
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
meenam-lowcoder-comp-gantt-chart
Advanced tools
## Prerequisites Before you start, ensure you have a running Lowcoder installation. Alternatively, you can use it online at [https://app.lowcoder.cloud](https://app.lowcoder.cloud).
Before you start, ensure you have a running Lowcoder installation. Alternatively, you can use it online at https://app.lowcoder.cloud.
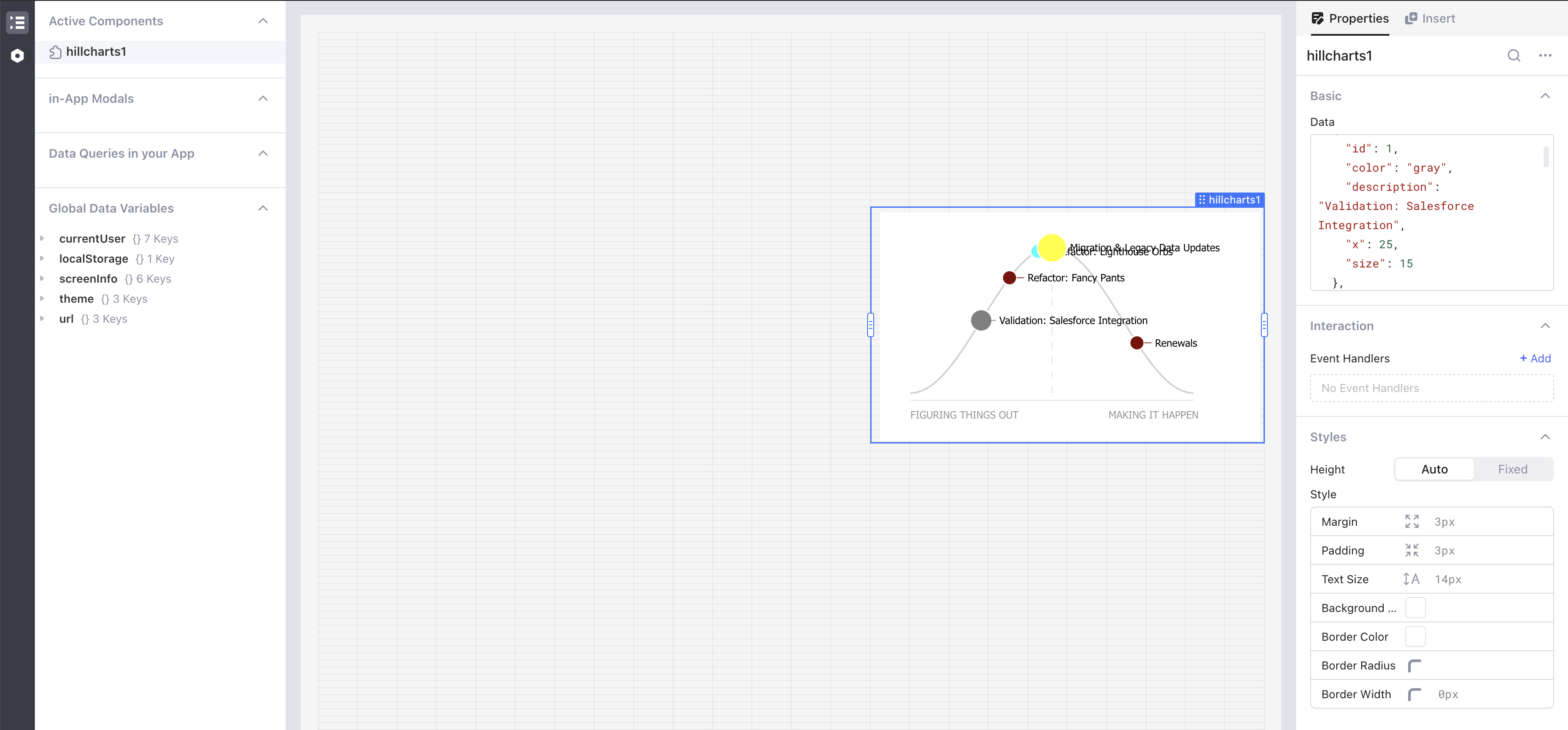
The Gantt Chart component plugin for Lowcoder allows you to create, manage, and visualize project tasks and timelines efficiently. This component is highly customizable, offering various styling and interaction options to fit your application's needs.
