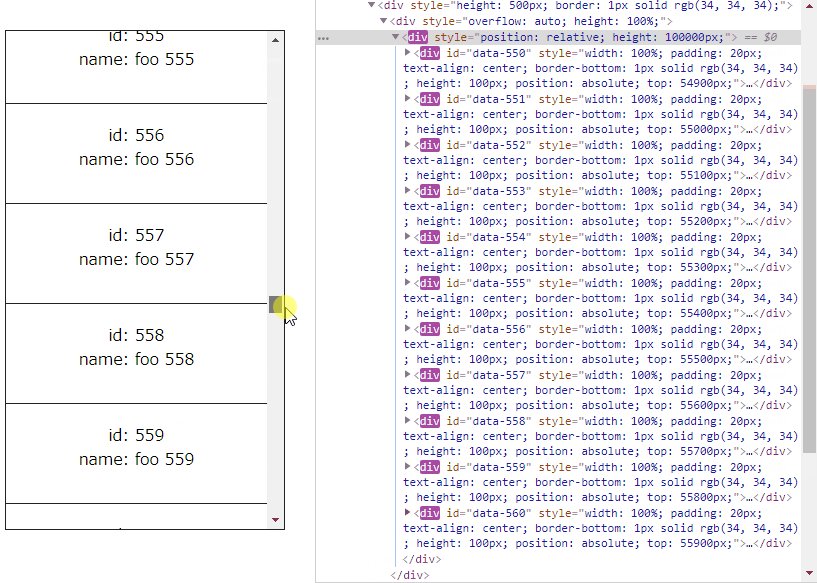
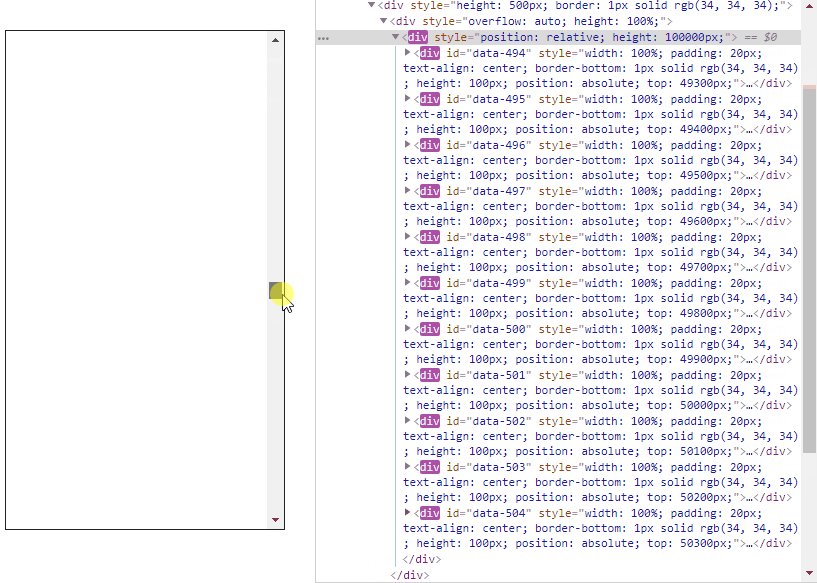
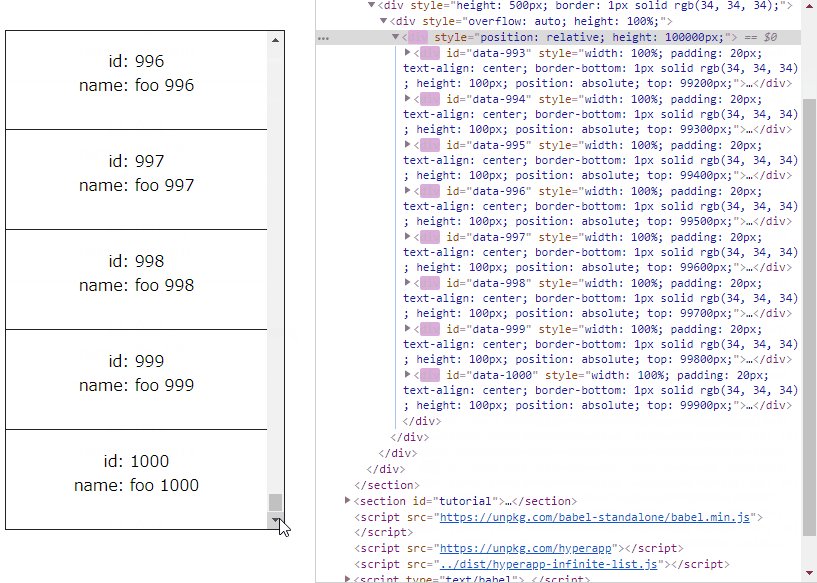
Infinite scroll list component for Hyperapp.



