
Security News
Open Source CAI Framework Handles Pen Testing Tasks up to 3,600× Faster Than Humans
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.
json-editor-vue
Advanced tools
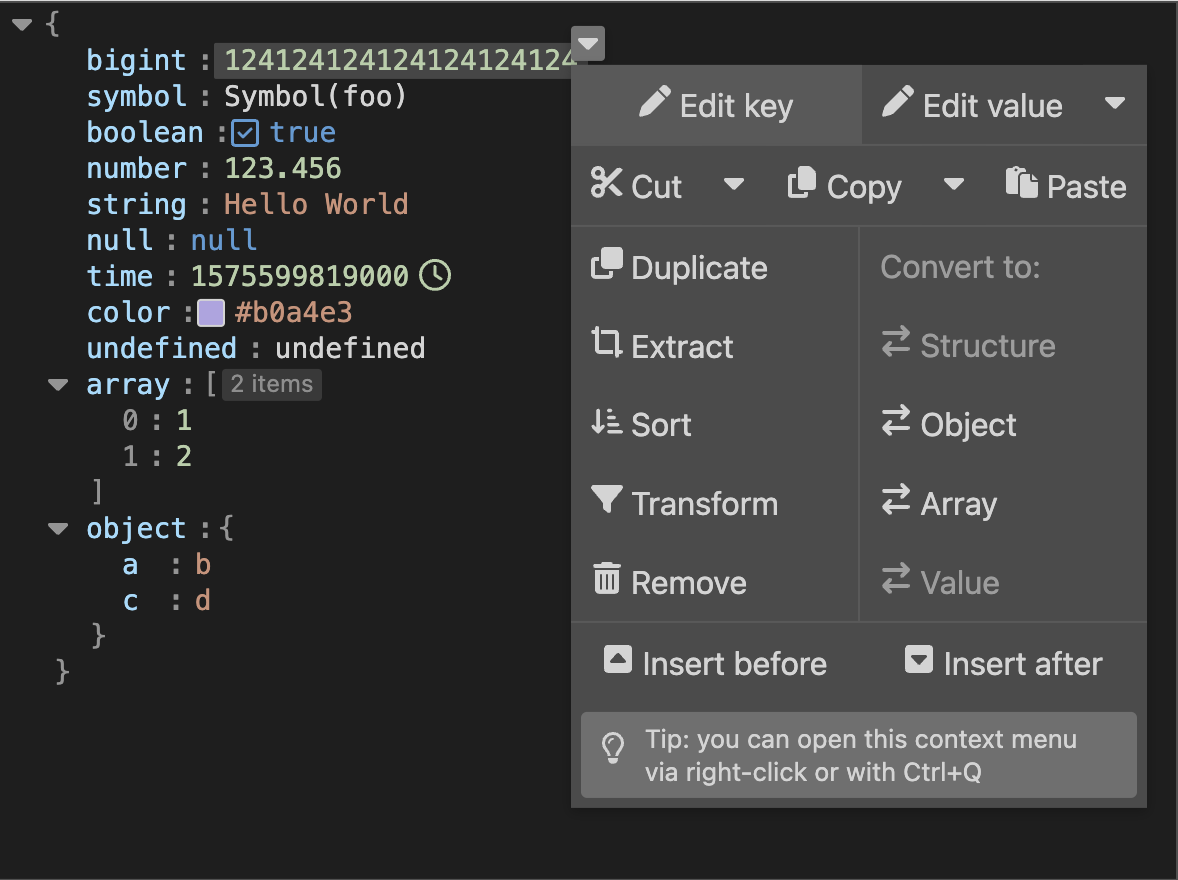
Vue and Nuxt 2/3 isomorphic JSON editor, viewer, formatter and validator.

Vue and Nuxt 2/3 isomorphic JSON editor, viewer, formatter and validator.
