
Security News
/Research
Wallet-Draining npm Package Impersonates Nodemailer to Hijack Crypto Transactions
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.
A fork of the rehype-prism plugin to highlight code blocks in HTML with Prism and more
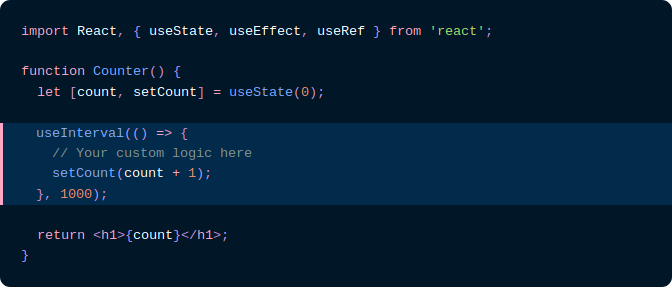
This is a fork of @mapbox/rehype-prism that adds line highlighting capabilities, e.g.:

rehype plugin to highlight code blocks in HTML with Prism (via refractor).
(If you would like to highlight code blocks with highlight.js, instead, check out rehype-highlight.)
Best suited for usage in Node. If you would like to perform syntax highlighting in the browser, you should look into less heavy ways to use refractor.
npm install mdx-prism
rehype().use(rehypePrism, [options])
Syntax highlights pre > code.
Under the hood, it uses refractor, which is a virtual version of Prism.
The code language is configured by setting a language-{name} class on the <code> element.
You can use any language supported by refractor.
If no language-{name} class is found on a <code> element, it will be skipped.
Type: boolean.
Default: false.
By default, if {name} does not correspond to a language supported by refractor an error will be thrown.
If you would like to silently skip <code> elements with invalid languages, set this option to true.
Use this package as a rehype plugin.
Some examples of how you might do that:
const rehype = require('rehype');
const mdxPrism = require('mdx-prism');
rehype()
.use(mdxPrism)
.process(/* some html */);
const unified = require('unified');
const rehypeParse = require('rehype-parse');
const mdxPrism = require('mdx-prism');
unified()
.use(rehypeParse)
.use(mdxPrism)
.processSync(/* some html */);
If you'd like to get syntax highlighting in Markdown, parse the Markdown (with remark-parse), convert it to rehype, then use this plugin.
const unified = require('unified');
const remarkParse = require('remark-parse');
const remarkRehype = require('remark-rehype');
const mdxPrism = require('mdx-prism');
unified()
.use(remarkParse)
.use(remarkRehype)
.use(mdxPrism)
.process(/* some markdown */);
language- class to the <pre> tag?Prism recommends adding the language- class to the <code> tag like this:
<pre><code class="language-css">p { color: red }</code></pre>
It bases this recommendation on the HTML5 spec. However, an undocumented behavior of their JavaScript is that, in the process of highlighting the code, they also copy the language- class to the <pre> tag:
<pre class="language-css"><code class="language-css"><span class="token selector">p</span> <span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> red <span class="token punctuation">}</span></code></pre>
This resulted in many Prism themes relying on this behavior by using CSS selectors like pre[class*="language-"]. So in order for people using mdx-prism to get the most out of these themes, we decided to do the same.
FAQs
A fork of the rehype-prism plugin to highlight code blocks in HTML with Prism and more
The npm package mdx-prism receives a total of 505 weekly downloads. As such, mdx-prism popularity was classified as not popular.
We found that mdx-prism demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.