
Product
Introducing SSO
Streamline your login process and enhance security by enabling Single Sign-On (SSO) on the Socket platform, now available for all customers on the Enterprise plan, supporting 20+ identity providers.
mui-phone-input-ssr
Advanced tools
Changelog
[1.2.5] - 2022-01-06
Readme
An SSR-friendly, highly customizable Material UI React phone number input component with auto number formatting.
Based on the excellent material-ui-phone-number, based on react-phone-input-2, based on react-phone-input.
Additional credit to Nathaniel Allred (@neallred).
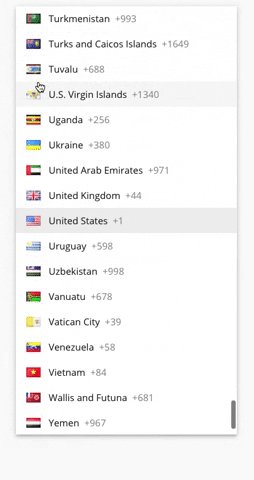
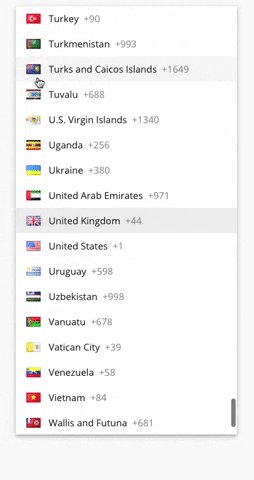
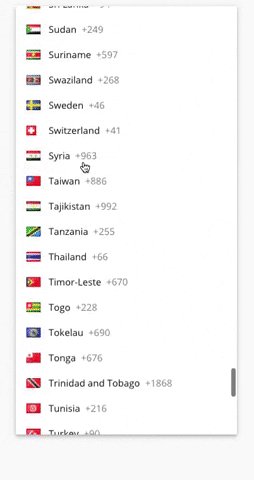
It uses @material-ui/core/TextField for rendering the phone input and looks like this:

yarn add mui-phone-input-ssr
npm install mui-phone-input-ssr --save
React.render(
<MuiPhoneNumber defaultCountry={'us'} onChange={handleOnChange}/>,
document.getElementById('root')
);
Your handler for the onChange event should expect a string as
parameter, where the value is that of the entered phone number. For example:
function handleOnChange(value) {
this.setState({
phone: value
});
}
| Name | Type | Description | Example |
|---|---|---|---|
| excludeCountries | array | array of country codes to be excluded | ['cu','cw','kz'] |
| onlyCountries | array | country codes to be included | ['cu','cw','kz'] |
| preferredCountries | array | country codes to be at the top | ['cu','cw','kz'] |
| defaultCountry | string | initial country | 'us' |
| inputClass | string | class for input | |
| dropdownClass | string | class for dropdown container | |
| autoFormat | bool | on/off auto formatting, true by default | |
| disableAreaCodes | bool | disable local codes for all countries | |
| disableCountryCode | bool | false by default | |
| disableDropdown | bool | false by default | |
| enableLongNumbers | bool | false by default | |
| countryCodeEditable | bool | true by default | |
| Supported TextField props | |||
| See TextField API for possible values https://material-ui.com/api/text-field/ |
| Name | Type | Description |
|---|---|---|
| regions | array/string | to only show codes from selected regions |
| Regions |
|---|
| ['america', 'europe', 'asia', 'oceania', 'africa'] |
| Subregions |
| ['north-america', 'south-america', 'central-america', 'carribean', 'european-union', 'ex-ussr', 'middle-east', 'north-africa'] |
Regions selected: {'europe'}
<MuiPhoneInput
defaultCountry='it'
regions={'europe'}
/>
Regions selected: {['north-america', 'carribean']}
<MuiPhoneInput
defaultCountry='ca'
regions={['north-america', 'carribean']}
/>
| Name | Type |
|---|---|
| localization | object |
<MuiPhoneInput
onlyCountries=['de', 'es']
localization={{'Germany': 'Deutschland', 'Spain': 'España'}}
/>
| onChange | onFocus | onBlur | onClick | onKeyDown |
Country data object not returns from onKeyDown event
| Data | Type | Description |
|---|---|---|
| value/event | string/object | the event or the phone number |
| country data | object | the country object { name, dialCode, country code (iso2 format) } |
See the following repos for additional documentation:
Please submit unrelated PRs to material-ui-phone-number
Based on material-ui-phone-number, based on react-phone-input-2, based on react-phone-input using MIT.
FAQs
An SSR-friendly Material UI React phone number input component. Based on the excellent material-ui-phone-number.
The npm package mui-phone-input-ssr receives a total of 256 weekly downloads. As such, mui-phone-input-ssr popularity was classified as not popular.
We found that mui-phone-input-ssr demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Streamline your login process and enhance security by enabling Single Sign-On (SSO) on the Socket platform, now available for all customers on the Enterprise plan, supporting 20+ identity providers.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.