English | 简体中文


JSON.parseSymbol|
|
|

|

|
[!Important]
json-editor-vue had surpassed 2 million downloads:

While having a extremely dismal number of Stars:
Please consider starring ⭐ or donating to support our ongoing maintenance if it helps:
npm i json-editor-vue
<script setup>
import JsonEditorVue from 'json-editor-vue'
const value = ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</template>
import JsonEditorVue from 'json-editor-vue'
import { createApp } from 'vue'
createApp()
.use(JsonEditorVue, {
// global props & attrs (one-way data flow)
})
.mount('#app')
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="app">
<json-editor-vue v-model="value"></json-editor-vue>
</div>
<script type="importmap">
{
"imports": {
"vue": "https://cdn.jsdelivr.net/npm/vue/dist/vue.esm-browser.prod.js",
"vue-demi": "https://cdn.jsdelivr.net/npm/vue-demi/lib/v3/index.mjs",
"vanilla-jsoneditor": "https://cdn.jsdelivr.net/npm/vanilla-jsoneditor",
"json-editor-vue": "https://cdn.jsdelivr.net/npm/json-editor-vue@0.18/dist/json-editor-vue.mjs"
}
}
</script>
<script type="module">
import { createApp, ref } from 'vue'
import JsonEditorVue from 'json-editor-vue'
createApp({
setup: () => ({
value: ref(),
}),
})
.use(JsonEditorVue)
.mount('#app')
</script>
</body>
</html>
[!Warning]
Not yet supported because vanilla-jsoneditor does not export IIFE or UMD,
please leave a message here if you need it.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="app">
<json-editor-vue v-model="value"></json-editor-vue>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-demi"></script>
<!-- TODO -->
<script src="./vanilla-jsoneditor.umd.js"></script>
<script src="https://cdn.jsdelivr.net/npm/json-editor-vue@0.18"></script>
<script>
const { createApp, ref } = Vue
createApp({
setup: () => ({
value: ref(),
}),
})
.use(JsonEditorVue)
.mount('#app')
</script>
</body>
</html>
npm i json-editor-vue
<script setup>
import JsonEditorVue from 'json-editor-vue'
const value = ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</template>
import JsonEditorVue from 'json-editor-vue'
import Vue from 'vue'
Vue.use(JsonEditorVue, {
// global props & attrs (one-way data flow)
})
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="app">
<json-editor-vue v-model="value"></json-editor-vue>
</div>
<script type="importmap">
{
"imports": {
"vue": "https://cdn.jsdelivr.net/npm/vue@2/dist/vue.esm.browser.min.js",
"vue-demi": "https://cdn.jsdelivr.net/npm/vue-demi/lib/v2.7/index.mjs",
"vanilla-jsoneditor": "https://cdn.jsdelivr.net/npm/vanilla-jsoneditor",
"json-editor-vue": "https://cdn.jsdelivr.net/npm/json-editor-vue@0.18/dist/json-editor-vue.mjs"
}
}
</script>
<script type="module">
import Vue from 'vue'
import JsonEditorVue from 'json-editor-vue'
new Vue({
components: { JsonEditorVue },
data() {
return {
value: undefined,
}
},
}).$mount('#app')
</script>
</body>
</html>
[!Warning]
Not yet supported because vanilla-jsoneditor does not export IIFE or UMD,
please leave a message here if you need it.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="app">
<json-editor-vue v-model="value"></json-editor-vue>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-demi"></script>
<!-- TODO -->
<script src="./vanilla-jsoneditor.umd.js"></script>
<script src="https://cdn.jsdelivr.net/npm/json-editor-vue@0.18"></script>
<script>
new Vue({
components: { JsonEditorVue },
data() {
return {
value: undefined,
}
},
}).$mount('#app')
</script>
</body>
</html>
npm i @vue/composition-api json-editor-vue
