
Product
Introducing Scala and Kotlin Support in Socket
Socket now supports Scala and Kotlin, bringing AI-powered threat detection to JVM projects with easy manifest generation and fast, accurate scans.
mapillary-js
Advanced tools
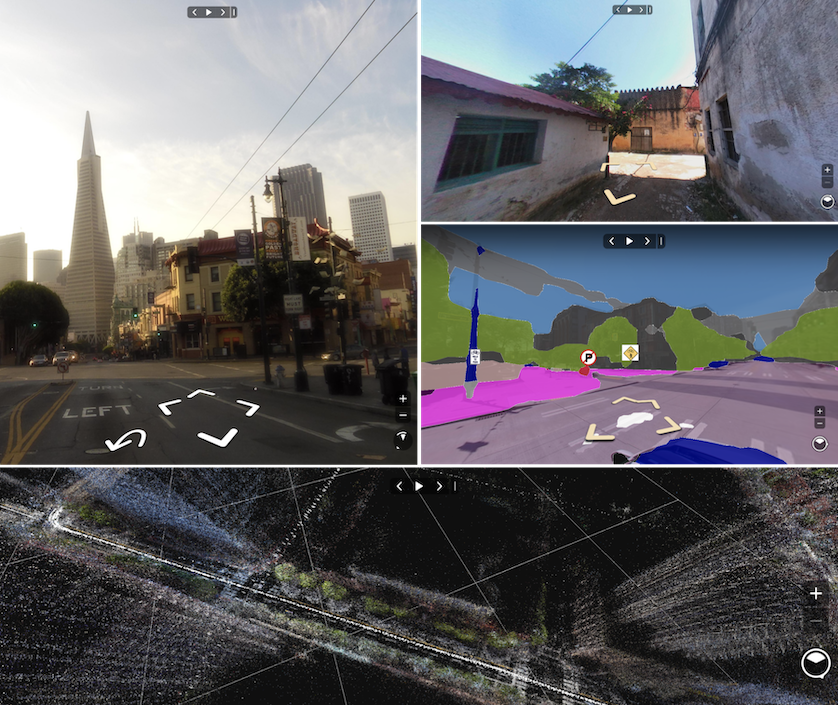
MapillaryJS is a client-side JavaScript library for interactive, extendable street imagery map experiences on the web. It takes spatial, semantic, and texture data and renders it using WebGL. MapillaryJS can be customized with camera controls, user interactivity, and data providers and it can be augmented with geospatial rendering, animation, and content placement.

To start using MapillaryJS with data from the Mapillary platform, you need an account. When signed in, you need to register an application to get a client access token. When providing your own data, no access token is needed.
ES6 bundlerInstall the package via Yarn (or npm).
yarn add mapillary-js
Use a CSS loader or include the CSS file in the <head> of your HTML file.
<link
href="https://unpkg.com/mapillary-js@4.1.2/dist/mapillary.css"
rel="stylesheet"
/>
Include the following code in your JavaScript file.
import { Viewer } from "mapillary-js";
const viewer = new Viewer({
accessToken: "<your access token>",
container: "<your HTML element ID>",
imageId: "<your image ID for initializing the viewer>",
});
TypeScriptInstall the package via Yarn (or npm).
yarn add mapillary-js
Use a CSS loader or include the CSS file in the <head> of your HTML file.
<link
href="https://unpkg.com/mapillary-js@4.1.2/dist/mapillary.css"
rel="stylesheet"
/>
Include the following code in your TypeScript file.
import { Viewer, ViewerOptions } from "mapillary-js";
const options: ViewerOptions = {
accessToken: "<your access token>",
container: "<your HTML element ID>",
imageId: "<your image ID for initializing the viewer>",
};
const viewer = new Viewer(options);
CDNInclude the JavaScript and CSS files in the <head> of your HTML file.
<script src="https://unpkg.com/mapillary-js@4.1.2/dist/mapillary.js"></script>
<link
href="https://unpkg.com/mapillary-js@4.1.2/dist/mapillary.css"
rel="stylesheet"
/>
Add a container to the <body> of your HTML file.
<div id="mly" style="width: 400px; height: 300px;"></div>
The global UMD name for MapillaryJS is mapillary. Include the following script in the <body> of your HTML file.
<script>
var { Viewer } = mapillary;
var viewer = new Viewer({
accessToken: "<your access token>",
container: "mly",
imageId: "<your image ID for initializing the viewer>",
});
</script>
Facebook has adopted the Contributor Covenant as its Code of Conduct, and we expect project participants to adhere to it. Please read the full text so that you can understand what actions will and will not be tolerated.
MapillaryJS is MIT licensed.
FAQs
A WebGL interactive street imagery library
The npm package mapillary-js receives a total of 2,752 weekly downloads. As such, mapillary-js popularity was classified as popular.
We found that mapillary-js demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket now supports Scala and Kotlin, bringing AI-powered threat detection to JVM projects with easy manifest generation and fast, accurate scans.

Application Security
/Security News
Socket CEO Feross Aboukhadijeh and a16z partner Joel de la Garza discuss vibe coding, AI-driven software development, and how the rise of LLMs, despite their risks, still points toward a more secure and innovative future.

Research
/Security News
Threat actors hijacked Toptal’s GitHub org, publishing npm packages with malicious payloads that steal tokens and attempt to wipe victim systems.