
Security News
Open Source CAI Framework Handles Pen Testing Tasks up to 3,600× Faster Than Humans
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.
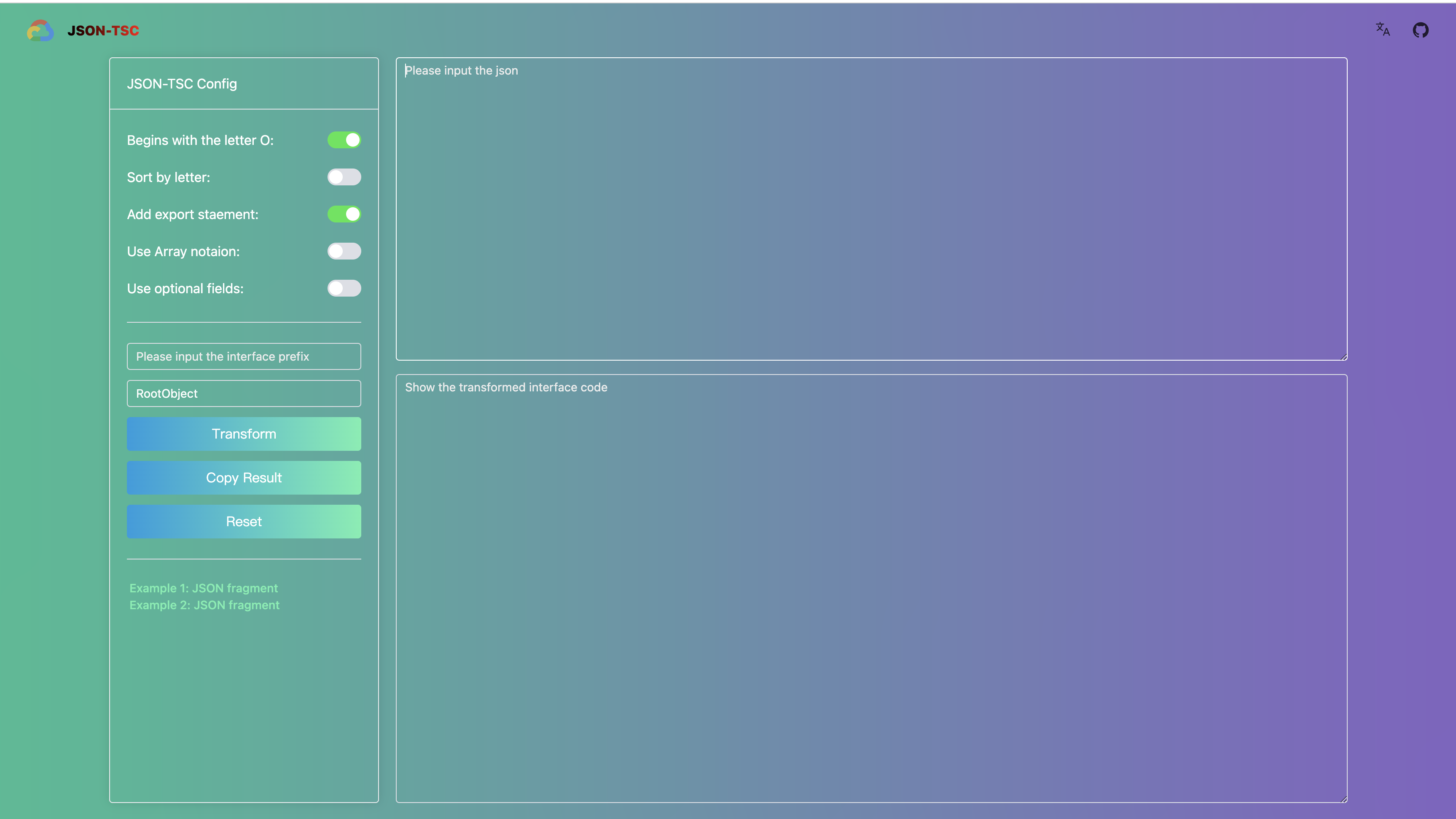
JSON-TSC A plugin that makes it easier to convert JSON to Typescript types. <p alig

A plugin that makes it easier to convert JSON to Typescript types.
npm i json-tsc -D
Import JSON_TSC into the file you want to convert.
import { JSON_TSC } from "json-tsc";
const JSON_TEST = {
"a": 0,
"b": {
"c": "string",
"d": [1, 2, 3],
"e": {
"f": true,
"g": null,
},
},
};
const json_tsc = new JSON_TSC({
prependWithO: true,
sortAlphabetically: false,
prependExport: true,
useArrayGeneric: false,
optionalFields: false,
prefix: "",
});
const result = json_tsc.transform(JSON_TEST);
// result
type JSON_TSC = ORootObject;
export interface ORootObject {
a: number;
b: OB;
}
export interface OB {
c: string;
d: number[];
e: OE;
}
export interface OE {
f: boolean;
g: any;
}
export interface JSON_TSC_CONFIG {
/**
* zh-CN: 是否在生成的类型前面加上 O
* en: Whether to add O in front of the generated type
*/
prependWithO: boolean
/**
* zh-CN: 是否按照字母顺序排序
* en: Whether to sort in alphabetical order
*/
sortAlphabetically: boolean
/**
* zh-CN: 是否在生成的类型前面加上 export
* en: Whether to add export in front of the generated type
*/
prependExport: boolean
/**
* zh-CN: 是否使用 ''Array<T>'' 代替 ''T[]'
* en: Whether to use ''Array<T>'' instead of ''T[]''
*/
useArrayGeneric: boolean
/**
* zh-CN: 是否将所有字段设置为可选
* en: Whether to set all fields to optional
*/
optionalFields: boolean
/**
* zh-CN: 生成的类型前面的前缀
* en: Prefix in front of generated type
*/
prefix: string
/**
* zh-CN: 生成的类型后面的后缀
* en: Suffix behind generated type
*/
rootObjectName: string
}

You can see the preview of the following commands:
npm run build
Then you can run playground to see the result.
npm run play
If you want start the dev server, you can run:
npm run dev
FAQs
JSON-TSC A plugin that makes it easier to convert JSON to Typescript types. <img src="https://img.shields.io/npm/v/js
The npm package json-tsc receives a total of 0 weekly downloads. As such, json-tsc popularity was classified as not popular.
We found that json-tsc demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.

Security News
CVEForecast.org uses machine learning to project a record-breaking surge in vulnerability disclosures in 2025.