<script>
import VCA from '@vue/composition-api'
import JsonEditorVue from 'json-editor-vue'
import Vue from 'vue'
Vue.use(VCA)
export default {
components: { JsonEditorVue },
data() {
return {
value: undefined,
}
},
}
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</template>
import VCA from '@vue/composition-api'
import JsonEditorVue from 'json-editor-vue'
import Vue from 'vue'
Vue.use(VCA)
Vue.use(JsonEditorVue, {
// global props & attrs (one-way data flow)
})
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="app">
<json-editor-vue v-model="value"></json-editor-vue>
</div>
<script>
window.process = { env: { NODE_ENV: 'production' } }
</script>
<script type="importmap">
{
"imports": {
"vue": "https://cdn.jsdelivr.net/npm/vue@2.6/dist/vue.esm.browser.min.js",
"@vue/composition-api": "https://cdn.jsdelivr.net/npm/@vue/composition-api/dist/vue-composition-api.mjs",
"@vue/composition-api/dist/vue-composition-api.mjs": "https://cdn.jsdelivr.net/npm/@vue/composition-api/dist/vue-composition-api.mjs",
"vue-demi": "https://cdn.jsdelivr.net/npm/vue-demi/lib/v2/index.mjs",
"vanilla-jsoneditor": "https://cdn.jsdelivr.net/npm/vanilla-jsoneditor",
"json-editor-vue": "https://cdn.jsdelivr.net/npm/json-editor-vue@0.18/dist/json-editor-vue.mjs"
}
}
</script>
<script type="module">
import { createApp, ref } from '@vue/composition-api'
import JsonEditorVue from 'json-editor-vue'
const app = createApp({
setup: () => ({
value: ref(),
}),
})
app.use(JsonEditorVue)
app.mount('#app')
</script>
</body>
</html>
[!Warning]
Not yet supported because vanilla-jsoneditor does not export IIFE or UMD,
please leave a message here if you need it.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="app">
<json-editor-vue v-model="value"></json-editor-vue>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6"></script>
<script src="https://cdn.jsdelivr.net/npm/@vue/composition-api"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-demi"></script>
<!-- TODO -->
<script src="./vanilla-jsoneditor.umd.js"></script>
<script src="https://cdn.jsdelivr.net/npm/json-editor-vue@0.18"></script>
<script>
const { createApp, ref } = VueCompositionAPI
const app = createApp({
setup: () => ({
value: ref(),
}),
})
app.use(VueCompositionAPI)
app.use(JsonEditorVue)
app.mount('#app')
</script>
</body>
</html>
npm i json-editor-vue
<!-- ~/components/JsonEditorVue.client.vue -->
<script setup>
import JsonEditorVue from 'json-editor-vue'
const attrs = useAttrs()
</script>
<template>
<JsonEditorVue v-bind="attrs" />
</template>
<script setup>
const value = ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</template>
// nuxt.config.ts
export default defineNuxtConfig({
modules: ['json-editor-vue/nuxt'],
})
<script setup>
const value = ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</template>
// ~/plugins/JsonEditorVue.client.ts
import JsonEditorVue from 'json-editor-vue'
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.use(JsonEditorVue, {
// global props & attrs (one-way data flow)
})
})
<script setup>
const value = ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</template>
npm i json-editor-vue
// nuxt.config.js
export default {
build: {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpile: ['json-editor-vue'],
extend(config) {
// Getting webpack to recognize the `.mjs` file
config.module.rules.push({
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
})
},
},
}
<script setup>
import { ref } from 'vue'
function JsonEditorVue() {
