What is json-rules-engine?
The json-rules-engine npm package is a powerful tool for creating and executing business rules in JavaScript. It allows you to define rules in JSON format and evaluate them against a set of facts. This can be useful for a variety of applications, including decision-making systems, workflow automation, and more.
What are json-rules-engine's main functionalities?
Defining Rules
You can define rules using JSON format. Each rule consists of conditions and an event. The conditions specify the criteria that need to be met, and the event specifies what happens when the conditions are met.
{"rules":[{"conditions":{"all":[{"fact":"temperature","operator":"greaterThanInclusive","value":100}]},"event":{"type":"highTemperature","params":{"message":"Temperature is too high!"}}}]}
Evaluating Rules
You can evaluate rules against a set of facts. If the facts meet the conditions specified in the rules, the corresponding event will be triggered.
{"facts":{"temperature":101},"engine":{"addRule":"rule","run":"facts"}}
Combining Multiple Conditions
You can combine multiple conditions using logical operators like 'all' and 'any'. This allows you to create complex rules that evaluate multiple criteria.
{"rules":[{"conditions":{"all":[{"fact":"temperature","operator":"greaterThanInclusive","value":100},{"fact":"humidity","operator":"lessThan","value":30}]},"event":{"type":"alert","params":{"message":"High temperature and low humidity!"}}}]}
Other packages similar to json-rules-engine
nools
nools is a rules engine for JavaScript that uses a domain-specific language (DSL) for defining rules. It is more powerful and flexible than json-rules-engine but has a steeper learning curve. It is suitable for complex rule-based systems.






A rules engine expressed in JSON
Synopsis
json-rules-engine is a powerful, lightweight rules engine. Rules are composed of simple json structures, making them human readable and easy to persist.
Features
- Rules expressed in simple, easy to read JSON
- Full support for
ALL and ANY boolean operators, including recursive nesting
- Fast by default, faster with configuration; priority levels and cache settings for fine tuning performance
- Secure; no use of eval()
- Isomorphic; runs in node and browser
- Lightweight & extendable; 17kb gzipped w/few dependencies
Installation
$ npm install json-rules-engine
Docs
Examples
See the Examples, which demonstrate the major features and capabilities.
Basic Example
This example demonstrates an engine for detecting whether a basketball player has fouled out (a player who commits five personal fouls over the course of a 40-minute game, or six in a 48-minute game, fouls out).
const { Engine } = require('json-rules-engine')
let engine = new Engine()
engine.addRule({
conditions: {
any: [{
all: [{
fact: 'gameDuration',
operator: 'equal',
value: 40
}, {
fact: 'personalFoulCount',
operator: 'greaterThanInclusive',
value: 5
}]
}, {
all: [{
fact: 'gameDuration',
operator: 'equal',
value: 48
}, {
fact: 'personalFoulCount',
operator: 'greaterThanInclusive',
value: 6
}]
}]
},
event: {
type: 'fouledOut',
params: {
message: 'Player has fouled out!'
}
}
})
let facts = {
personalFoulCount: 6,
gameDuration: 40
}
engine
.run(facts)
.then(({ events }) => {
events.map(event => console.log(event.params.message))
})
This is available in the examples
Advanced Example
This example demonstates an engine for identifying employees who work for Microsoft and are taking Christmas day off.
This demonstrates an engine which uses asynchronous fact data.
Fact information is loaded via API call during runtime, and the results are cached and recycled for all 3 conditions.
It also demonstates use of the condition path feature to reference properties of objects returned by facts.
const { Engine } = require('json-rules-engine')
import apiClient from './account-api-client'
let engine = new Engine()
let microsoftRule = {
conditions: {
all: [{
fact: 'account-information',
operator: 'equal',
value: 'microsoft',
path: '$.company'
}, {
fact: 'account-information',
operator: 'in',
value: ['active', 'paid-leave'],
path: '$.status'
}, {
fact: 'account-information',
operator: 'contains',
value: '2016-12-25',
path: '$.ptoDaysTaken'
}]
},
event: {
type: 'microsoft-christmas-pto',
params: {
message: 'current microsoft employee taking christmas day off'
}
}
}
engine.addRule(microsoftRule)
engine.addFact('account-information', function (params, almanac) {
console.log('loading account information...')
