
Security News
tea.xyz Spam Plagues npm and RubyGems Package Registries
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.
jquery-wheelcolorpicker
Advanced tools
Readme
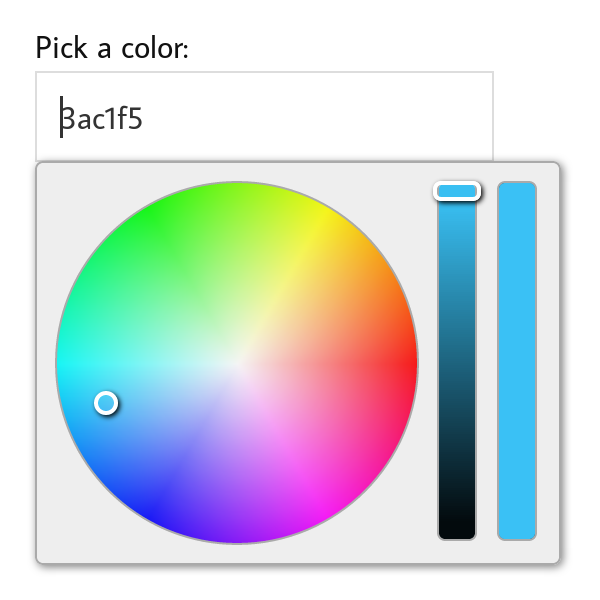
The Wheel Color Picker plugin adds color picker functionality to HTML form inputs in round color wheel style. The Wheel Color Picker can be displayed as a popup dialog as users focus the input, or embedded inline. It currently supports these HTML elements:
Note: It should also works on other HTML elements which support jQuery .val() function.

SUPPORTED COLORS
This plugin supports both RGB and HSV modes with additional Alpha channel.
MULTIPLE FORMAT
There are numbers of formats which the color picker can display its value:
INDIVIDUAL SLIDERS
The color picker can be set to display slider for each individual color channel.
THEMING CAPABILITY
The color picker appearance can be customized using CSS. This package already contains two CSS variants which can be used as starting point to make your own theme.
RESPONSIVE MOBILE LAYOUT
The color picker can automatically adapt when opened on mobile browsers with limited screen width.
See Features Page for the complete list.
First, include these javascript and CSS files on the HTML head section:
<script type="text/javascript" src="jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="jquery.wheelcolorpicker.js"></script>
<link type="text/css" rel="stylesheet" href="css/wheelcolorpicker.css" />
HTML WAY
Simply add data-wheelcolorpicker attribute to an input element.
<input type="text" data-wheelcolorpicker />
And you're done!
JAVASCRIPT WAY
Or you can also initialize the color picker to an element by calling:
$(element).wheelColorPicker( options );
Example
<input type="text" class="colorpicker" />
<script type="text/javascript">
$(function() { $('.colorpicker').wheelColorPicker(); });
</script>
See demo/index.html for more usage examples or try it online at our demonstration page.
See Documentation Page for a complete documentation.
jQuery Wheel Color Picker plugin is released under MIT License.
Read more about what's new at Documentation Page
Version 2
Websites built using version 2 of the wheel color picker plugin can be upgraded to version 3 with no changes necessary.
However, CSS customizations made from version 2 may not be compatible with version 3 due to changes on HTML structure.
Please see Documentation Page for migrating instructions from version 2 to version 3.
Version 1.x
alpha option and color method marked as deprecated in version 2.x are now obsolete.
CSS is not backward compatible. Switching back to base theme is recommended.
FAQs
The Wheel Color Picker plugin adds color picker functionality to HTML form inputs in round color wheel style. The Wheel Color Picker can be displayed as a popup dialog as users focus the input, or embedded inline.
The npm package jquery-wheelcolorpicker receives a total of 279 weekly downloads. As such, jquery-wheelcolorpicker popularity was classified as not popular.
We found that jquery-wheelcolorpicker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.

Security News
UnitedHealth Group disclosed that the ransomware attack on Change Healthcare compromised protected health information for millions in the U.S., with estimated costs to the company expected to reach $1 billion.