return process.client
? import('json-editor-vue')
: Promise.resolve({ render: h => h('div') })
}
const value = ref()
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</template>
// nuxt.config.js
export default {
plugins: ['~/plugins/JsonEditorVue.client'],
build: {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpile: ['json-editor-vue'],
extend(config) {
// Getting webpack to recognize the `.mjs` file
config.module.rules.push({
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
})
},
},
}
// ~/plugins/JsonEditorVue.client.js
import JsonEditorVue from 'json-editor-vue'
import Vue from 'vue'
Vue.use(JsonEditorVue, {
// global props & attrs (one-way data flow)
})
<script setup>
import { ref } from 'vue'
const value = ref()
</script>
<template>
<ClientOnly>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</ClientOnly>
</template>
npm i @vue/composition-api json-editor-vue
// nuxt.config.js
export default {
build: {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpile: ['json-editor-vue'],
extend(config) {
// Getting webpack to recognize the `.mjs` file
config.module.rules.push({
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
})
},
},
}
<script>
import VCA from '@vue/composition-api'
import Vue from 'vue'
Vue.use(VCA)
export default {
components: {
JsonEditorVue: () => process.client
? import('json-editor-vue')
: Promise.resolve({ render: h => h('div') }),
},
data() {
return {
value: undefined,
}
},
}
</script>
<template>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</template>
// nuxt.config.js
export default {
plugins: ['~/plugins/JsonEditorVue.client'],
build: {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpile: ['json-editor-vue'],
extend(config) {
// Getting webpack to recognize the `.mjs` file
config.module.rules.push({
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
})
},
},
}
// ~/plugins/JsonEditorVue.client.js
import VCA from '@vue/composition-api'
import JsonEditorVue from 'json-editor-vue'
import Vue from 'vue'
Vue.use(VCA)
Vue.use(JsonEditorVue, {
// global props & attrs (one-way data flow)
})
<script>
export default {
data() {
return {
value: undefined,
}
},
}
</script>
<template>
<ClientOnly>
<JsonEditorVue
v-model="value"
v-bind="{/* local props & attrs */}"
/>
</ClientOnly>
</template>
Ready to use right out of the box.
Ready to use right out of the box.
≥ v4.5.15
// vue.config.js
module.exports = {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpileDependencies: ['json-editor-vue'],
}
< v4.5.15
// vue.config.js
module.exports = {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpileDependencies: ['json-editor-vue'],
configureWebpack: {
module: {
rules: [
// Getting webpack to recognize the `.mjs` file
{
test: /\.mjs$/,
include: /node_modules/,
type: 'javascript/auto',
},
],
},
},
}
npm i @babel/plugin-proposal-nullish-coalescing-operator @babel/plugin-proposal-optional-chaining -D
// babel.config.js
module.exports = {
plugins: [
'@babel/plugin-proposal-nullish-coalescing-operator',
'@babel/plugin-proposal-optional-chaining',
],
}
// vue.config.js
module.exports = {
// Vite ≥4 (Rollup ≥3) uses ES2020 as compiler target by default
// Therefore Vite-≥4-built outputs should be transpiled in webpack 4
transpileDependencies: ['json-editor-vue'],
chainWebpack(config) {
// Getting webpack to recognize the `.mjs` file
config.module
.rule('mjs')
.include
.add(/node_modules/)
.type('javascript/auto')
.end()
},
}
Vue CLI 2 & 1 pull the template from vuejs-templates/webpack.
