
Security News
npm ‘is’ Package Hijacked in Expanding Supply Chain Attack
The ongoing npm phishing campaign escalates as attackers hijack the popular 'is' package, embedding malware in multiple versions.
map-anything
Advanced tools
Array.map but for objects with good TypeScript support. A small and simple integration.
npm i map-anything
Array.map but for objects with good TypeScript support. A small and simple integration.
I always want to do:
someObject.map((val) => someFunction)
But this doesn't exist for objects, you need to do this instead:
Object.entries(someObject).reduce((carry, [key, value], index, array) => {
carry[key] = someFunction(value, key, array)
return carry
}, {})
So I made a wrapper function for that. 😃
map-anything has very good #TypeScript support as well.
Provided Functions:
mapObject takes an object and maps over the values of each keymapObjectAsync takes an object and maps a promise over the values of each key, after which you can just do a single awaitmapMap takes a map and maps over the values of each keyimport { mapObject } from 'map-anything'
const pokemon = {
'001': { name: 'Bulbasaur', level: 10 },
'004': { name: 'Charmander', level: 8 },
'007': { name: 'Squirtle', level: 11 },
}
const levelUp = mapObject(pokemon, (pkmn) => {
return { ...pkmn, level: pkmn.level + 1 }
})
// results in:
levelUp ===
{
'001': { name: 'Bulbasaur', level: 11 },
'004': { name: 'Charmander', level: 9 },
'007': { name: 'Squirtle', level: 12 },
}
A function passed to Array.map will get the value as first argument and an index as second. With mapObject you will get the propName as second argument.
import { mapObject } from 'map-anything'
const pokemon = {
'001': { name: 'Bulbasaur', level: 10 },
'004': { name: 'Charmander', level: 8 },
'007': { name: 'Squirtle', level: 11 },
}
const addIds = mapObject(pokemon, (pkmn, propName) => {
const id = propName
return { ...pkmn, id }
})
// results in:
addIds ===
{
'001': { name: 'Bulbasaur', level: 10, id: '001' },
'004': { name: 'Charmander', level: 8, id: '004' },
'007': { name: 'Squirtle', level: 11, id: '007' },
}
const pokemon = {
'001': { name: 'Bulbasaur', level: 10 },
'004': { name: 'Charmander', level: 8 },
'007': { name: 'Squirtle', level: 11 },
}
const result = await mapObjectAsync(pokemon, async (pkmn, propName) => {
const id = propName
const data = await fetchData(id) // hypothetical API call
return { ...pkmn, data }
})
// results in:
result ===
{
'001': { name: 'Bulbasaur', level: 10, data: '...' }, // some fetched data
'004': { name: 'Charmander', level: 8, data: '...' },
'007': { name: 'Squirtle', level: 11, data: '...' },
}
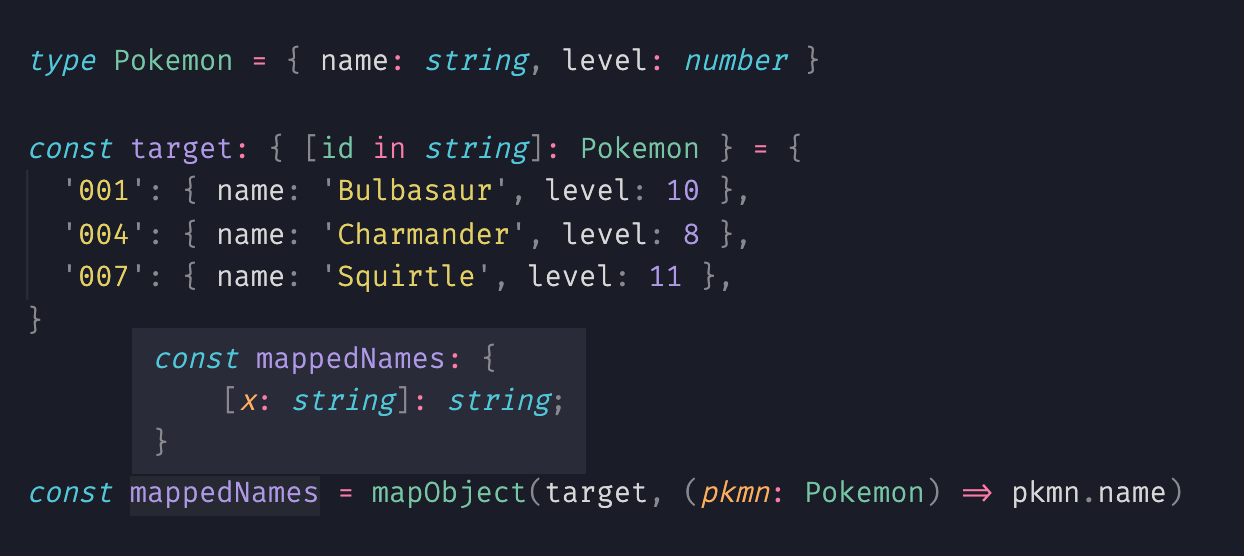
Without having to specify the return type in the reducer, I've set map-anything up so it automatically detects that type for you!

The source code is rather simple, it's doing something like the snippet show here below.
However, it's adding amazing typescript.
function mapObject (object, fn) {
return Object.entries(object)
.reduce((carry, [key, value], index, array) => {
carry[key] = fn(value, key, array)
return carry
}, {})
}
FAQs
Array.map but for objects with good TypeScript support. A small and simple integration.
The npm package map-anything receives a total of 648 weekly downloads. As such, map-anything popularity was classified as not popular.
We found that map-anything demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The ongoing npm phishing campaign escalates as attackers hijack the popular 'is' package, embedding malware in multiple versions.

Security News
A critical flaw in the popular npm form-data package could allow HTTP parameter pollution, affecting millions of projects until patched versions are adopted.

Security News
Bun 1.2.19 introduces isolated installs for smoother monorepo workflows, along with performance boosts, new tooling, and key compatibility fixes.