
Security News
Meet Socket at Black Hat and DEF CON 2025 in Las Vegas
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.
Imagine SDK is a Node.js library that provides a convenient interface to interact with the Imagine API for image generation and manipulation. This README provides an overview of the library's features, installation instructions, and usage examples.
Imagine SDK is a Node.js library that provides a convenient interface to interact with the Imagine API for image generation and manipulation. This README provides an overview of the library's features, installation instructions, and usage examples.
To install the package, execute the following command:
npm install imaginesdk
The SDK needs to be configured with an API key which is available here. It will be passed to the Imagine client as an argument while instantiating it.
import { client, GenerationStyle, Status } from "imaginesdk";
// Initialize the client with your API key
const imagine = client("<YOUR_API_KEY>");
const main = async () => {
// Generate an image with the Imagine API
const response = await imagine.generations(
`A vibrant and whimsical fantasy forest with magical creatures, glowing plants, and a flowing river, in a digital painting style inspired by video games like Ori and the Blind Forest.`,
{
style: GenerationStyle.IMAGINE_V5,
}
);
// Check if the request was successful
if (response.status() === Status.OK) {
const image = response.getOrThrow();
image.asFile("output.png");
} else {
console.log(response.errorOrThrow());
}
};
// Run the main function
main();
Result:

The Imagine class acts as a facade, providing an interface to interact with all of our endpoints. It currently provides the following features:
generations() -> Response[Image]remix() -> Response[Image]upscale() -> Response[Image]variations() -> Response[Image]inpaint() -> Response[Image]For the full list of parameters and other details, check out the documentation.
Response is the return type for each of our functions. It contains the following:
status(): Status property which returns an enum containing the status code of the response.data(): Either returns the response content or null in case of error.getOrThrow(): Either returns the response content or raises an Error if the response content is empty.getOrElse(): Either returns the response content or returns the default value if it's empty.errorOrThrow(): Either returns the error details or raises an Error if the response status is successful.For the full list of arguments and other details, check out the documentation.
All the functions related to Images contain an Image data type as the data in their Response. It currently provides the following:
Returns the ArrayBuffer received after a request operation
image.buffer(); // -> ArrayBuffer
Stores the image in the File data type and return the file. It also stores the image in local directory
image.asFile("filePath"); // -> File (filePath)
Returns the image which can be used as source to HTML tag.
image.asImageSrc(); // -> string
Returns the base64 string after request operation
image.base64(); // -> string
Returns the blob after request operation
image.blob(); // -> Blob
import { client, Status, VariationStyle } from "imaginesdk";
// Create a client with your API key
const imagine = client("<YOUR_API_KEY>");
const main = async () => {
// Call the variations method with the text and image
const response = await imagine.variations(
`a cute anime girl in a forest`, // Prompt
"anime-girl.png", // Can pass absolute or relative path, image url, or blob of image
{
style: VariationStyle.ANIME,
}
);
// Check if the response is OK
if (response.status() === Status.OK) {
const image = response.getOrThrow();
image.asFile("output.png");
} else {
console.log(response.errorOrThrow());
}
};
// Run the main function
main();
Result:

import { client, Status } from "imaginesdk";
// Create a client with your API key
const imagine = client("<YOUR_API_KEY>");
const main = async () => {
// Call the method of the inpaint with the text and images
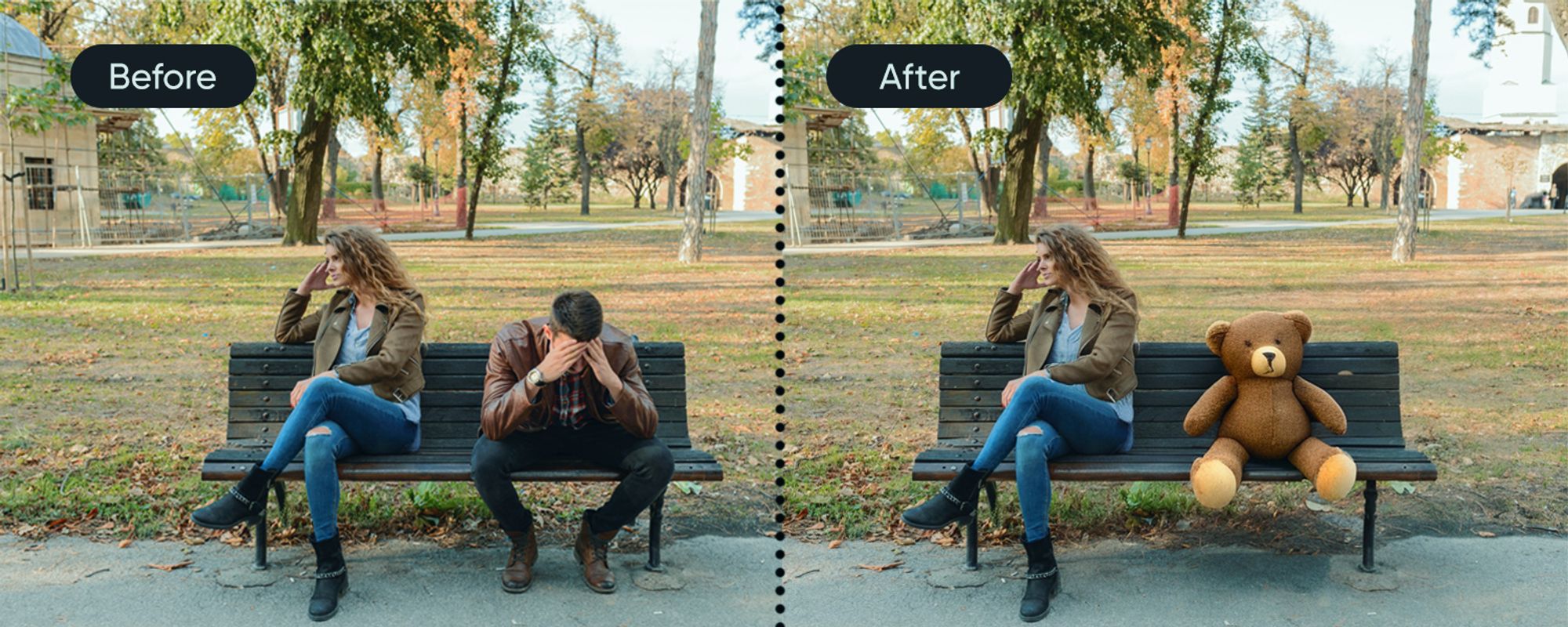
const response = await imagine.inpaint(
`woman sitting next to a teddy bear`, // Prompt text
"couple.png", // Can pass absolute or relative path, image url, or blob of image
"mask.png" // Can pass absolute or relative path, image url, or blob of mask
);
// Check if the response is OK
if (response.status() === Status.OK) {
const image = response.getOrThrow();
image.asFile("output.png");
} else {
console.log(response.errorOrThrow());
}
};
// Run the main function
main();
Result:

If you run into any version issues, please contact us at api.imagine@vyro.ai or support.imagine.api
This project is licensed under the Apache-2.0 license.
FAQs
Imagine SDK is a Node.js library that provides a convenient interface to interact with the Imagine API for image generation and manipulation. This README provides an overview of the library's features, installation instructions, and usage examples.
The npm package imaginesdk receives a total of 777 weekly downloads. As such, imaginesdk popularity was classified as not popular.
We found that imaginesdk demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.