This pugin based on the fantastic work of MaTeMaTuK. Please find here the original sources: gantt-task-react
The Gantt Chart plugin offers several sections for styling different parts of the chart:
The plugin supports various events to enhance interactivity:

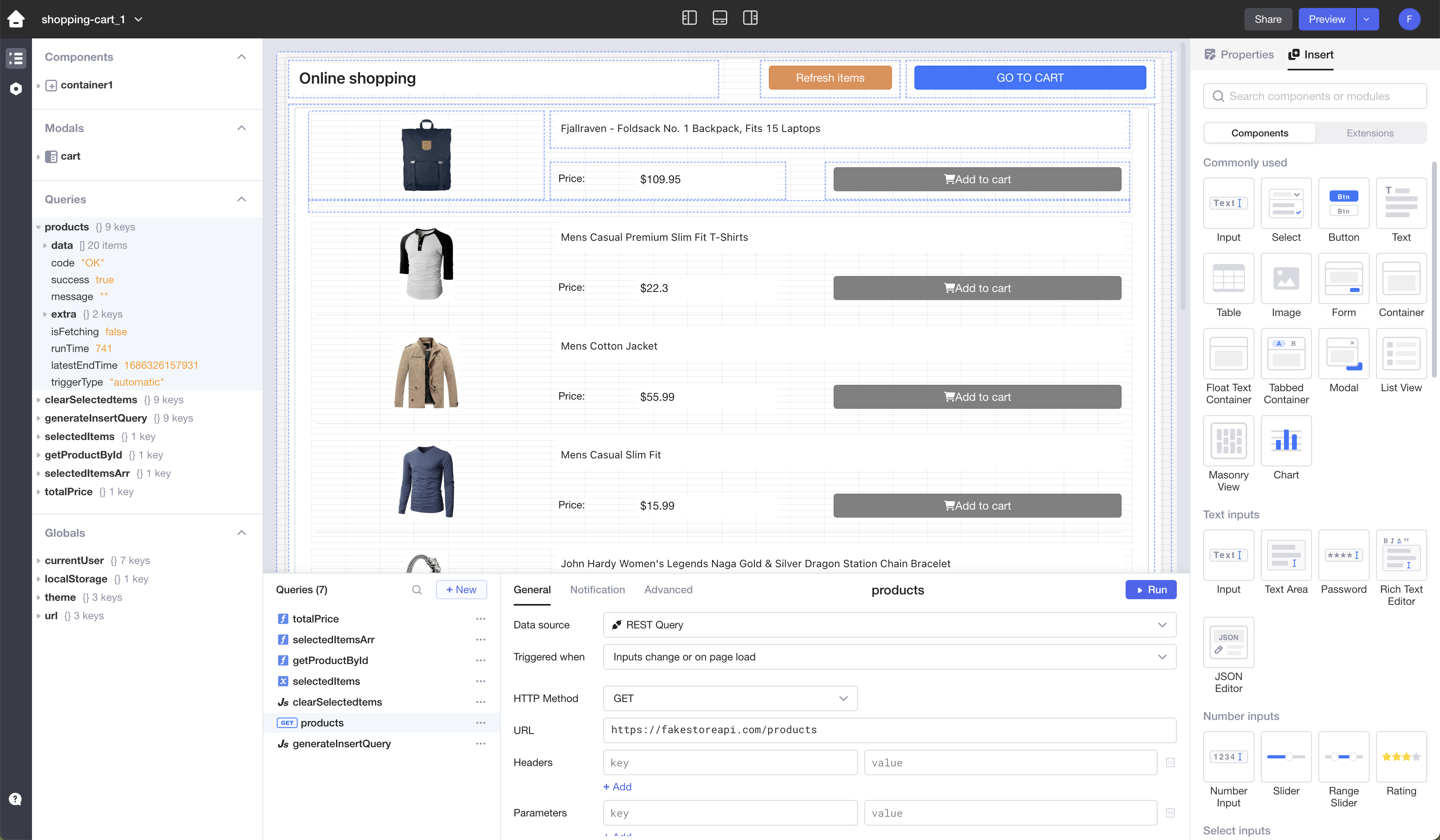
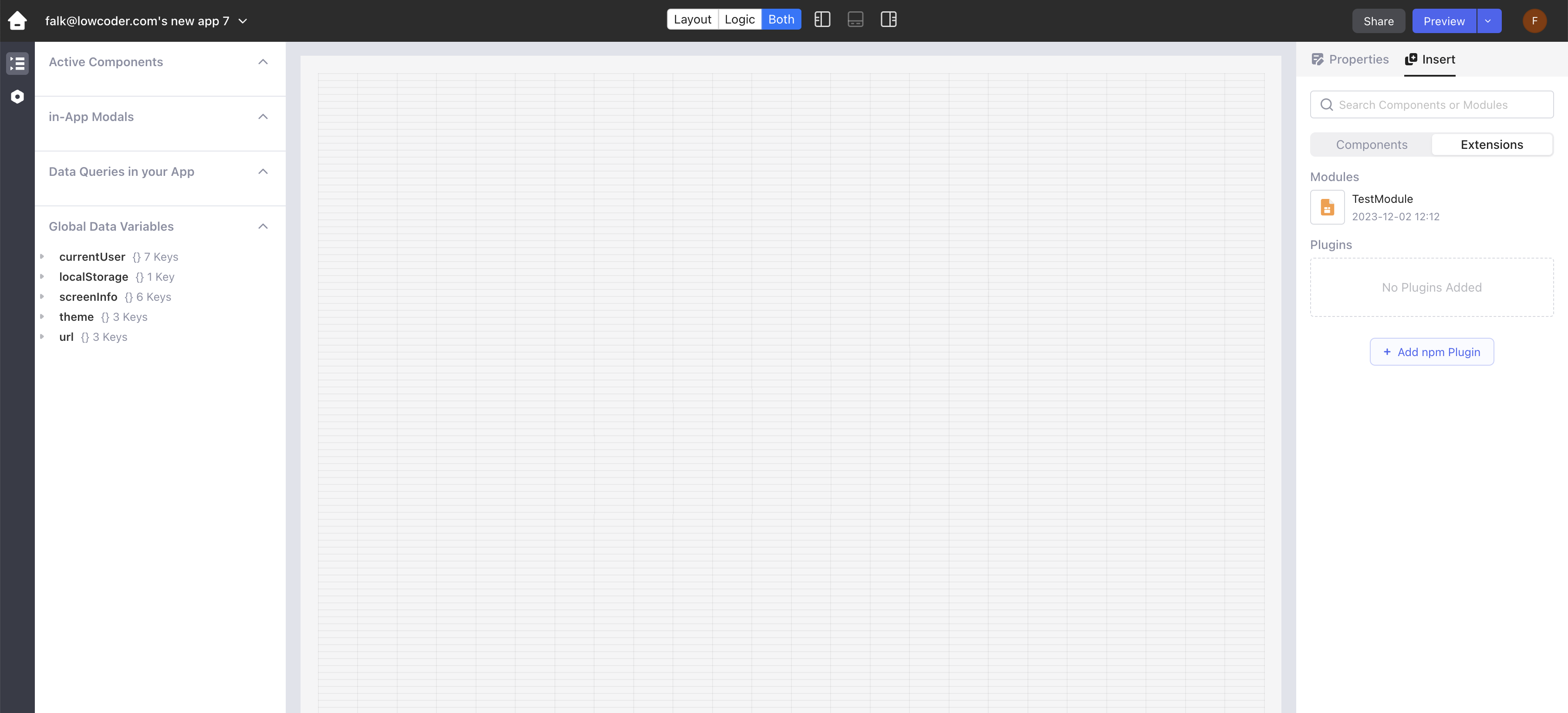
Access Components Panel: In the App Editor, locate the right panel where components are listed.