npm install --save hyperapp-infinite-list
or
yarn add hyperapp-infinite-list
requiredstringSpecify the namespace stored by createState and createActions.
const state = {
$list1: createState()
};
const actions = {
$list1: createState()
};
const List = createList(() => ...);
const view = (state, actions) => {
<div>
<List namespace="$list1" ... />
</div>
};
requirednumericSpecify the height of each item to be rendered (px).
// good: numeric (as 100px)
<List itemHeight={100} ... />
// good: numeric string (as 100px)
<List itemHeight="100" ... />
// bad: is not numeric
<List itemHeight="100px" ... />
// bad: < 0
<List itemHeight={-100} ... />
optional (default: 10)integerSpecify the number of items to preload in above and below the out of the inifinite list display area.
// good: integer
<List preloadItemCount={5} ... />
// good: integer string
<List itemHeight="5" ... />
// bad: is not integer
<List itemHeight={5.5} ... />
// bad: < 0
<List itemHeight={-5} ... />
optional (default: empty function)functionSpecify the function to be called when scrolling to the top of the infinite list.
<List onReachTop={(listElement) => { ... }} ... />
optional (default: empty function)functionSpecify the function to be called when scrolling to the bottom of the infinite list.
<List onReachBottom={(listElement) => { ... }} ... />
optional (default: empty function)functionSpecify the function to be called when the inifinite list created.
<List onCreate={(listElement) => { ... }} ... />
optional (default: empty function)functionSpecify the function to be called when the inifinite list updated.
<List onUpdate={(listElement) => { ... }} ... />
const state = {
$list1: createState(),
$list2: createState()
};
const actions = {
$list1: createState(),
$list2: createState()
};
const List1 = createList(() => ...);
const List2 = createList(() => ...);
const view = (state, actions) => {
<div>
<List1 namespace="$list1" ... />
<List2 namespace="$list2" ... />
</div>
};
You can extend the infinite list state by passing custom state as an argument when calling createState().
const state = {
// inject the 'selected' state to $list1 namespace
$list1: createState({
selected: ''
})
};
// access the 'selected' state in $list1
const view = (state, actions) => (
<div>
<p>selected: {state.$list1.selected}</p>
<div>
<List ... />
</div>
</div>
);
You can extend the infinite list actions by passing custom actions as an argument when calling createActions().
const state = {
// inject 'selected' state to $list1 namespace
$list1: createState({
selected: ''
})
};
const actions = {
// inject the 'selectItem' action to $list1 namespace
$list1: createActions({
selectItem: (id) => ({ selected: id });
})
};
// call the 'selectItem' action in $list1
const List = createList(({ id, name }) => (state, actions) => (
<div>
<a href="#" onclick={() => actions.$list1.selectItem(id)}>{name}</a>
</div>
));
// access the 'selected' state in $list1
const view = (state, actions) => (
<div>
<p>selected: {state.$list1.selected}</p>
<div>
<List ... />
</div>
</div>
);
// set custom actions
const actions = {
$list1: createAction({
addItem: (newItem) => (state, actions) => {
const items = state.items;
items.push(newItem);
return { items };
},
removeItem: (id) => (state, actions) => ({
items: state.items.filter((item) => item.id !== id)
}),
updateItem: (updateItem) => (state, actions) => ({
items: state.items.map((item) => (item.id === updateItem.id) ? updateItem : item)
}),
clearItems: () => ({
items: []
})
});
};
// call custom actions in view
const view = (state, actions) => (
<div>
<a href="#" onclick={() => actions.$list1.addItem({ id: 999, name: 'xxx' })}>add</a>
<a href="#" onclick={() => actions.$list1.removeItem(999)}>remove</a>
<a href="#" onclick={() => actions.$list1.updateItem({ id: 999, name: 'yyy' })}>update</a>
<a href="#" onclick={() => actions.$list1.clearItems()}>clear</a>
</div>
);
see here.
© 2018 ktty1220
FAQs
Infinite scroll list component for Hyperapp
We found that hyperapp-infinite-list demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Socket researchers found 10 typosquatted npm packages that auto-run on install, show fake CAPTCHAs, fingerprint by IP, and deploy a credential stealer.

Product
Socket Firewall Enterprise is now available with flexible deployment, configurable policies, and expanded language support.

Security News
Open source dashboard CNAPulse tracks CVE Numbering Authorities’ publishing activity, highlighting trends and transparency across the CVE ecosystem.