npm i @babel/core@latest @babel/preset-env@latest babel-loader@latest -D
// babel.config.js
module.exports = {
presets: [
'@babel/preset-env',
],
}
// webpack.base.conf.js
module.exports = {
module: {
rules: [
// Getting webpack to recognize the `.mjs` file
{
test: /\.mjs$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/json-editor-vue')],
},
],
},
}
npm rm json-editor-vue && npm i json-editor-vue
[!Warning]
Not working for major version bump, fot that you can specify dependency versions (if necessary)
// package.json
{
// npm/cnpm/bun
"overrides": {
"vanilla-jsoneditor": "***",
"vue-demi": "***"
},
// yarn/bun
"resolutions": {
"vanilla-jsoneditor": "***",
"vue-demi": "***"
},
// pnpm
"pnpm": {
"overrides": {
"vanilla-jsoneditor": "***",
"vue-demi": "***"
}
}
}
With Scope:
// package.json
{
// npm/cnpm/bun
"overrides": {
"json-editor-vue": {
"vanilla-jsoneditor": "***",
"vue-demi": "***"
}
},
// yarn/bun
"resolutions": {
"json-editor-vue/vanilla-jsoneditor": "***",
"json-editor-vue/vue-demi": "***"
},
// pnpm
"pnpm": {
"overrides": {
"json-editor-vue>vanilla-jsoneditor": "***",
"json-editor-vue>vue-demi": "***"
}
}
}
| Name | Description | Type | Default |
|---|---|---|---|
| v-model / modelValue (Vue 3) / value (Vue 2) | binding value | any | |
| mode / v-model:mode (Vue 3) / :mode.sync (Vue 2) | edit mode | Mode | Mode.tree |
| debounce | debounce delay to update the binding value when typing in text mode, in milliseconds | number | 300 |
| stringified | whether to keep the binding value as stringified JSON in text mode | boolean | true |
| ... | properties of svelte-jsoneditor |
JSON.parse when passing as a stringified JSON.If you prefer the behavior of svelte-jsoneditor:
<JsonEditorVue
:content="content"
:onChange="(updatedContent) => {
content = updatedContent
}"
/>
[!Important]
The input value is independent of modes, except:
Input value of string type will be treated as a normal string under tree mode, as a stringified JSON under text mode by default.
The output value of tree mode is a parsed JSON, the output value of text mode is a stringified JSON.
But this correspondence can be disrupted by programmatic changes or mode switching.
See https://github.com/josdejong/svelte-jsoneditor/pull/166 for more details.
FAQ: How to keep the value as parsed JSON in text mode?
[!Caution]
- Not performant for large JSON documents.
- Adjust the
debouncevalue based on the size of your JSON.- Will output empty value when the input value is invalid.
<script setup>
import { Mode } from 'vanilla-jsoneditor'
</script>
<template>
<JsonEditorVue :mode="Mode.text" :stringified="false" />
</template>
Support camelCase and kebab-case for tag & property name.
[!Tip]
When using json-editor-vue or any Vue component via CDN (HTML), kebab-case must be used exclusively due to HTML's case insensitivity.
Including the boolean properties of svelte-jsoneditor like readOnly with no value will imply true:
✓ <JsonEditorVue readOnly />
✓ <JsonEditorVue :readOnly="true" />
| Name | Description | Type |
|---|---|---|
| jsonEditor | JSONEditor instance | object |
<script setup>
import { onMounted, useTemplateRef } from 'vue'
// Vue ≥ v3.5
const jsonEditorVueRef = useTemplateRef('jsonEditorVueRef')
// Vue < v3.5
// const jsonEditorVueRef = ref()
onMounted(() => {
jsonEditorVueRef.value.jsonEditor.focus()
})
</script>
<template>
<JsonEditorVue ref="jsonEditorVueRef" />
</template>
npm i lossless-json
<script setup>
import JsonEditorVue from 'json-editor-vue'
import { parse, stringify } from 'lossless-json'
</script>
<template>
<JsonEditorVue :parser="{ parse, stringify }" />
</template>
<script setup>
import JsonEditorVue from 'json-editor-vue'
import 'vanilla-jsoneditor/themes/jse-theme-dark.css'
</script>
<template>
<JsonEditorVue class="jse-theme-dark" />
</template>
Detailed changes for each release are documented in the release notes
You can buy us a coffee via WeChat Pay 💗

FAQs
Vue and Nuxt 2/3 isomorphic JSON editor, viewer, formatter and validator.
The npm package json-editor-vue receives a total of 26,203 weekly downloads. As such, json-editor-vue popularity was classified as popular.
We found that json-editor-vue demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.

Security News
CVEForecast.org uses machine learning to project a record-breaking surge in vulnerability disclosures in 2025.