Switch to Extensions: Find and switch on the "Extensions" toggle. This option allows you to add additional components to your project.

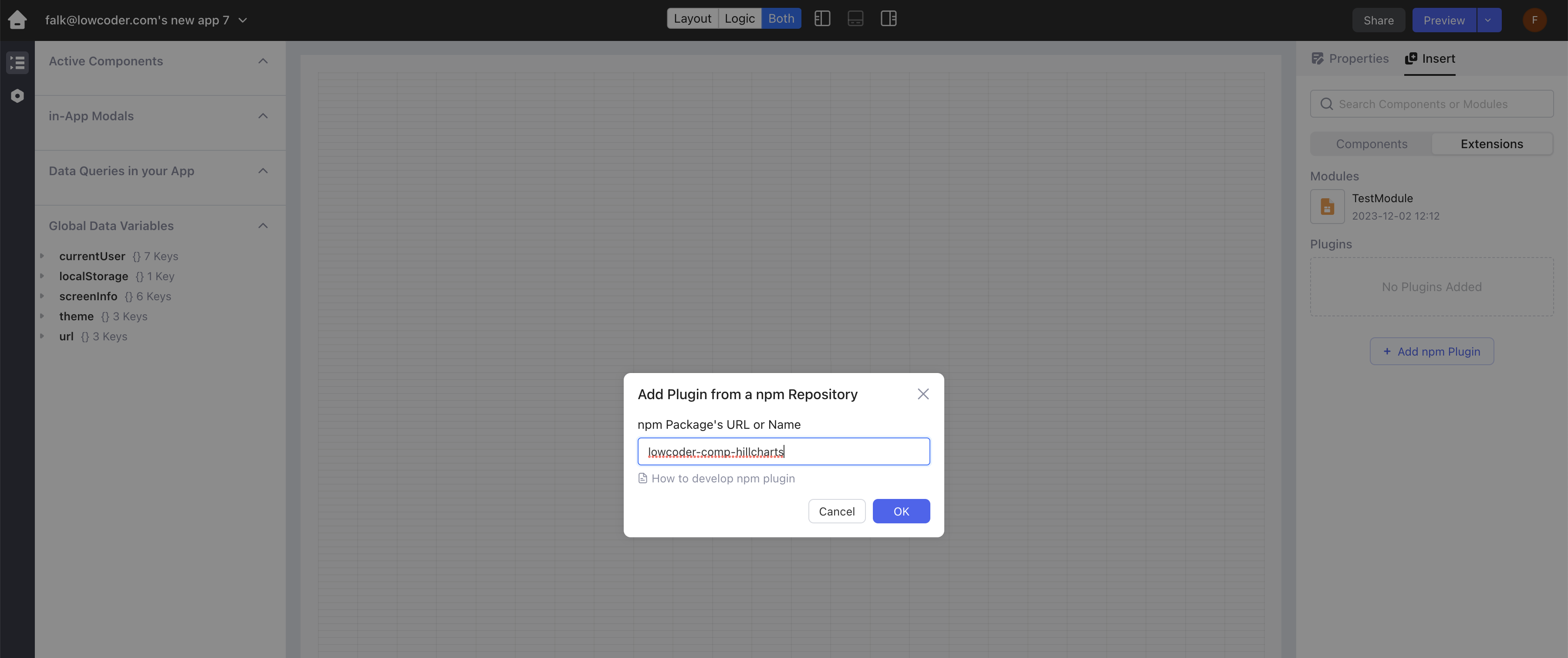
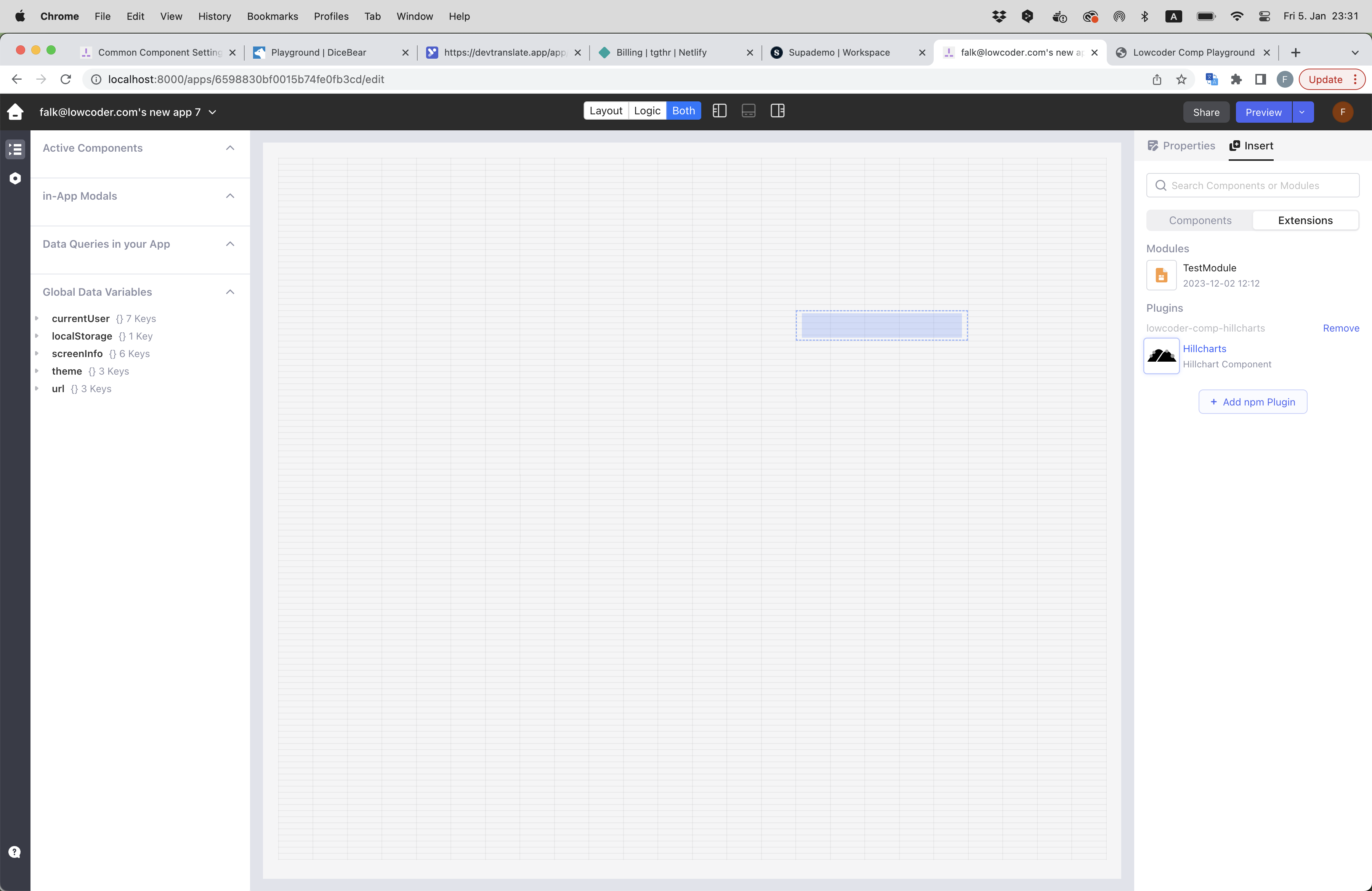
lowcoder-comp-hillcharts in the provided field.



FAQs
## Prerequisites Before you start, ensure you have a running Lowcoder installation. Alternatively, you can use it online at [https://app.lowcoder.cloud](https://app.lowcoder.cloud).
The npm package meenam-lowcoder-comp-gantt-chart receives a total of 0 weekly downloads. As such, meenam-lowcoder-comp-gantt-chart popularity was classified as not popular.
We found that meenam-lowcoder-comp-gantt-chart demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.