messaging-api-messenger
Messaging API client for Messenger

Table of Contents
Installation
npm i --save messaging-api-messenger
or
yarn add messaging-api-messenger
Usage
Initialize
const { MessengerClient } = require('messaging-api-messenger');
const client = new MessengerClient({
accessToken: ACCESS_TOKEN,
appId: APP_ID,
appSecret: APP_SECRET,
version: '6.0',
});
If the version option is not specified, 6.0 will be used by default.
Verifying Graph API Calls with appsecret_proof
If appSecret is provided, MessengerClient will enable this feature automatically and include appsecret_proof in every Graph API requests. To skip it, set the skipAppSecretProof option to true:
const client = new MessengerClient({
accessToken: ACCESS_TOKEN,
appId: APP_ID,
appSecret: APP_SECRET,
skipAppSecretProof: true,
});
Error Handling
messaging-api-messenger uses axios as HTTP client. We use axios-error package to wrap API error instances for better formatting error messages. Directly calling console.log with the error instance will return formatted message. If you'd like to get the axios request, response, or config, you can still get them via those keys on the error instance.
client.sendRawBody(body).catch((error) => {
console.log(error);
console.log(error.stack);
console.log(error.config);
console.log(error.request);
console.log(error.response);
});
API Reference
All methods return a Promise.

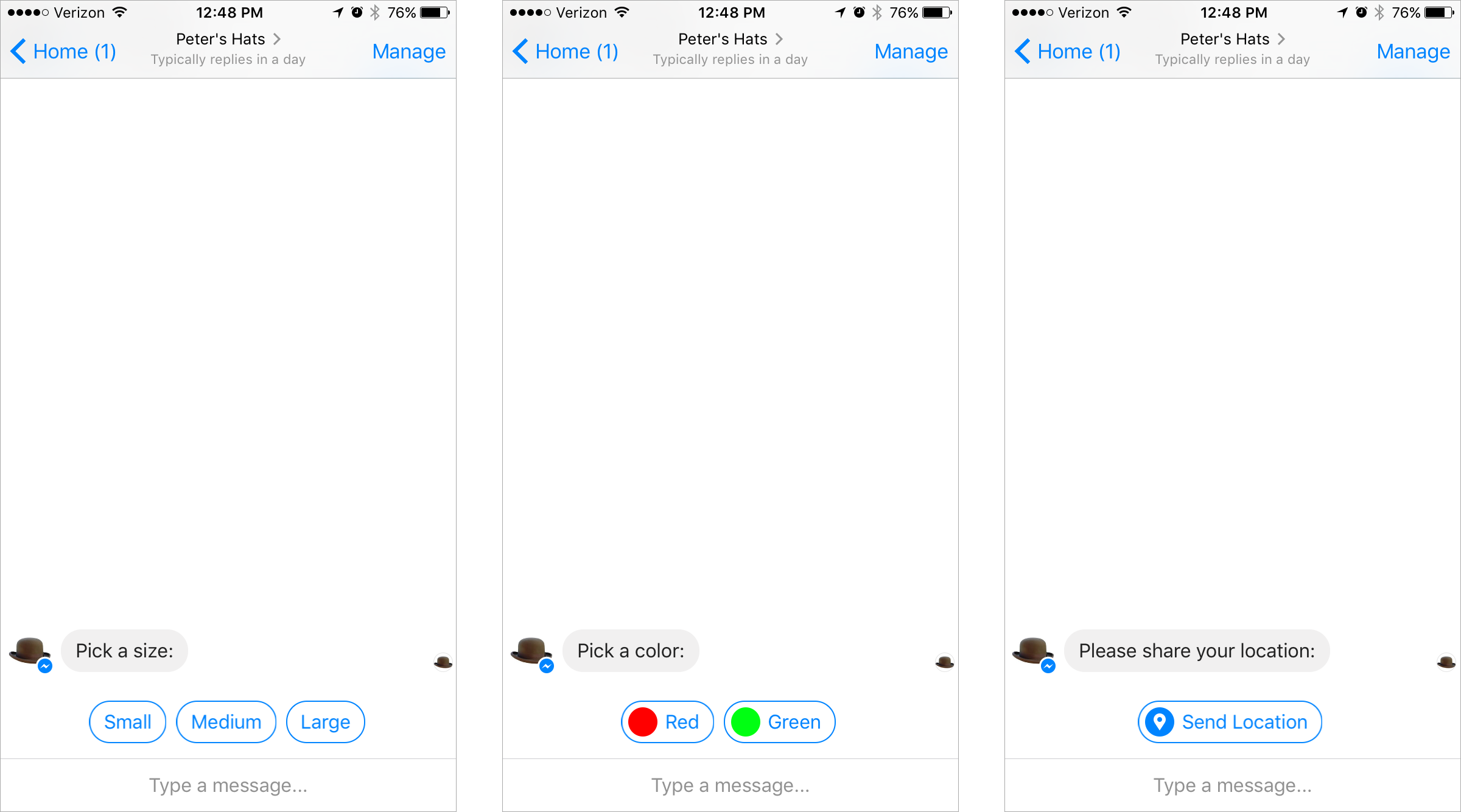
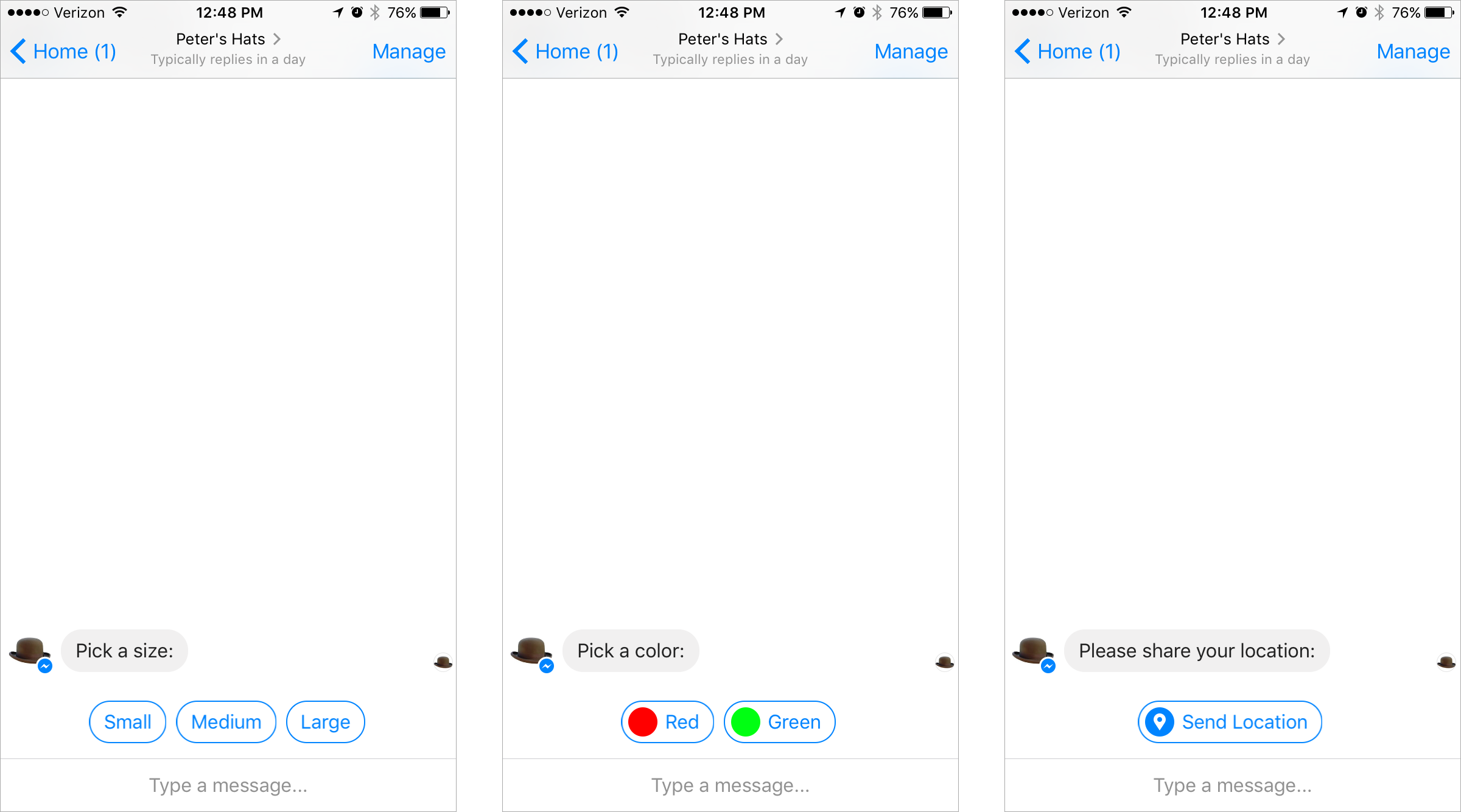
To send messages with quick replies to the specified user using the Send API, pass quickReplies option to send message methods, for example, with sendText:
await client.sendText(USER_ID, 'Pick a color:', {
quickReplies: [
{
contentType: 'text',
title: 'Red',
payload: 'DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED',
},
],
});
with the sendImage option:
await client.sendImage(USER_ID, 'https://example.com/vr.jpg', {
quickReplies: [
{
contentType: 'text',
title: 'Red',
payload: 'DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED',
},
],
});
It works with all of message sending methods.

Note: Only attachments that were uploaded with the isReusable property set to true can be sent to other message recipients.
There are a bunch of factory methods can be used to create batch requests:
MessengerBatch.sendRequestMessengerBatch.sendMessageMessengerBatch.sendTextMessengerBatch.sendAttachmentMessengerBatch.sendAudioMessengerBatch.sendImageMessengerBatch.sendVideoMessengerBatch.sendFileMessengerBatch.sendTemplateMessengerBatch.sendButtonTemplateMessengerBatch.sendGenericTemplateMessengerBatch.sendReceiptTemplateMessengerBatch.sendMediaTemplateMessengerBatch.sendAirlineBoardingPassTemplateMessengerBatch.sendAirlineCheckinTemplateMessengerBatch.sendAirlineItineraryTemplateMessengerBatch.sendAirlineUpdateTemplateMessengerBatch.sendSenderActionMessengerBatch.typingOnMessengerBatch.typingOffMessengerBatch.markSeenMessengerBatch.getUserProfileMessengerBatch.passThreadControlMessengerBatch.passThreadControlToPageInboxMessengerBatch.takeThreadControlMessengerBatch.requestThreadControlMessengerBatch.associateLabelMessengerBatch.dissociateLabelMessengerBatch.getAssociatedLabels
Those methods have exactly same argument signature with the methods on client.



Handover Protocol API
Requirements for insights API:
Others
Debug Tips
Log Requests Details
To enable default request debugger, use following DEBUG env variable:
DEBUG=messaging-api:request
If you want to use a custom request logging function, just provide your own onRequest:
const client = new MessengerClient({
accessToken: ACCESS_TOKEN,
onRequest: ({ method, url, headers, body }) => {
},
});
Testing
Point Requests to Your Dummy Server
To avoid sending requests to real Messenger server, specify the origin option when constructing your client:
const { MessengerClient } = require('messaging-api-messenger');
const client = new MessengerClient({
accessToken: ACCESS_TOKEN,
origin: 'https://mydummytestserver.com',
});
Warning: Don't do this on your production server.