return almanac.factValue('accountId')
.then((accountId) => {
return apiClient.getAccountInformation(accountId)
})
})
let facts = { accountId: 'lincoln' }
engine
.run(facts)
.then(({ events }) => {
console.log(facts.accountId + ' is a ' + events.map(event => event.params.message))
})
This is available in the examples
Debugging
To see what the engine is doing under the hood, debug output can be turned on via:
Node
DEBUG=json-rules-engine
Browser
localStorage.debug = 'json-rules-engine'
Related Projects
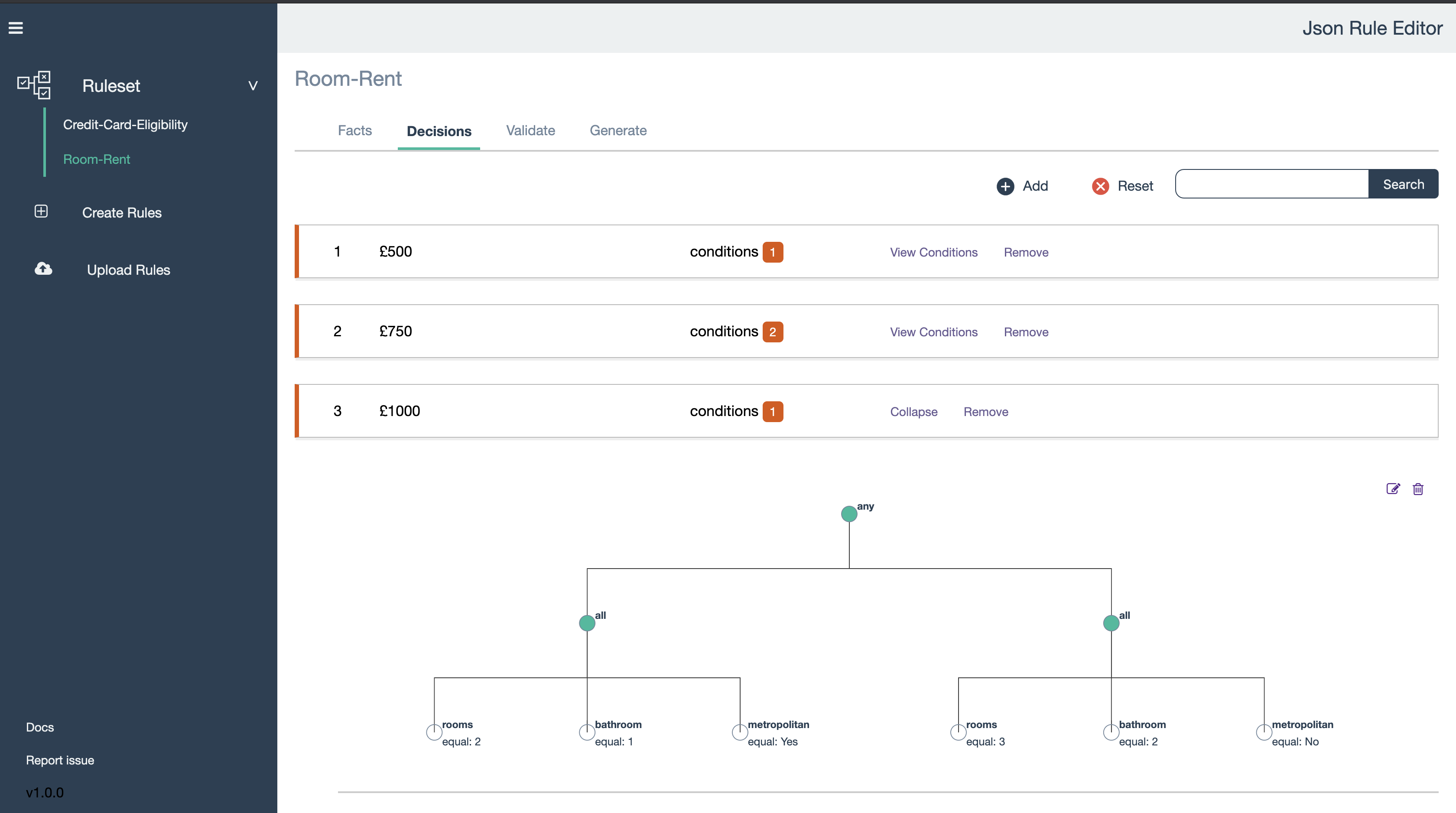
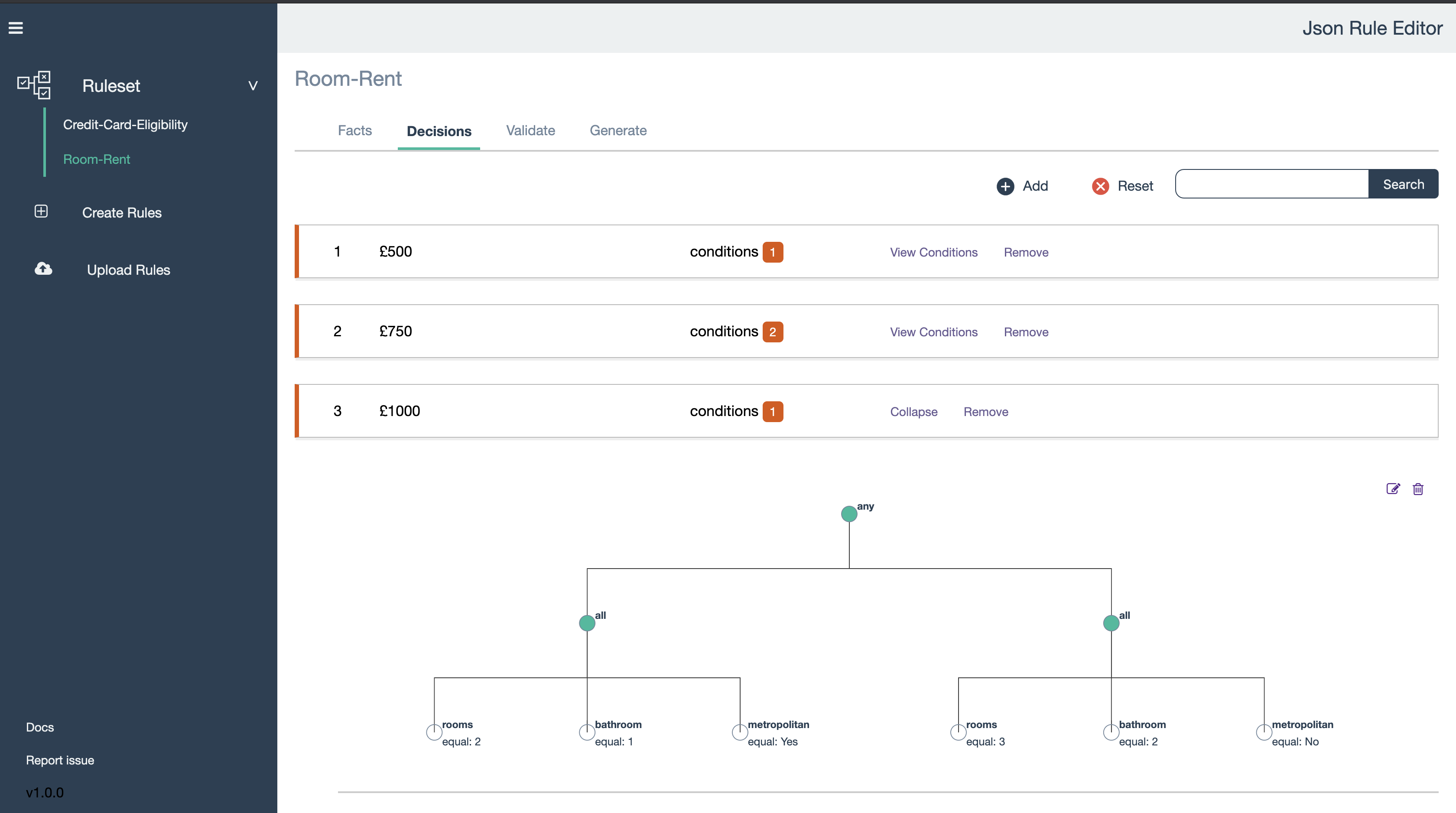
https://github.com/vinzdeveloper/json-rule-editor - configuration ui for json-rules-engine:

License
ISC